La seconda edizione della AngularConf si è tenuta a Torino giovedì 10 novembre.
Noi di Intré non potevamo mancare dato che a differenza della precedente edizione, questa volta siamo stati tra gli sponsor.
La giornata è iniziata prima delle prime luci dell’alba, quando dalla sede di Monza io e Luca ci siamo trovati per raggiungere il resto della delegazione (Giulio Alex e Francesco) a Vicolungo.
Dopo un’ora e mezza di strada siamo arriviamo finalmente a destinazione, centro espositivo Lingotto Fiere, e in tutta fretta ci siamo precipitati nell’area dedicata alla conferenza e soprattutto al banchetto a noi riservato, che abbiamo allestito a tempo record (tempi paragonabili a quelli dei meccanici Ferrari per il rifornimento e cambio gomme).

È tempo di conferenza!
Questo il programma:
- Mattino
- Sacrificial architecture in Angular2
- React vs Angular2: questione di punti di vista
- Coffee break
- Front-End Ops: il lato oscuro dei progetti web
- Migrare da AngularJs1 ad Angular2: un atto di fede?!?
- Pausa pranzo
- Pomeriggio
- Semplificare la gestione di un progetto con Angular cli
- Ionic, Angular e lo sviluppo mobile ibrido
- Coffee break
- Introduzione a Redux (e come usarlo con Angular2)
- Elogio ad AngularJs 1.x
- Un unico linguaggio per backend e frontend: da Angular al cloud
Il talk Elogio ad AngularJs 1.x è stato sostituito dal talk ng1 is dead, long live the ng1, il terzo della giornata per l’esattezza, a cura di Gabriele Mittica.
Sacrificial architecture in Angular2
Francesco Strazzullo ha iniziato il suo talk parlandoci di sviluppo Agile, in che modo si debba lavorare adottando tale processo di sviluppo al fine di soddisfare il cliente.
Ragionando su quali possano essere gli scopi della metodologia Agile, ha riportato il seguente concetto:
“Dobbiamo essere felici del cambiamento, abbracciare il cambiamento”.
Frase non sua bensì citazione di Martin Fowler, noto sviluppatore nonché contributor dello sviluppo architetturale Agile, tanto da essere l’inventore della architettura sacrificale, che secondo Francesco non va inteso come pattern vero e proprio, ma una via per gestire quello che tutti conosciamo (o perlomeno dovremmo) come technical debt. Lavorare in un progetto che adotta questo tipo di architettura vuol dire tenere in considerazione il fatto che tutto il codice che verrà scritto potrebbe, o meglio, sarebbe da eliminare, buttare, sacrificare appunto. Perché è così che abbracciamo il cambiamento 🙂
E come applicare ciò usando Angular (o Angular2)?
