Testare un’interfaccia utente Web
Esistono molti tools che permettono di implementare ed automatizzare i test, ognuno con le sue particolarità.
Alcune delle caratteristiche da tenere in considerazione riguardano la possibilità di:
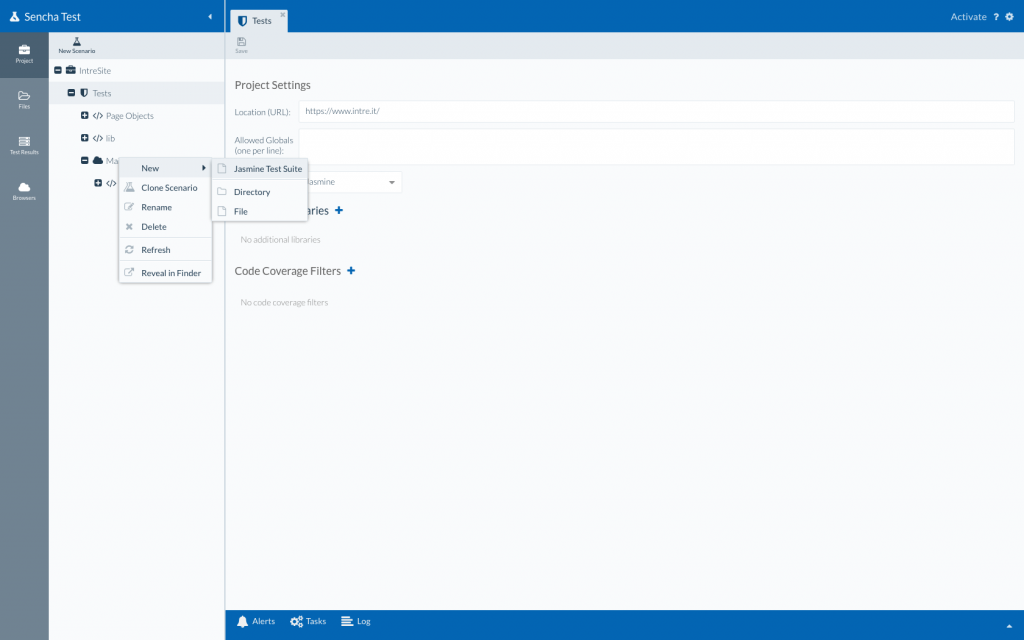
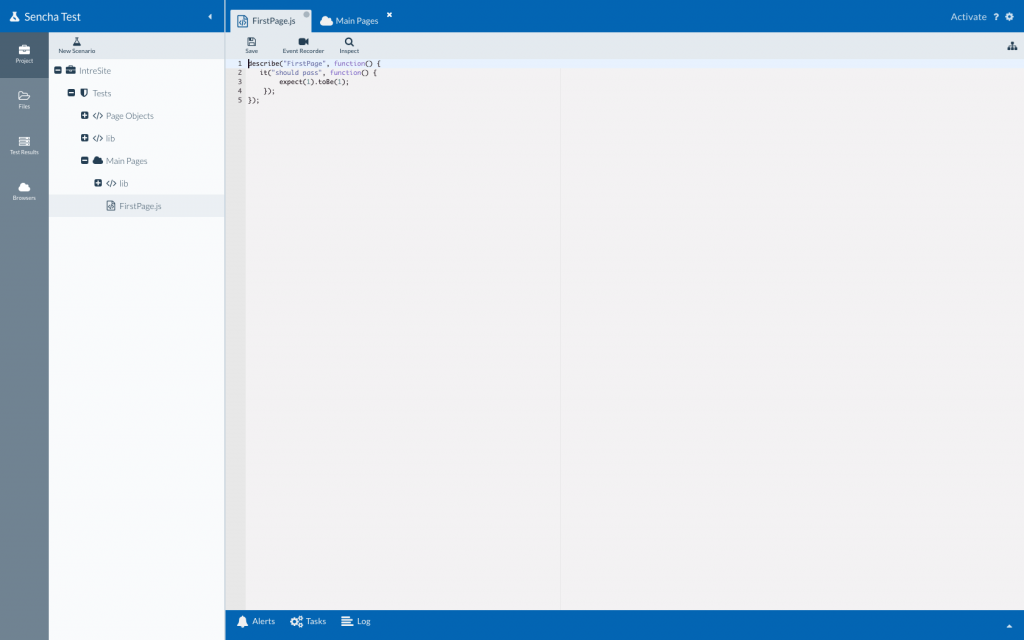
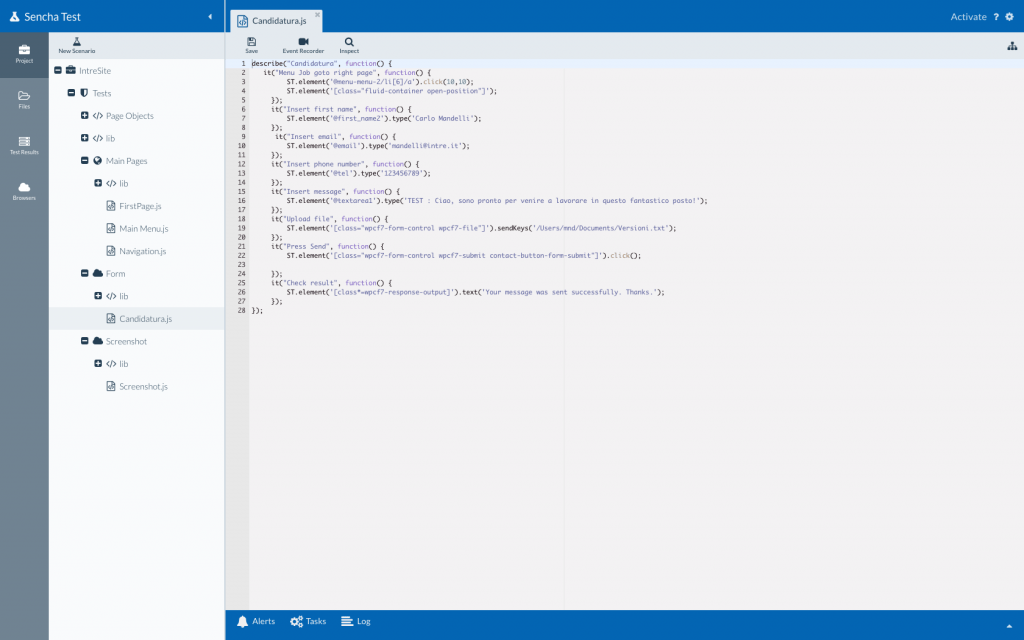
- Velocizzare la scrittura di test registrando le operazioni che l’utente effettua