2025 - Quarter 1

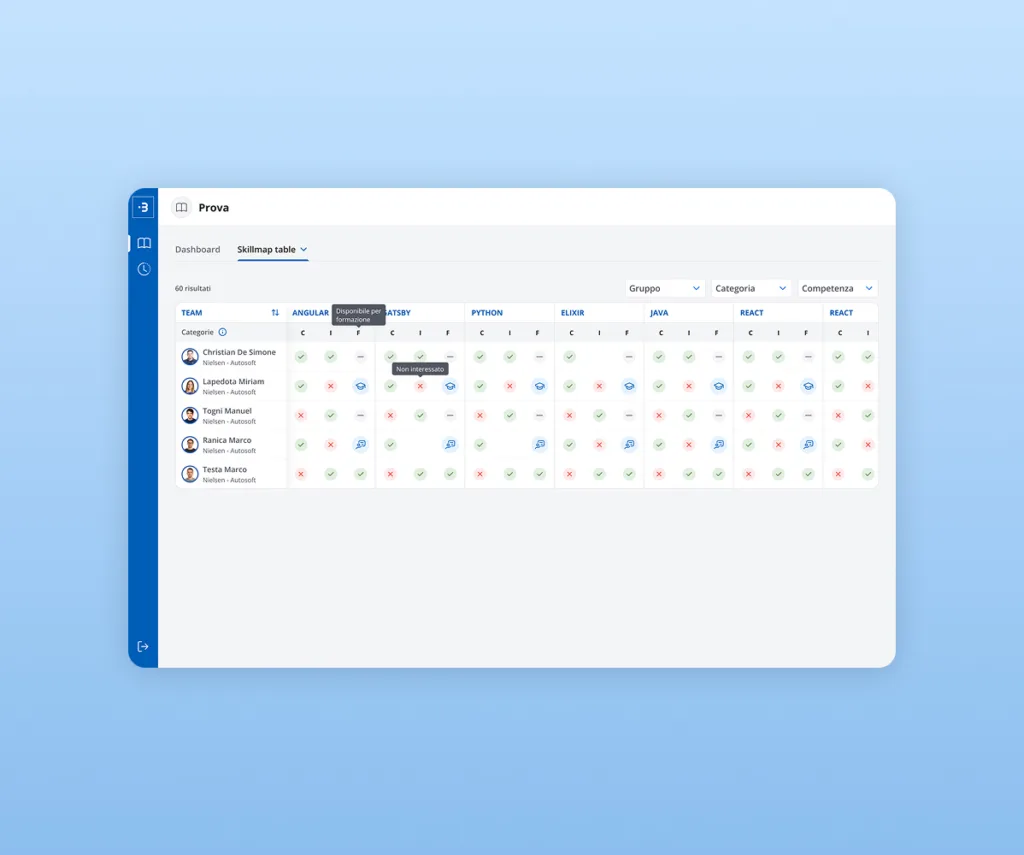
i3Skillz 2
La prima iterazione di questa Gilda aveva realizzato un PoC per integrare microservizi nell’applicazione interna usata per la rendicontazione delle ore: un backend operativo in sviluppo e l’analisi della Skill Matrix.
In questa seconda edizione, il lavoro è proseguito per portare il sistema a uno stato avanzato. Il progetto è stato rilasciato in ambienti di sviluppo e produzione, il backend è stato ulteriormente migliorato ed è stato implementato il frontend.
Nel prossimo step si prevede di avere ambienti di sviluppo e produzione funzionanti, integrare con test (sia del backend sia di frontend), utilizzare la app e magari valutarne l’integrazione nella app interna usata per la rendicontazione.