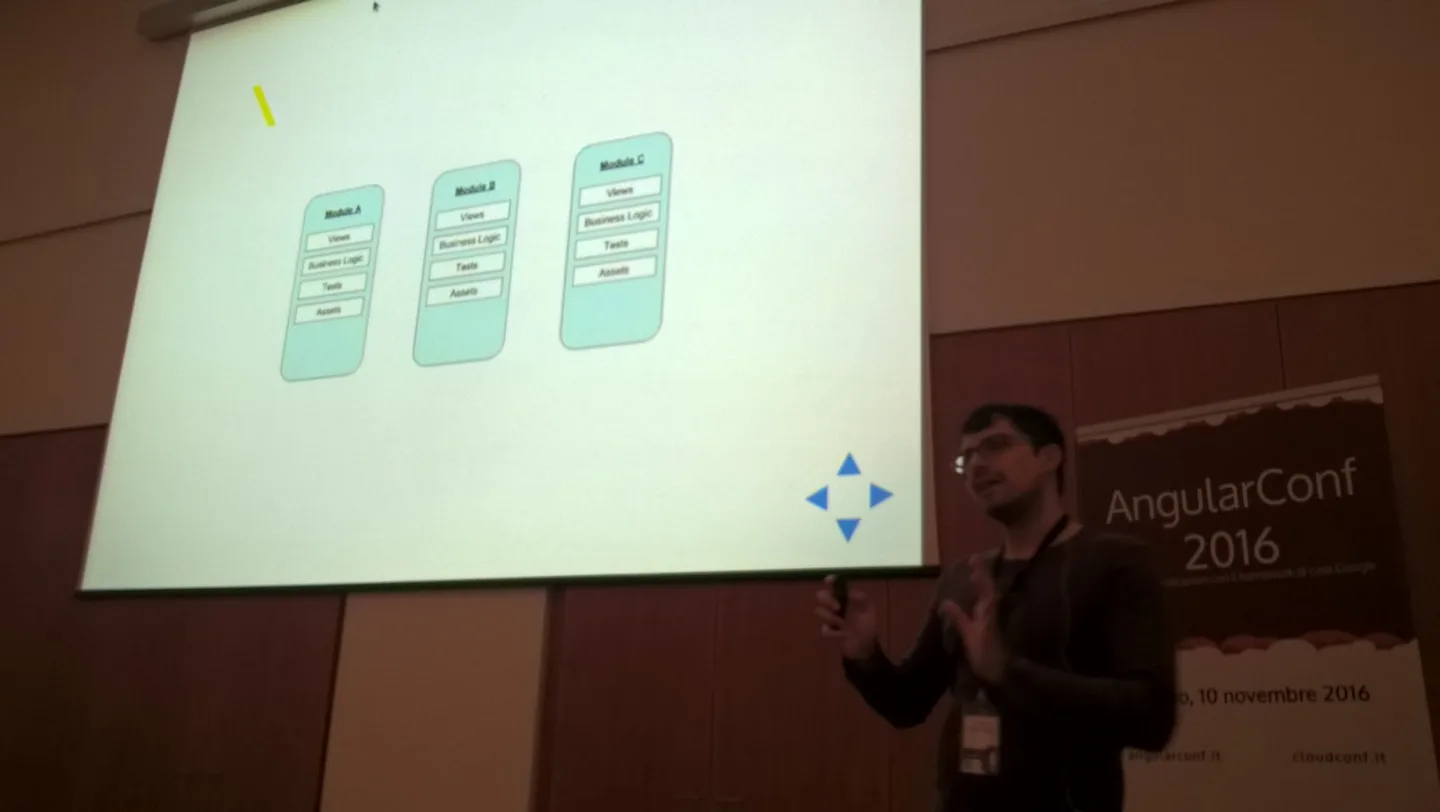
Francesco ha spiegato prendendo come esempio una semplice applicazione scritta in Angular, focalizzandosi sui seguenti punti.
- Modularità: se al cliente X, per il quale stiamo sviluppando una determinata applicazione, organizzata in moduli a b e c, non serve il modulo c, perché non escludere dalla build il modulo c?
- Componenti UI: dal momento in cui le applicazioni scritte in Angular sono un insieme di componenti, la applicazione stessa può essere vista come componente, e Angular è un framework basato su componenti a sé stanti, perché non pensare ai componenti di UI come dei microservizi?
- Logica separata: per quanto Angular riguardi la programmazione front-end, una applicazione ha anche una parte di back-end, o business logic. Come poter applicare l’architettura sacrificale di modo tale da non intaccarne la sua business logic e quindi compromettere l’utilizzo dell’intera app?
Francesco ha poi dedicato l’ultima parte del suo discorso parlando di Angular2 e di come non si possa ignorare TypeScript. Riprendendo il discorso sul technical debt, ha spiegato del come possa essere rischioso in tal senso adottare TypeScript non solo nello scrivere il front-end ma anche il back-end di una applicazione. Qualora un domani TypeScript dovesse essere dismesso, si avrebbe un debito tecnico permanente.
