Accessibility in Product Teams: A Real-World Case Study
In the previous article, we explained what accessibility means in the development of websites and applications, emphasizing that it is not just an “add-on” — no matter how important — but a core element of the product and development process from the very beginning.
In this article, we share how this topic became part of our design journey, presenting a particularly meaningful and challenging case study: the uni.com website.
About UNI
UNI (Italian Organization for Standardization) is the national reference body in Italy for the development of technical standards.
Its role is to bring together experts from different fields to define quality and safety standards that apply to the products and services we use every day.
The UNI CEI EN 301549:2021 standard — essential for accessibility regulations — was also developed through this process.
The Project
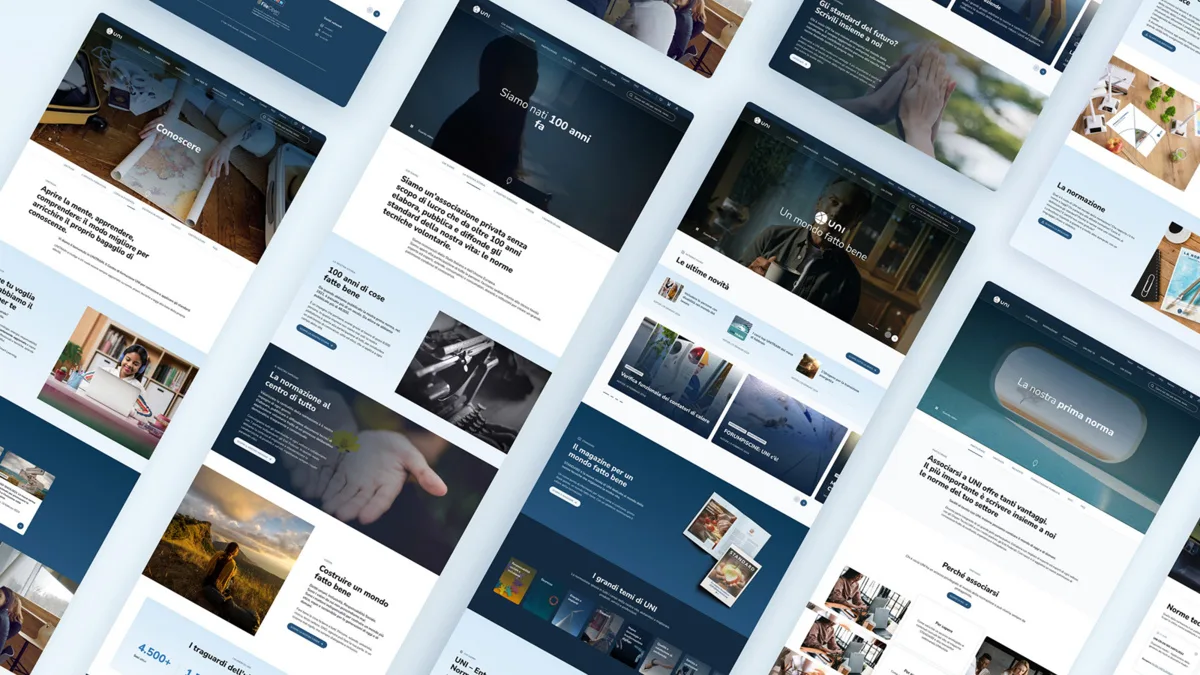
Between 2022 and 2023, we were engaged by UNI to redesign the user experience and interface of the uni.com portal.
The main challenge was to integrate the two core aspects of the site — its institutional role and its e-commerce functionality — while delivering a unified, consistent, and accessible experience across the entire platform.

