- Service Design
- UI/UX
- iOS
- Android
- Mobile
- Application
- Graphic Design
- Develop
- Visual Design
The project
Designing and developing the entire food delivery service with Foorban.
Transforming the lunch break in Milan into a unique experience for lovers of refined and healthy cuisine. At the center, a single protagonist: the user.
The solution
An integrated system consisting of:
- An Android app, an iOS app, and a website for the end user.
- A web app for order management and fleet coordination.

Who is Foorban?
Foorban is a new online food delivery model that integrates both cuisine and logistics.
By selecting the freshest, healthiest, and highest-quality ingredients, Foorban offers a different menu every day. It employs innovative cooking methods alongside advanced logistics and in-depth trend analysis. Foorban's chefs are constantly striving for quality, balance, and flavor.
Sustainability is at the core of its processes: to minimize waste, part of the daily production is donated. With specialized vehicles, Foorban ensures ultra-fast delivery. Every step is carefully managed, guaranteeing exceptional quality, taste, and service.

Design process
We can identify four key factors that were crucial to the success of the project:
- Defining the service in its entirety and studying the user experience from pre-order to post-experience.
- Communicating the uniqueness of Foorban’s offering through digital touchpoints.
- Developing a system for order management based on the geolocation of customers and riders.
- Creating a brand identity with a unique and authentic look & feel that conveys Foorban’s values across all service touchpoints.

The team
The team was made up of designers from Intré and developers from Mia mobile, supported at every stage of the project by Foorban’s founders.
We worked in two-week sprints, and every design decision was the result of interaction with the entire team.
Research