L’ultima slide è stata dedicata a un altro concetto di Martin Fowler:
“L’architettura sacrificale è il modo più veloce per imparare cose”.
E grazie a questo talk, anche io ho imparato cose 🙂
Dimenticavo, Francesco è uno dei creatori e contributor di coding jam, un blog sul mondo della programmazione e sull’Agile. Chiunque può cimentarsi e proporsi con un articolo, che può essere pubblicato dopo una loro review 🙂

React vs Angular2: questione di punti di vista
Massimiliano Mantione e Gabriele Mittica hanno dato vita a una vera e propria battaglia tra React e Angular2, entrambi ottimi framework emergenti per la programmazione front-end con JavaScript.
Ho volutamente usato il termine battaglia perché la loro slide iniziale

Riporta la scena di un grandissimo film. Per chi non lo avesse riconosciuto (e di ciò me ne rammarico 🙂 ), tale scena è l’inizio della battaglia del film Gangs of New York.
Citazioni cinematografiche a parte, Massimiliano e Matteo hanno spiegato le peculiarità rispettivamente di React:
- JavaScript centric;
- visione dichiarativa per scrittura markup in JavaScript;
- Angular zone, data binding e dependency injection;
- programmazione funzionale.
E Angular2:
- TypeScript centric;
- linguaggio Object Oriented;
- Angular Zone e data binding;
- great built-in component (Router, http, Animations).
Giungendo alla conclusione che sono entrambi ottimi framework per risolvere lo stesso tipo di problemi (sviluppo front-end), ma con un approccio tecnologico ben diverso (programmazione funzionale vs object oriented).
Coffee break
La giornata ha previsto, oltre la pausa pranzo, due pause caffè giusto per permettere a tutti i visitatori (eravamo 200!) di sgranchire le gambe e scambiare quattro chiacchiere sulle tematiche appena affrontate. E non solo.
Ricordate infatti la foto del nostro spazio all’inizio dell’articolo?

Per tutta la durata dell’evento, Giulio e Alex (affiancati di tanto in tanto da me, Francesco e Luca) hanno accolto numerose persone, forse incuriosite dagli ottimi roll up preparati dai nostri designer, forse perché regalavamo stickers :).
Ah, se tu che stai leggendo hai voglia di far parte di un ambiente giovanile e dinamico che lavora seguendo i principi dello scrum, e ti piacciono le sfide…finisci di leggere l’articolo e contattaci 🙂
Front-End Ops: il lato oscuro dei progetti Web
Matteo Ronchi, rispetto agli altri speaker, non ha incentrato il suo talk su Angular piuttosto che Angular2, bensì ha spostato l’attenzione sul “dietro le quinte” di un progetto front-end, un “dietro le quinte” fatto di tutta una serie di attività atte alla manutenzione del codice, alla scelta della libreria A piuttosto che la libreria B, alle attività che portano alla scelta di tool/script di automazione per il nostro progetto…ruotando attorno un concetto, una parola personalmente mai sentita prima.

Partendo dall’assunto che la complessità dello sviluppo front-end è cresciuta esponenzialmente e continuerà in questo senso, rendendo davvero complesso stare al passo con le continue novità sviluppate, ha poi elencato quelle che secondo lui sarebbero le best practice da adottare relativamente agli script di automazione e come quindi comportarsi al fine di migliorare la propria developer experience nel mantenere ed evolvere le automazioni appunto di un progetto:
- scegliere “scaffold generator tool” accuratamente, diffidare da tool di terze parti poco documentati o con scarse dipendenze dal framework adottato per il progetto sul quale si sta lavorando;
- cercare di disaccoppiare gli script di automazione da ciò che è il contenuto del progetto; se ho un progetto scritto in JavaScript, scrivere un modulo in Node.js (supportato da JavaScript) che contiene i comandi di build del progetto, e di conseguenza scrivere test relativamente a questa parte;
- pensare “multi sistema operativo” per i propri script di automazione, nel senso di utilizzare librerie che astraggono i comandi principali di una shell (ad esempio shelljs o cross-env) e permettono allo script di essere eseguito su sistemi operativi differenti;
- implementare propri script di automazione piuttosto che fidarsi di quelli di terze parti, questo migliora la manutenibilità;
- documentare la logica degli script di automazione, magari tramite un classico ReadMe file o affidandosi a librerie conosciute (ad esempio gitbook);
- fare regolare attività di manutenzione sia del codice del progetto ma anche delle dipendenze; ad esempio Angular2 è un framework che vede continue release, verificare se nel codice del nostro progetto Angular2 ci sia bisogno di apportare modifiche a seguito di nuove release. Matteo suggerisce di dedicare un’ora alla settimana per questo tipo di attività.