Axon & derivati
La Gilda nasce con l’intento di studiare e comprendere l’utilizzo di Axon Framework, una delle soluzioni di AxonIQ (nostra partner), azienda che fornisce una piattaforma per lo sviluppo di applicazioni basate su microservizi event-driven, utilizzando i concetti di CQRS ed Event Sourcing.
Per apprendere al meglio Axon Framework il gruppo ha utilizzato i percorsi formativi erogati da AxonIQ Academy, suddivisi in base al ruolo (Java Developer, Operation ecc.). Oltre a imparare l’utilizzo dello strumento, la Gilda ha collaborato con la gilda IoT per integrare il framework nel progetto sviluppando la app “i3Device”, comprensiva di frontend e backend.

low-code vs no-code vs IA
Le soluzioni low-code e/o no-code oggi sul mercato portano un vantaggio nelle attività di sviluppo di prodotti digitali? Come si integra l’IA? Gli Agenti IA sono più efficaci?
I partecipanti di questa Gilda, dopo aver dedicato le prime sessioni per capire i pro e i contro degli approcci low-code e no-code, ha individuato due semplici applicazioni da sviluppare, usando ovviamente soluzioni low-code e no-code:
- Lucky Wheel (no-code): una web-app che, inseriti i nomi delle persone, crea una ruota con i nomi scritti sugli spicchi. Avviando un giro della ruota, viene estratto il nome del vincitore.
- Pizza Finder (low-code): una web-app che, ricevuta come l’input l’immagine di un menu con le pizze (e ingredienti), restituisce, se presenti, tutte le pizze in base all’ingrediente ricercato.
Entrambe le app sono state poi realizzate utilizzando qualche Agente IA come GitLab Copilot.

DevOps Heroes
La Gilda nasce con l’obiettivo di approfondire le conoscenze sul mondo DevOps, in particolare:
- Metodologia DevOps e automazione attraverso le pipeline CI/CD.
- Pipeline di CI con GitLab.
- Miglioramento della qualità e della sicurezza del codice.
Come output sono stati implementati dei template di CI pronti all’uso (Java e Spring Boot, C# e .NET, TypeScript e Angular) e predisposto Docker compose per l’avvio di GitLab in locale.
Un articolo tecnico sarà pubblicato prossimamente nel nostro blog aziendale.