The research phase involved analyzing the needs of the main user segment Foorban targets: workers in central Milan areas. From there, we developed a global vision of the service, defining its individual touchpoints and actors, both frontstage and backstage. Through more detailed customer journeys, the strengths on which to base the experience gradually emerged.
On the other hand, it was essential to analyze other players active in the Milanese market. This helped both in defining Foorban’s brand identity and in understanding the experiences competitors offer their users.

Hypotheses
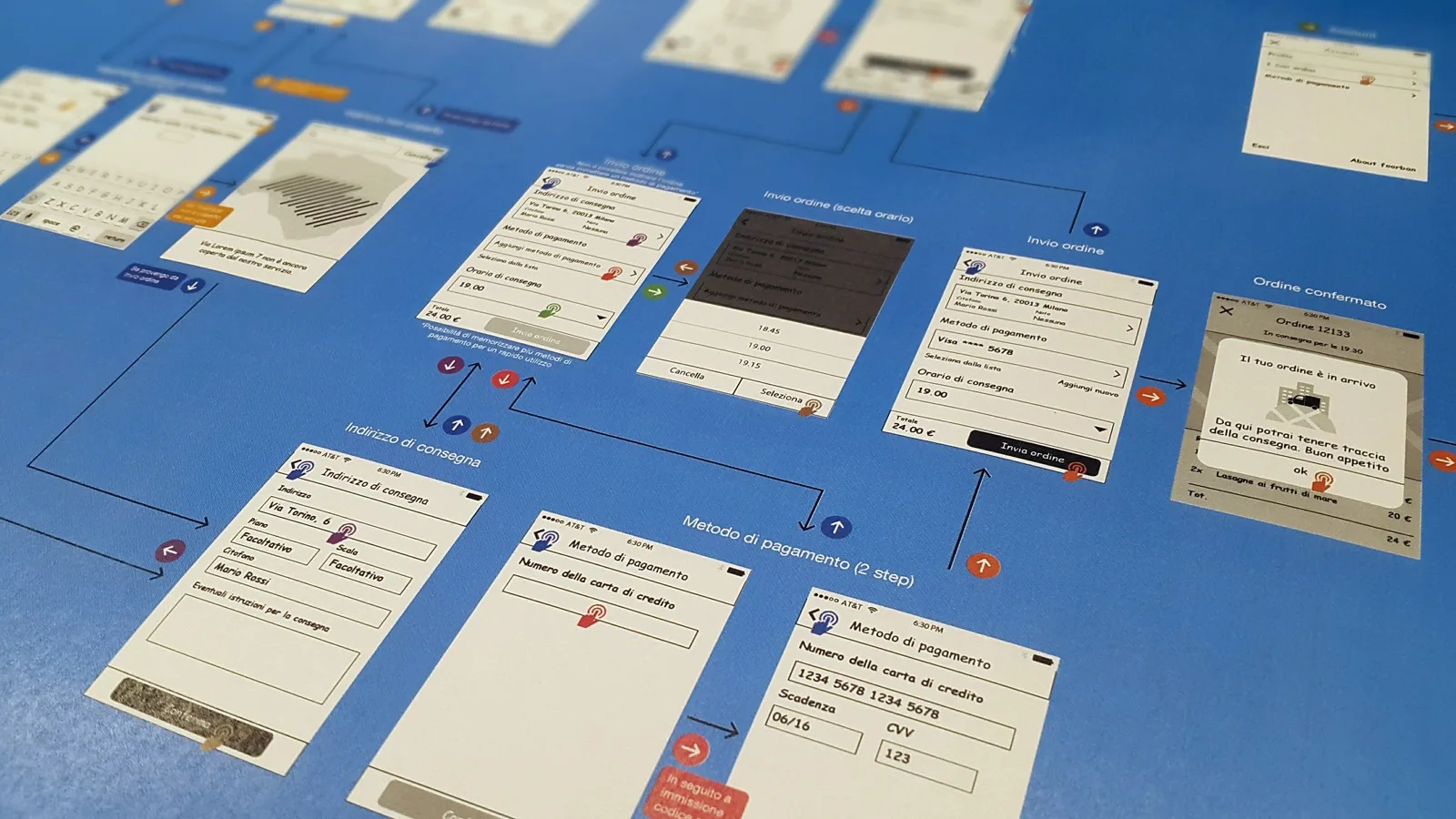
From the research, we developed the global framework of the service, user stories, and the blue map, which served as a guide throughout the project.
Our design hypothesis, composed of user stories, continuously evolved and adapted over the next four months of work.
Development
The development phase was characterized by continuous dialogue between designers and Mia mobile developers.
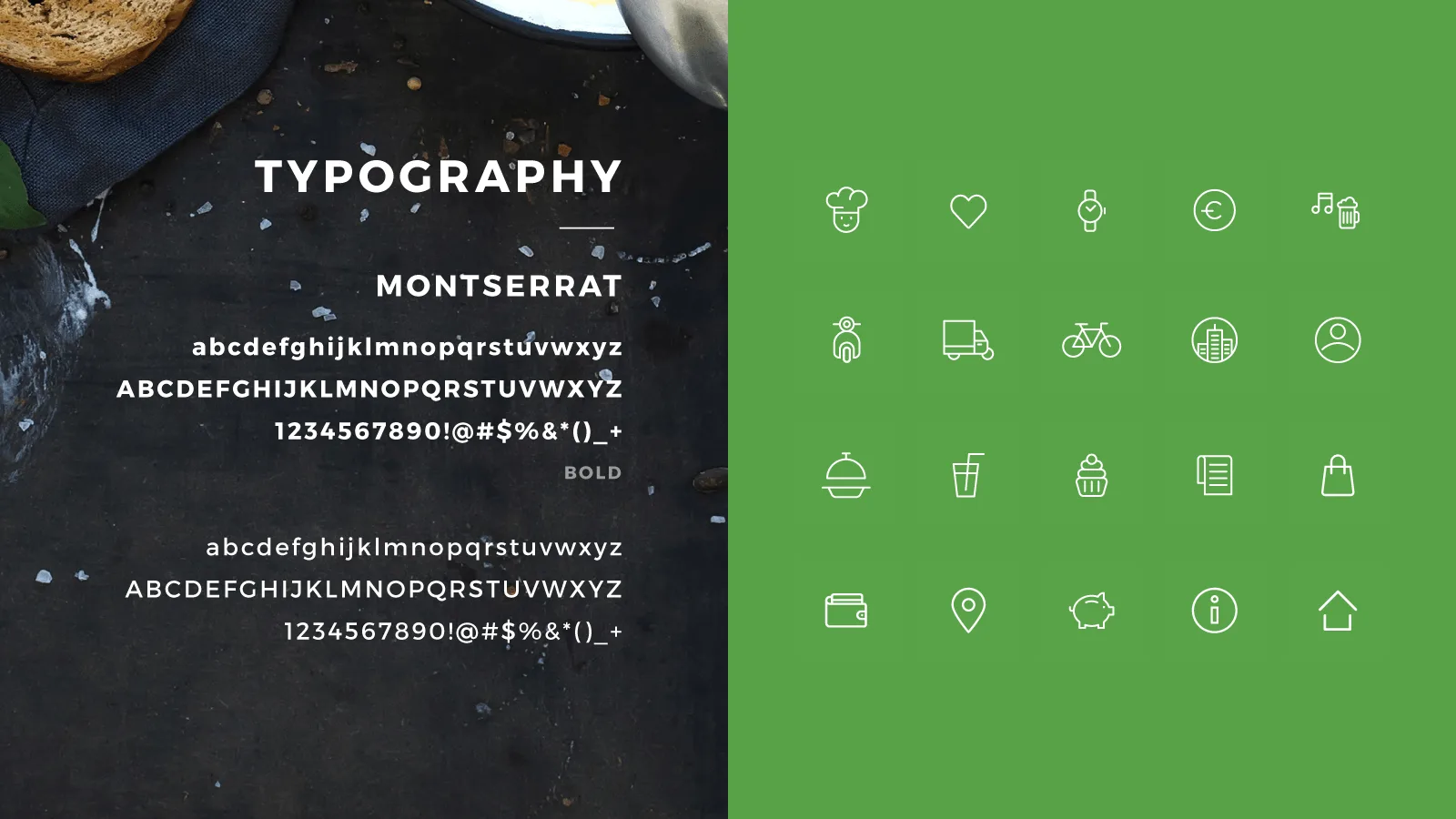