Migrare da AngularJs1 ad Angular2: un atto di fede?!?
È arrivato poi il momento di Alessandro Giorgetti e il suo atto di fede.

Come per il talk React vs Angular2, questa presentazione è iniziata con il video la celebre scena tratta dal film Indiana Jones e l’ultima crociata in cui Indiana Jones si appresta a lanciarsi nel baratro, facendo conto solo e unicamente della propria fede. Che è la cosa a cui ogni sviluppatore effettivamente si aggrappa quando si trova a dover migrare un progetto da un framework a un altro 🙂
Stoppando la scena proprio sul fermo immagine del passo nel baratro, Alessandro ha quindi iniziato il suo talk spiegando appunto le enormi difficoltà che si presentano quando si vuole o comunque si ha l’esigenza di migrare da Angular ad Angular2, azione che va ponderata ragionando su diversi aspetti:
- esigenze del cliente;
- complessità del progetto in termini di dipendenze, architettura;
- skill del proprio team.
Ha quindi proseguito spiegandoci quelle che secondo lui sono le strategie adottabili per una migrazione:
- non farla;
- meglio riscrivere da zero il codice della applicazione in Angular2;
- adottare un processo per cercare di minimizzare i rischi durante appunto il passaggio da Angular ad Angular2.
Relativamente all’opzione tre, Alessandro ci ha condotti nel cuore del suo talk, decisamente tecnico, nel quale ha spiegato, slide dopo slide, dove e come modificare il codice di una app scritta in Angular per essere preparata per la migrazione in Angular2, Migrazione che tecnicamente si esegue tramite il comando ngUpgrade.
In conclusione, il passaggio da Angular ad Angular si divide in tre grosse fasi:
- assessment: capire, per la app che si intende migrare, quali possano essere weak point per eventuale refactoring;
- preparazione alla migrazione: modifiche al codice puro, eventualmente eseguire refactoring nei punti deboli individuati nella fase precedente;
- ngUpgrade.
Alla fine del suo talk, Alessandro ha spiegato come secondo lui sarebbe meglio scrivere da zero un progetto in Angular2 piuttosto che migrare da Angular ad Angular2.
Per chi volesse capirne consultate la documentazione ufficiale di Angular.
Semplificare la gestione di un progetto con Angular cli
Dopo esserci rifocillati con pizzette e arancini, abbiamo ripreso i nostri posti, la sessione di talk pomeridiane stava per iniziare.
Andrea Chiarelli ha spiegato le caratteristiche e i benefici e dell’utilizzo di Angular CLI, un tool che fornisce appunto una Command Line Interface per Angular2.

Secondo Andrea, l’utilizzo di questo tool è ideale per chi volesse creare e sviluppare una applicazione in Angular2 in pochi semplici passi:
npm install -g angular-cli
ng new myApp
myApp conterrà lo scaffold completo della nostra applicazione myApp, in termini di codice per la logica della nostra app e anche la struttura per la parte di unit test (“non avrete più scuse relativamente alla scrittura di test” 🙂 ). Ma non solo, perché Angular CLI mette a disposizione un web server per testare la nostra app, che può essere eseguito tramite il comando ng serve.