The People Involved
In addition to the Thanks Design team, it was essential to involve the representatives from various UNI departments right from the early stages — each with their own specific needs and goals.
Close collaboration was maintained with the two development teams and external accessibility consultants to establish a unified approach.
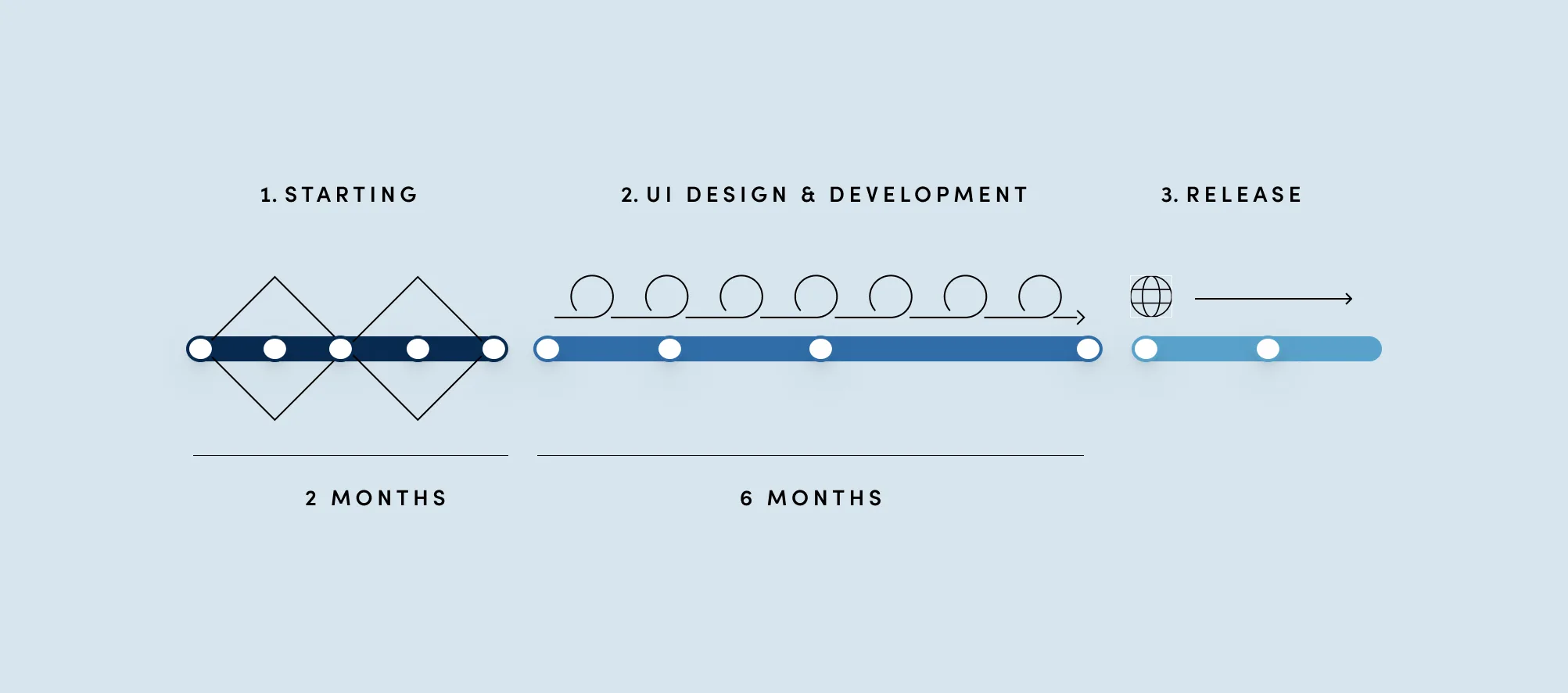
Phases and Timeline
In just six months — from the first wireframe to go-live — we went through an initial phase of analysis and research.
Below, we outline the key phases and steps that guided us throughout this journey.