On the design side, we focused on defining the brand identity and user interface for both iOS and Android, as well as for the website. Additionally, we developed a tailored iconographic language capable of conveying the entire range of Foorban’s offerings.
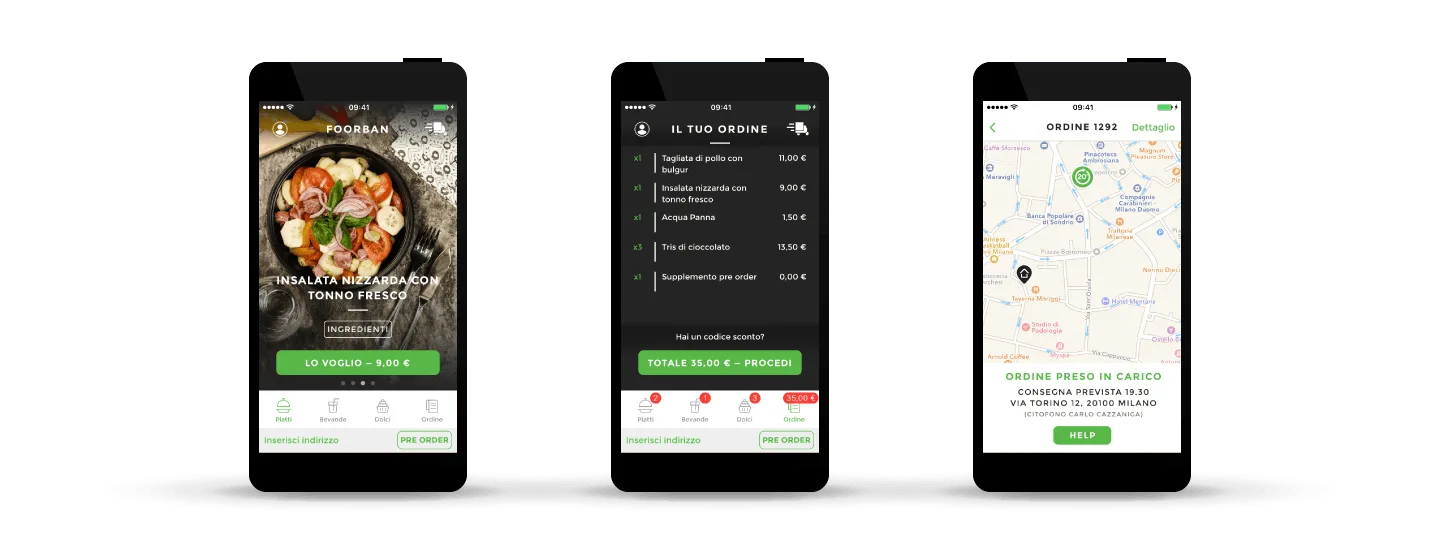
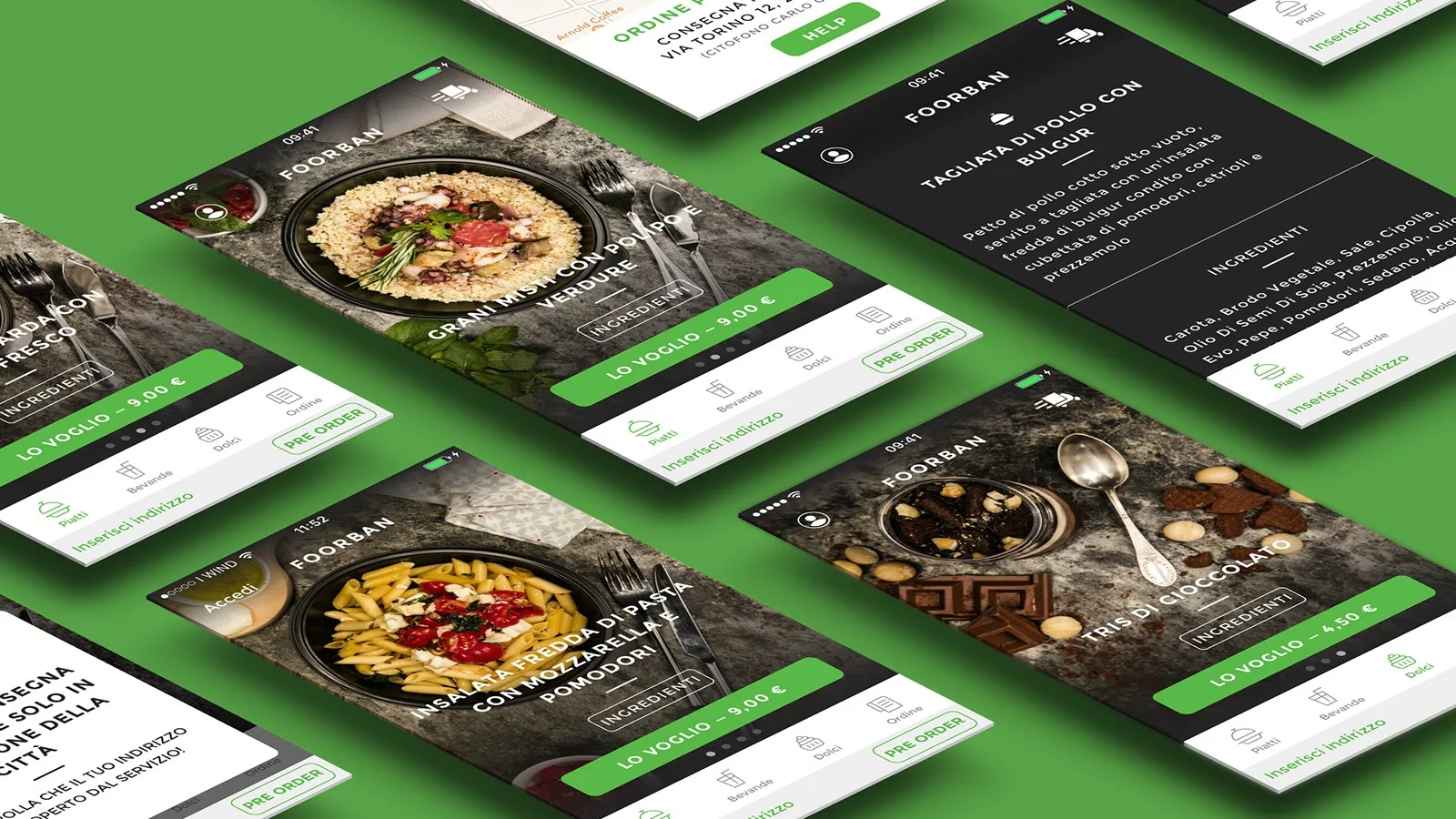
The UI design was developed around two key points: 1) usability and natural interactions, 2) the centrality of the product, enhanced by beautiful photography of the dishes. We wanted a layout that would stimulate the taste buds of our users as well.


The achievement
Throughout the four months of work, at the end of each sprint, we tested the releases of the applications. As soon as it was feasible, we conducted global service tests, which involved the kitchen and the riders. This allowed us to validate what had been developed and to release the first beta versions of iOS and Android on the stores in April.
For more information on the project, visit foorban.com and Mia-Platform.