Angular CLI può essere visto quindi come un set di package npm che ci semplificano la gestione dei processi più comuni in merito a un progetto Angular2:
- transpiling
- building
- packaging
- running
- testing
dando allo sviluppatore l’infrastruttura completa dell’applicazione. Di seguito alcune caratteristiche:
- live reloading: se apporto una modifica al codice mentre la applicazione è in esecuzione, non appena salvo il file modificato, vedo la modifica sul browser web (se ovviamente una scheda del browser Web è aperta 🙂 );
- generating code: tramite il comando ng generate (o ng g per i più pigri 🙂 ) Component <nome componente> viene generato il codice di base per un nuovo componente; idem per la creazione di un nuovo servizio: ng g Service <nome servizio>;
- gestione librerie terze parti: se si vuole includere moduli\librerie di terze parti, lo si puà fare editando il file angular-cli.json includendo appunto il path della libreria appena installata;
- building: possibilità di eseguire build con target different, scegliendo tra ambienti predefiniti (dev e prod), oppure editando propri ambienti sempre considerando il file angular-cli.json:
- ng build –dev per eseguire build interna, di sviluppo;
- ng build –prod per eseguire appunto una build di produzione;
- test: possibilità di eseguire sia unit test che end to end, Angular CLI fornisce la struttura e i file per entrambi i tipi di test.
Come più volte ribadito da Andrea, non avrete più scuse.
Ionic, Angular e lo sviluppo mobile ibrido
Di nuovo la volta di Gabriele Mittica, per parlarci del framework Ionic per Angular (ovviamente esiste, in beta, Ionic2 per Angular2), quando e perché usarlo.

Ionic è un framework open source pensato per lo sviluppo mobile ibrido.
Gabriele ha spiegato quelli che secondo lui sono i vantaggi:
- supporto alle push notification;
- servizi di release, analitica e remote build della nostra applicazione;
- layout dei componenti pensato appositamente per applicazioni mobile;
- supporto a SASS;
- semplifica la scrittura di codice Angular;
- ngCordova: un wrap del plug-in Cordova per gestire le periferiche dello smartphone (fotocamera, torcia, gprs) in una applicazione sviluppata appunto con Ionic framework.
Ma perché Ionic anziché Angular?
La risposta di Gabriele, secondo la sua esperienza, è che Ionic andrebbe adottato sì quando si vogliono sviluppare app per mobile, che non siano di gaming peraltro, ma con una chiara e precisa idea di ciò che sarò l’utilizzo, il business della nostra applicazione. In parole povere, se ci si rende conto che il futuro del business della nostra app è più mirato, specifico su un determinato sistema operativo, consiglia di abbandonare questo framework. Stesso ragionamento se la nostra app fa un uso considerevole di periferiche del dispositivo sul quale andrà installato. Gabriele consiglia di passare su framework nativi.
Introduzione a Redux (e come usarlo con Angular2)
Gian Marco toso ha iniziato con la seguente premessa: “ho visto per la prima volta codice di Angular2 nei precedenti talk di questa conferenza :)”.

Chiarito ciò, ha introdotto Redux, definendolo come variante di Flux, entrambi pattern che definiscono un’architettura di flusso unidirezionale del dato, o meglio one way data flow architecture.