App per la Comunicazione Aumentativa Alternativa (CAA)
La Gilda nasce per approfondire il tema dell’accessibilità (Comunicazione Aumentativa Alternativa, o CAA, e autismo) e, comprendendo i bisogni degli utenti, progettare una soluzione e testarla, raccogliendo insight.
Il team, collaborando con persone vicine a questo mondo (una pedagogista esperta in autismo e CAA e una mamma) ha svolto un workshop e in seguito ha realizzato un kit fisico completo di:
- una stampante portatile per creare rapidamente simboli in CAA (Stampante PratiCAA),
- un quaderno di comunicazione,
- un calendario per le attività settimanali,
- istruzioni per l’uso.
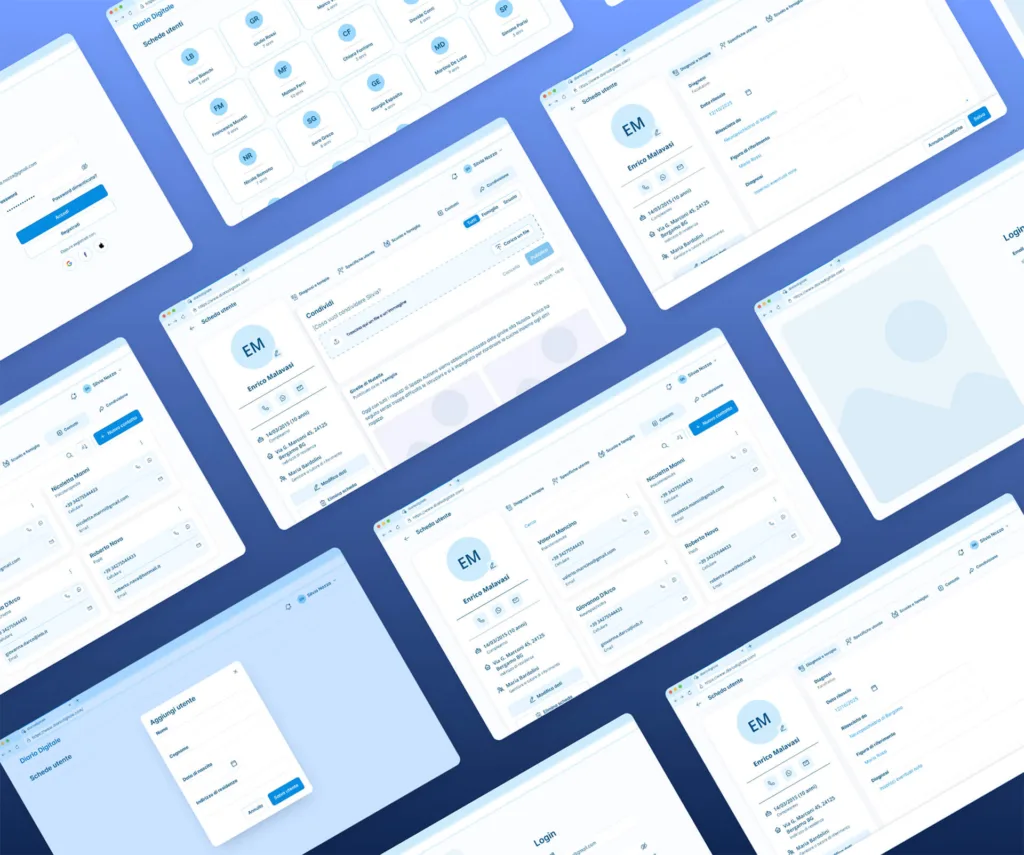
È stato realizzato anche un diario digitale, uno strumento per aiutare i professionisti a tenere traccia di tutte le informazioni dei ragazzi, condividere progressi e materiali di supporto con scuola e famiglia.
Alla unconference dell’Intré Camp del 13 giugno, la Gilda ha curato una sessione di approfondimento sui temi della CAA e dell’autismo.

IoT Cloud
Il progetto nasce con l’obiettivo di esplorare in modo pratico e collaborativo le tecnologie e gli strumenti più utilizzati nel mondo dell’Internet of Things (IoT). La gilda si propone di raggiungere quattro obiettivi principali:
- Esperienza pratica con il cloud: approfondire l’uso dei principali servizi cloud per la progettazione, realizzazione e gestione di infrastrutture IoT scalabili e sicure.
- Realizzazione di un sistema IoT generico: sviluppare una piattaforma in grado di raccogliere, elaborare e analizzare in tempo reale i dati provenienti da diverse tipologie di dispositivi, con un’architettura modulare e riutilizzabile.
- Automazione con Terraform: applicare tecniche di Infrastructure as Code (IaC) per automatizzare il provisioning e la configurazione delle risorse cloud attraverso Terraform.
- Integrazione di modelli di AI: sperimentare l’uso dell’intelligenza artificiale applicata all’analisi dei flussi dati, con l’obiettivo di addestrare modelli in grado di generare insight utili in tempo reale.

Realtà o deepfake
La Gilda ha studiato il funzionamento dei più recenti tool di deepfake, contenuti multimediali generati da IA. Il lavoro è stato organizzato come segue:
-
- Studio della teoria dei deepfake.
- Analisi degli strumenti per creare deepfake.
- Deepfake ultrarealistici, prendendo in considerazione tre scenari:
- Doppiaggio italiano-italiano -> Lip sync -> Voce professionale
- Doppiaggio persone famose -> Modifica parziale del video
- Avatar realistico -> Voce professionale -> Avatar real-time -> Knowledge base -> Chiamata Zoom -> Web app
- Etica dei deepfake.
- Penetration test e phishing.
- AI Influencer.
Alla unconference dell’Intré Camp del 13 giugno, la Gilda ha curato una sessione di approfondimento sui tre scenari di deepfake ultrarealistici.