sull’interfaccia per poi trasformare la registrazione in passi dei test.
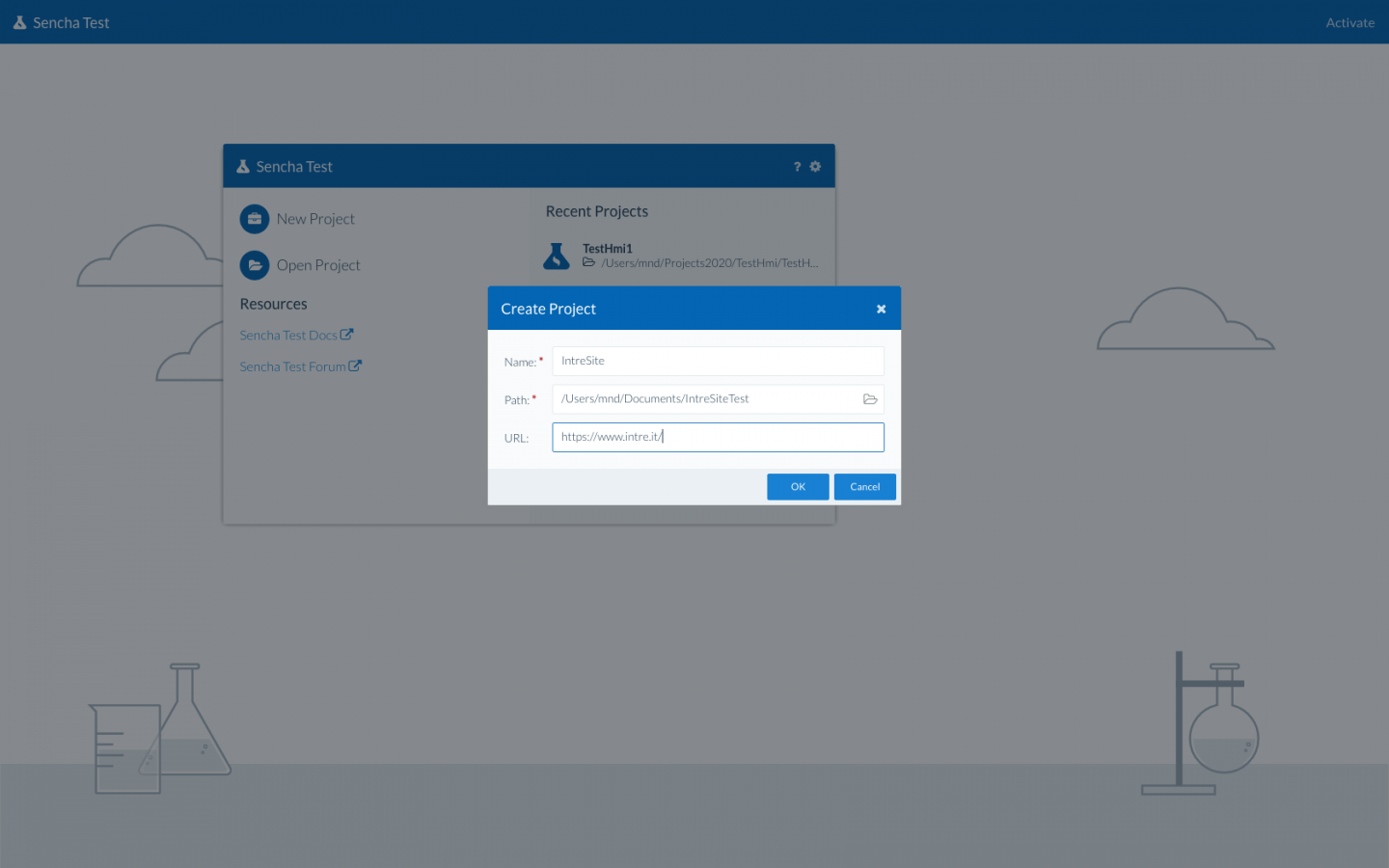
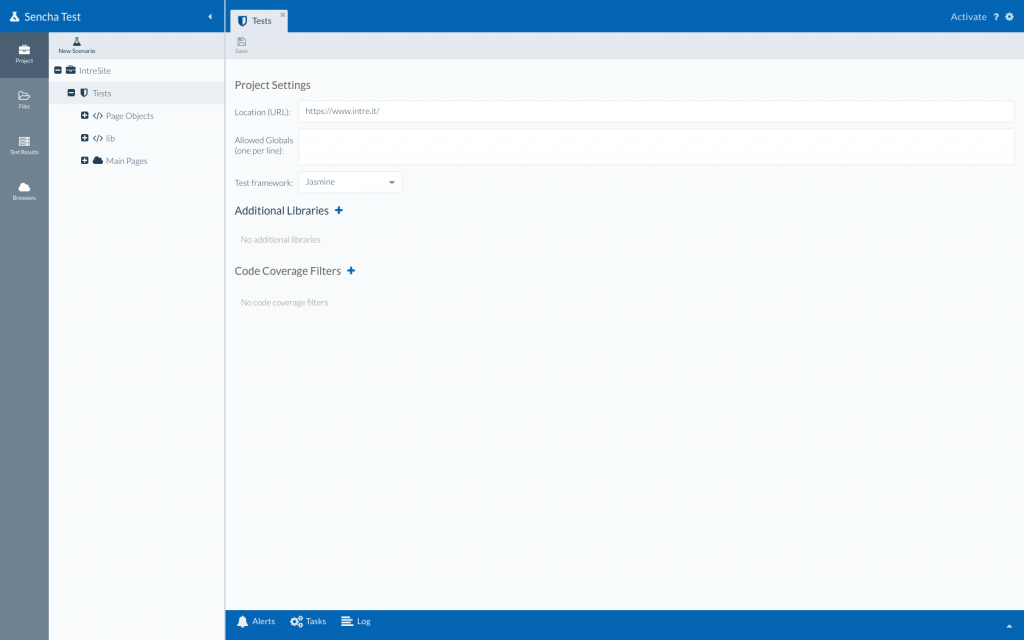
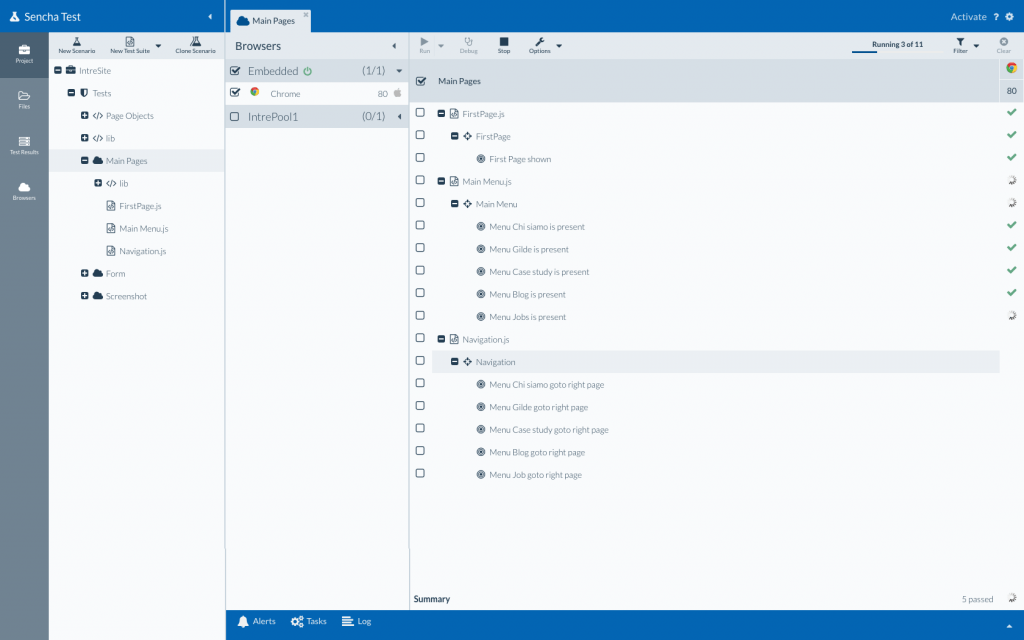
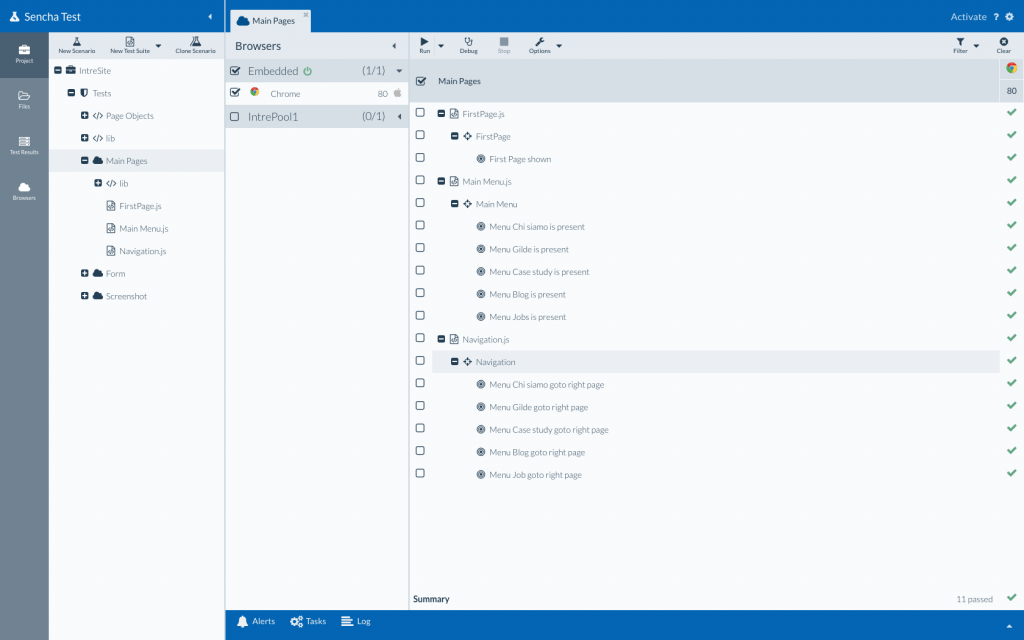
- Organizzare i test in uno spazio organizzato, un workspace.
- Eseguire i test da riga di comando ovvero anche integrati in sistemi automatici.
- Archiviare i risultati dei test per recuperarli successivamente.