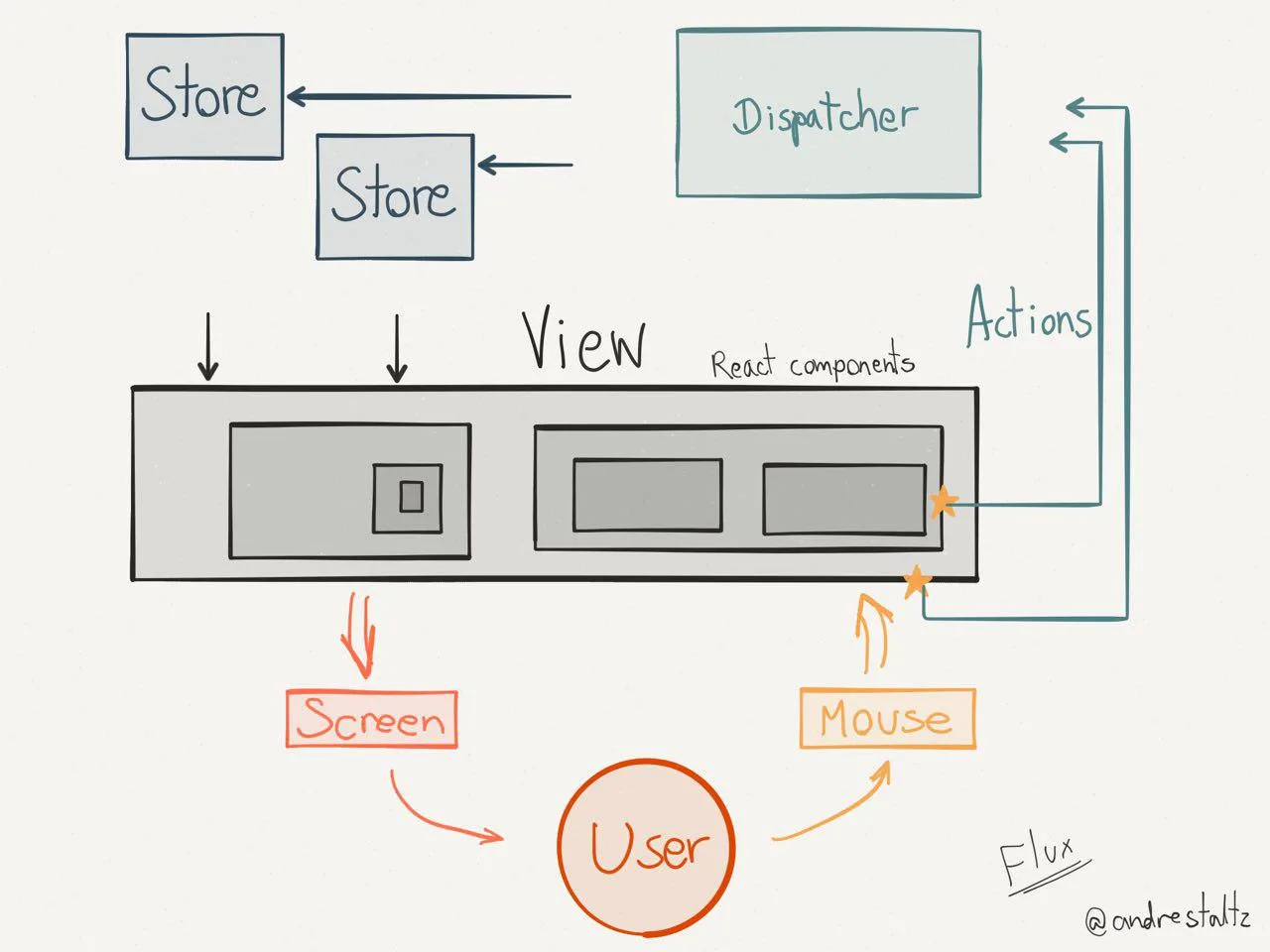
Gian Marco ha dapprima spiegato in dettaglio il pattern Flux (copyright André Staltz).

- Stores: componenti che gestiscono il business (logica) del dato e appunto gli stati.
- Views: insieme gerarchico di ui components React.
- Actions: insieme di eventi generati da azioni dell’utente (click sul bottone, scroll, click su tasti tastiera, azioni di tuch se touchscreen ecc.) che vengono triggerati sulle view.
- Dispatchers: event bus unico per tutte le azioni (singleton).