Starting: Laying the Foundation for Accessibility
The first crucial step for any digital product is building a solid foundation — even more so when accessibility is a core objective.
The starting phase is about aligning the team, defining goals, and identifying the initial guidelines to follow.
1. Product Envisioning and Accessibility Goals
The first step was organizing a workshop to define our assumptions about the users, their needs, and the key features of the product.
The goal was to align the team around a shared framework, clearly setting expectations and accessibility objectives from the very beginning.
2. User & Experience Mapping and Accessibility Analysis
Time was dedicated to mapping users and their journeys, analyzing interactions with the existing website and identifying potential barriers.
The in-depth accessibility analysis allowed us to pinpoint the most critical areas for improvement.
3. UX Report Highlighting Pain Points and Opportunities
At the end of the mapping and analysis phase, we compiled a UX report summarizing the main pain points and opportunities to improve the user experience.
This document, which included critical issues and potential solutions, played a key role in guiding design decisions in the following phases.
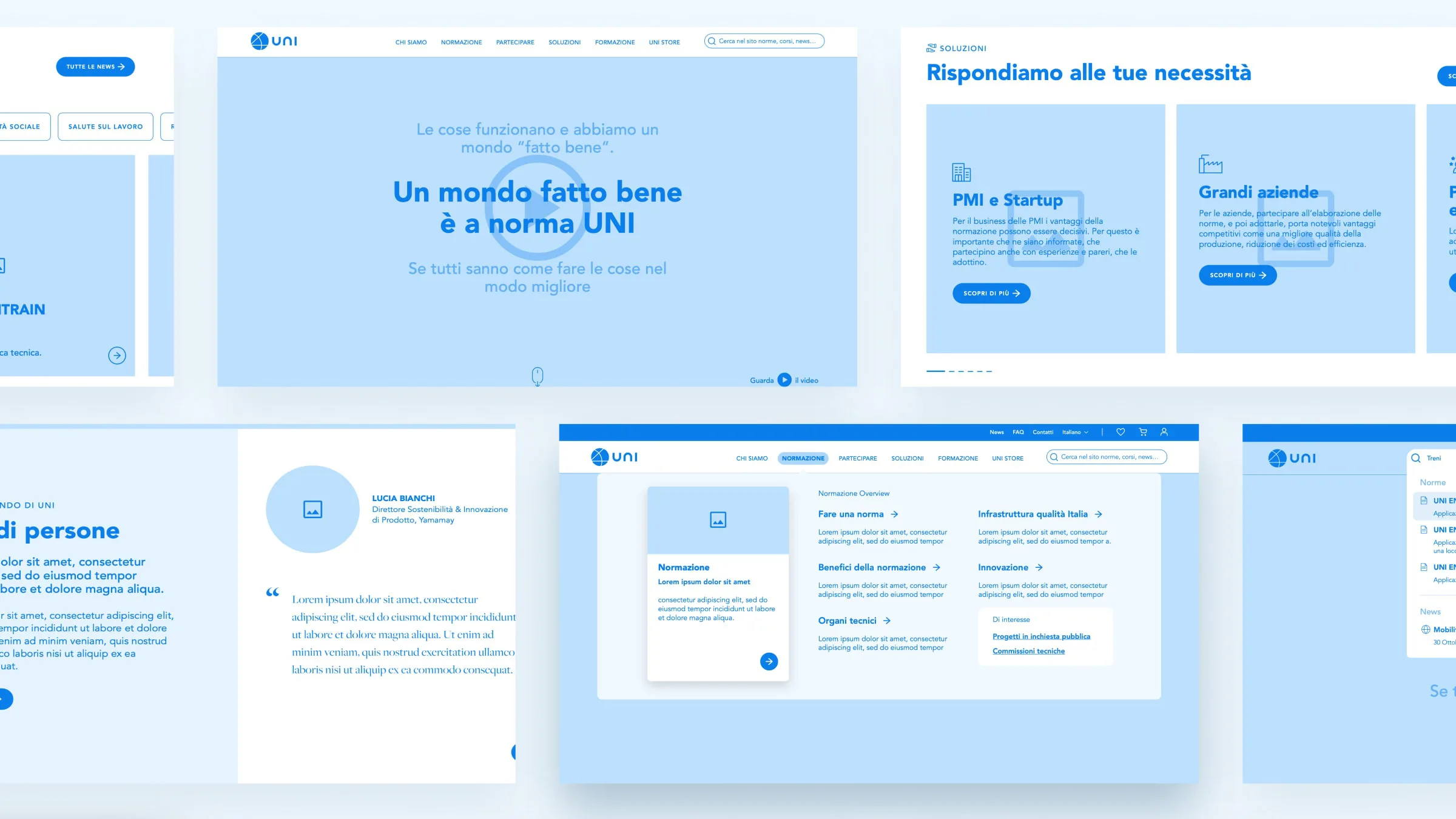
4. Defining Wireframes and Information Architecture
We designed the new website through a series of wireframes, hypothesizing and validating initial structures and layouts.
During this phase, we also defined the information architecture to ensure content is easily accessible and understandable.

5. Defining the Look & Feel of the Main Pages
Alongside designing the structure, we began defining the visual appearance of the main pages.
The portal’s look & feel was developed to ensure a modern, functional, and accessible design.
This phase included choosing colors, typography, and visual styles designed to meet accessibility requirements.