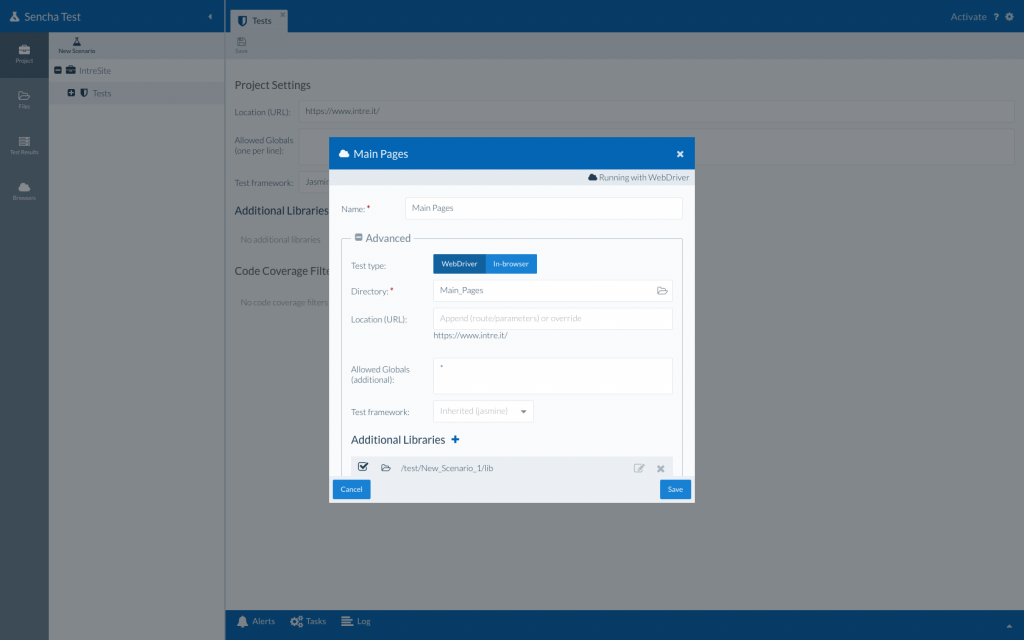
- Effettuare i test su sistemi operativi e browser differenti.
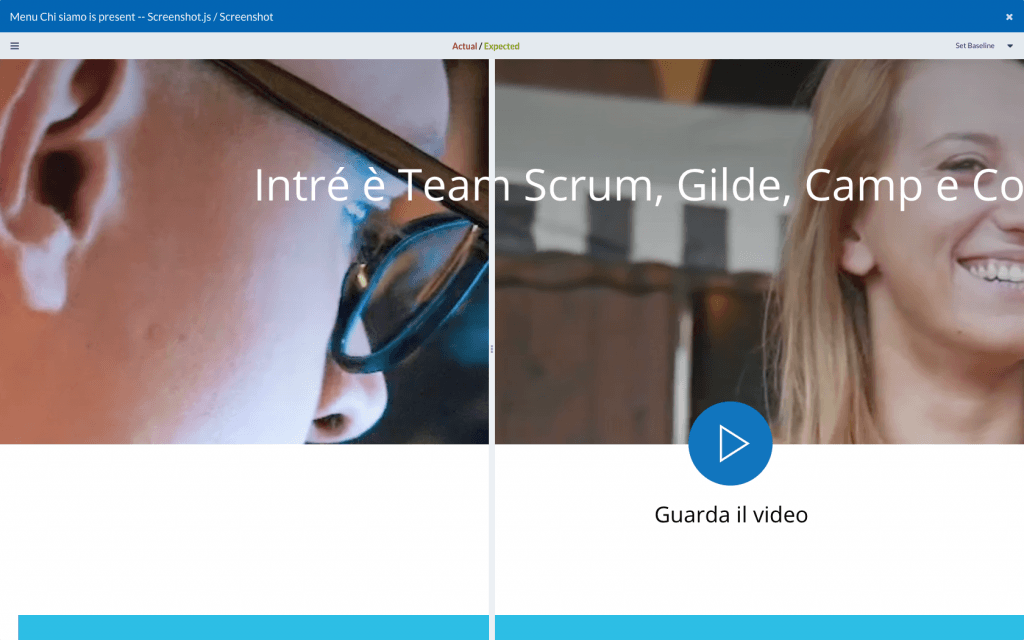
- Valutare un test non solamente con i metodi tradizionali basati sui dati recuperati nel DOM ma, ad esempio, anche confrontando degli screenshot della situazione desiderata e attuale.
- Scrivere il codice dei test con un linguaggio non troppo complesso e se possibile integrato con l’eventuale framework utilizzato per realizzare l’applicazione web.