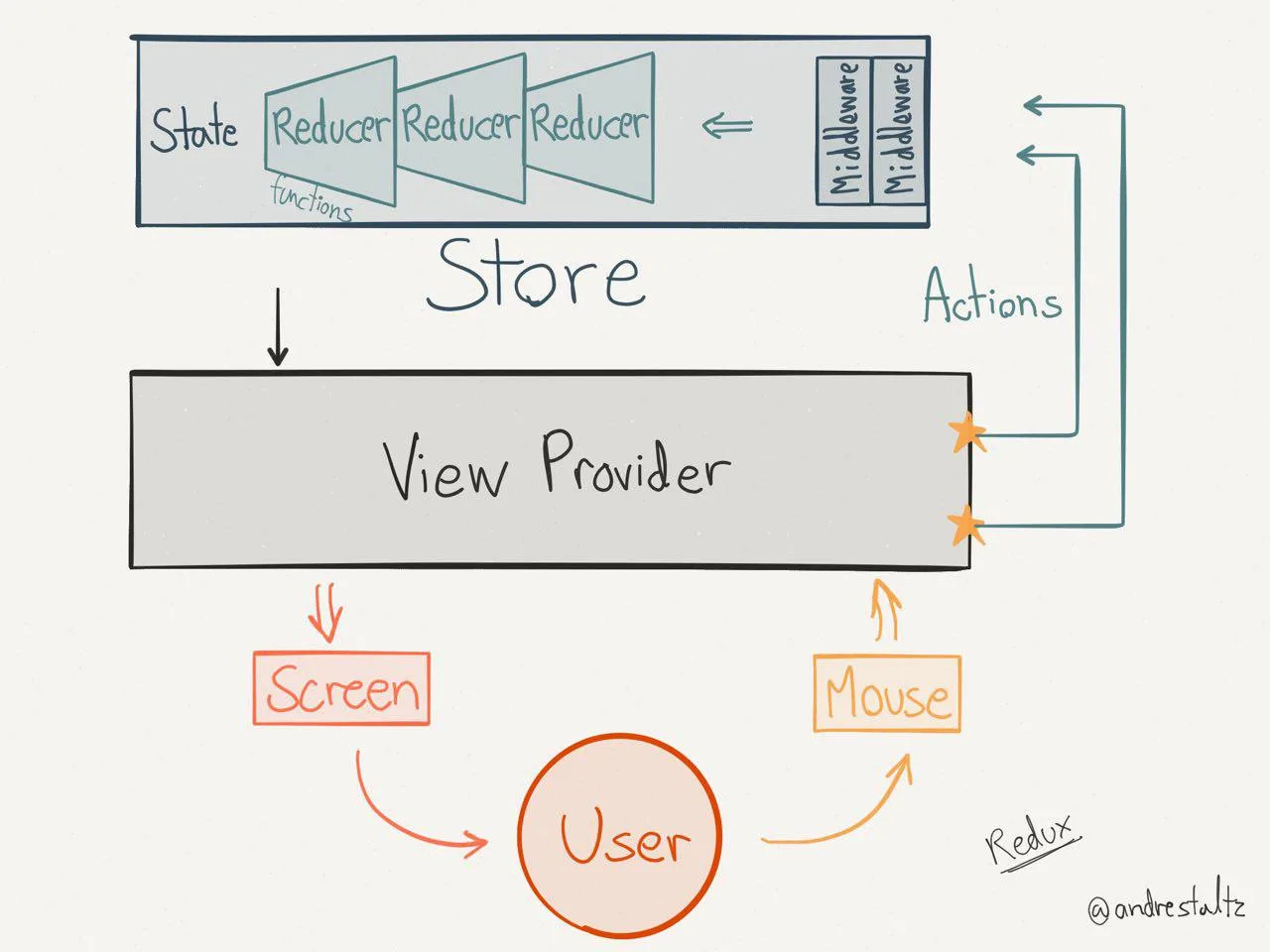
Per poi spiegarci la miglioria introdotta da Redux (copyright André Staltz).