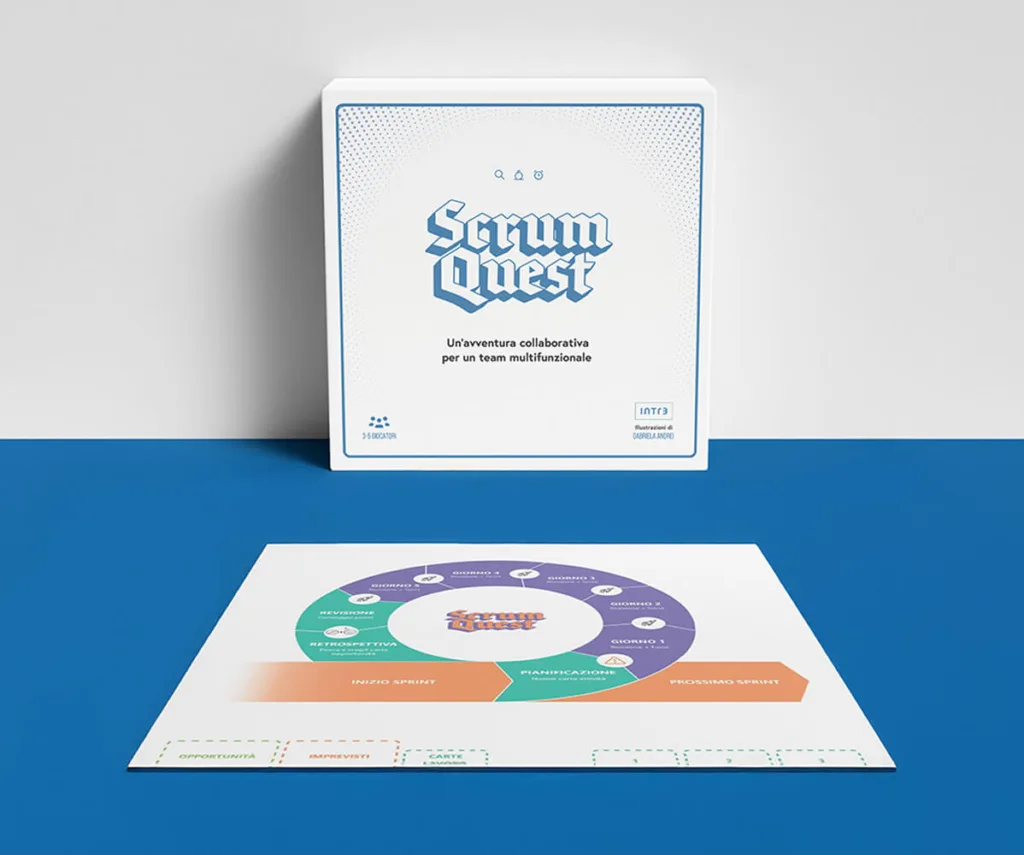
Scrum Quest 3
La gilda è la terza iterazione del progetto “Scrum Quest”, il gioco da tavolo a tema agile sviluppato dalla gilda “i3 Board Game” nel secondo quadrimestre del 2023 e già presentato all’edizione 2024 dell’evento #play14. Negli incontri a disposizione, il team ha lavorato su questi obiettivi:
- Bilanciare il gioco rendendolo più semplice nelle sue dinamiche.
- Rendere “Scrum Quest” un prodotto più vicino al mondo della formazione e a chi lavora in questo ambito.
- Evidenziare il concetto di sviluppo iterativo e incrementale.
Un grande risultato è stato raggiunto presentando la versione migliorata del gioco all’edizione 2025 di #play14, organizzata dal 5 al 7 giugno a Figino Serenza (Co).
2024 - Quarter 3