6. Accessibility Validation of the UI
An initial accessibility check was carried out on the graphic mockups to assess how the various UI components complied with the principles of the WCAG (Web Content Accessibility Guidelines).
This review allowed the team to fix any issues before moving on to the development phase.
Design and Development: Implementing Accessibility
In this phase, we focused on the practical implementation of accessibility, working closely with the development team to transform design concepts into a truly accessible product.
1. Training the Team and Agreeing on a Shared Approach
The first step was to train the team on the specifics of accessibility, ensuring everyone was familiar with the best practices and standards to follow.
A shared approach was defined, incorporating weekly iterations to monitor and test progress.
2. Building an Accessible Design System
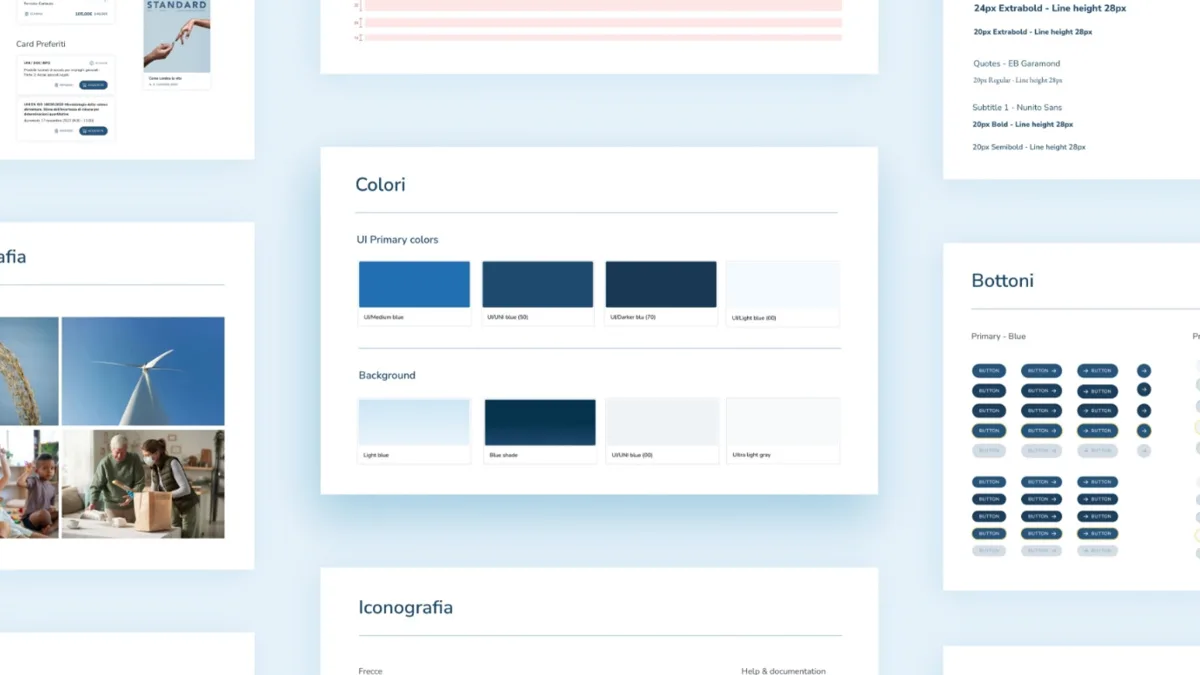
A library of accessible components was created from both design and development perspectives to ensure interfaces are usable by all users.
This design system includes reusable components such as buttons, forms, and navigation menus, designed to meet accessibility requirements.

Figure 5 – The uni.com website: the design system and component library.
3. Validating Frontend Accessibility as Early as Possible
During development, we continuously validated accessibility, reviewing the portions of code as they were developed. This approach allowed us to quickly identify and fix any issues, integrating accessibility at every stage.
4. Training UNI Staff on Accessibility and CMS Usage
Dedicated training sessions were conducted for the UNI team, focusing on accessibility and proper CMS usage.
Practical guidelines were provided to support the creation of accessible content, including:
- structuring content semantically;
- avoiding text embedded in images;
- providing alternative descriptions for images and multimedia content;
- keeping content clear and concise;
- ensuring instructions and error messages are easily understandable.
5. Pre-production Release and Final Validation
Before the production launch, we conducted a final validation phase, carefully checking every detail.
An accessibility officer was appointed to monitor and manage any post-launch issues, and a workflow was established to ensure ongoing oversight.
Additionally, we drafted the accessibility statement, a document published on the site to ensure transparency for users.

Production Release: Continuous Monitoring and Optimization
The final phase is when the site goes live; however, this phase does not end with the launch but includes post-launch monitoring and ongoing optimization.
Site Goes Live
After validating every aspect and obtaining final approval, the site was officially launched. During this phase, we monitored performance and promptly addressed any accessibility issues.
Issue Tracking and Management
Once live, it is essential for the company to listen to user feedback. We implemented a system to collect and manage issues, ensuring the site remains continuously accessible.

Conclusion
The transformation towards accessibility is a journey attainable by every company. It should neither be underestimated nor feared, but seen as a great opportunity to improve products and services.
It is expected that, over time, accessibility will become a well-established aspect of team workflows, similar to how responsive design was adopted in the past.
Just like the “mobile first” approach, placing accessibility at the core of “by design” development will enhance the experience not only for people with disabilities but for all users.