Rispetto al pattern Flux, non vi è più un unico Dispatcher, bensì uno Store unico che gestisce appunto un unico stato in base alle action che vengono scatenate dall’interazione con i componenti di UI. Due componenti nuovi.
- Reducer: funzioni pure che in base a un input (una action) restituisce un output (sempre una action) al view layer. Il view layer si re-renderizza e mostra il nuovo stato via componente di ui.
- Middleware: siccome una action è anch’essa una funzione, dispatchata in maniera sincrona nello Store, come si può gestire ciò in maniera asincrona? Usando appunto i Middleware (Thunk middleware). Quando infatti una Action viene inoltrata nello Store, prima di arrivare al Reducer viene gestita da uno dei Middleware registrati nello Store. I Middleware possono essere utilizzati non sono per la gestione asincrona delle Action, bensì anche per logging e debugging.
Riassumendo quindi, per avere una applicazione “Redux compliant” si ha bisogno di:
- almeno un Reducer;
- una o più Action da mandare in pasto al/ai Reducer;
- uno Store per accedere e gestire gli stati e dispatchare le Action.
- …
E la UI?
L’ultima parte del talk di Gian Marco è stata dedicata a come utilizzare Redux con Angular2, mostrando codice puro per importare appunto Redux, definire una o più Action, i Reducer e lo Store per dispatchare le Action e accedere agli stati, e chiudendo con una piccola riflessione sul perché usare Redux, richiamando il concetto di architettura sacrificale affrontato nel primo talk della giornata.
Perché quindi? Perchè Redux permette di implementare la propria applicazione slegando la parte di logica del dato (Action, Middleware, Reducer) da quella che è la parte di presentazione del dato. Pensiamo ad esempio che la nostra applicazione utilizza Angular2 come framework del View Provider, e tra qualche anno Angular2 non sarà più mantenuto in favore di Angular10…nessun problema, sacrificheremo, butteremo il codice e lo riscriveremo in Angular10, senza il rischio di “rompere” l’intera logica applicativa.
ng1 is dead: long live ng1
Gabriele Mittica ha rimpiazzato il talk “Elogio ad Angular 1,x” parlando della sua esperienza e passione nello studio del framework Angular, di come con gli anni ha continuamente migliorato le proprie skill in tal senso, e come, con l’avvento di Angular2, si sia posto il problema di abbandonare o meno il vecchio per il nuovo.
Degna di nota la metafora del casolare di campagna (Angular) che qualche anno fa era visto come una bellissima casa, ma che con l’introduzione di nuove ville più moderne (Angular2) questo abbia corso il rischio di diventare un rudere.
Un unico linguaggio per backend e frontend: da Angular al cloud
Ultimo talk della giornata a cura di Walter Dal Mut il quale, premettendo di non essere un “frontendista” 🙂 bensì un programmatore back-end, ha diviso la prima parte del tempo a sua disposizione per spiegarci come gestire la parte di unit test di una web app implementata in Node.js lato back-end e lato front-end da una semplice paginetta in scritta in Angular.

La seconda parte del suo talk ha invece riguardato la tematica delle applicazioni serverless e di quali soluzioni Amazon Web Services esistano per rendere la propria applicazione serverless (DynamoDb, API Gateway, AWS Lambda).
Saluti
Finita la giornata, dopo aver raccattato i due roll-up, sticker (pochi, vi sono piaciuti eh), e volantini ci siamo rimessi in moto direzione casa, con la consapevolezza di aver fatto il pieno di conoscenze, talune nuove, altre consolidate, certamente da applicare nei nostri progetti quotidiani.
È tutto per il 2016, un arrivederci Torino alla CloudConf 2017, dove saremo ancora sponsor, più carichi, e magari di più in senso assoluto 🙂