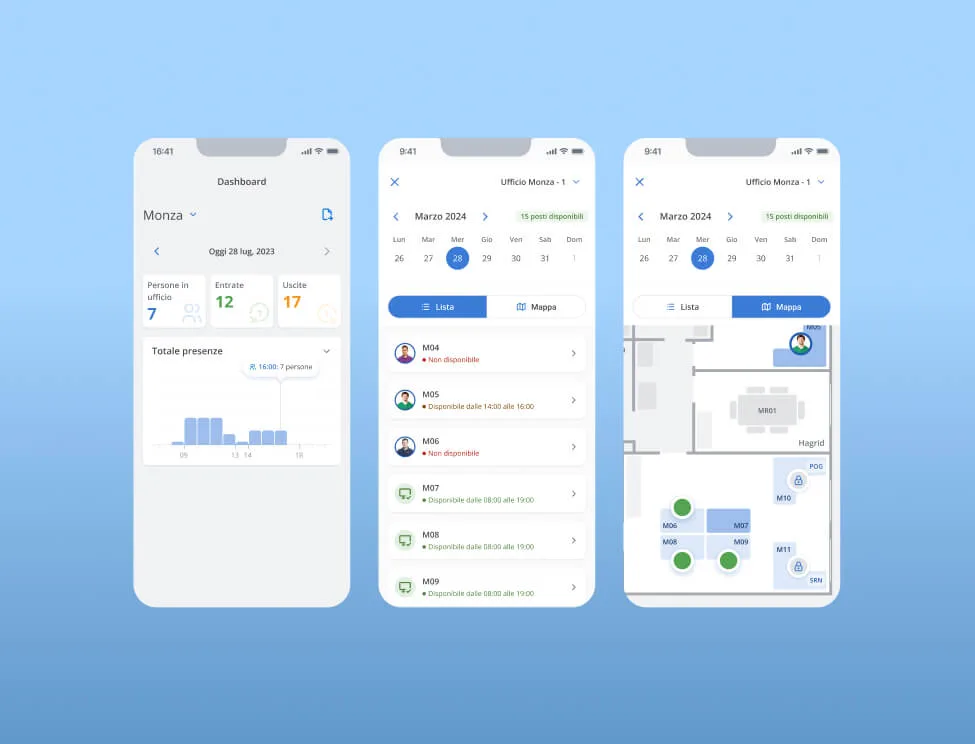
i3Presence
Terza iterazione della gilda dedicata allo sviluppo della applicazione per la gestione della prenotazione della postazione e la registrazione delle presenze in ufficio. Sono state sviluppate altre funzionalità, sempre in Flutter:
- gestione delle notifiche;
- visione raggruppata degli spazi;
- gestione delle festività nel calendario;
- prenotazione delle sale;
- interfaccia amministratore.
È stato anche gestito un adattamento grafico per le piattaforme web-browser.

Rust in peace
La gilda è nata con l’obiettivo di esplorare a fondo il linguaggio Rust, comprendendone i casi d’uso e applicandolo in un progetto concreto. Il percorso ha incluso esercitazioni pratiche (kata) e la sperimentazione di nuove metodologie per migliorare l’esperienza delle gilde.
Attraverso lo studio completo del libro “Rust – Dalle basi del linguaggio alle tecniche avanzate”, il team ha acquisito una solida conoscenza di base del linguaggio. Le esercitazioni hanno permesso di scoprire come ottimizzare il codice per l’architettura sottostante, mentre lo sviluppo di un progetto ha offerto l’opportunità di mettere in pratica le competenze acquisite.
I risultati sono stati concreti: il progetto è stato completato con successo, mantenendo alta la qualità anche nel lavoro da remoto. Inoltre, l’approccio ai kata si è rivelato un metodo efficace e stimolante per consolidare le conoscenze. Un’esperienza di crescita, sperimentazione e apprendimento condiviso.