Progettare una component library con Adobe XD
Quali sono i principali vantaggi nell’adottare Adobe XD per lo sviluppo e la gestione di componenti UI?
In questo articolo, incluso nel numero di Gennaio 2020 della nostra rubrica mensile Cosa abbiamo imparato?, Diego Chierichetti spiega alcuni passaggi e ci fornisce qualche consiglio utile in merito al software di Adobe.

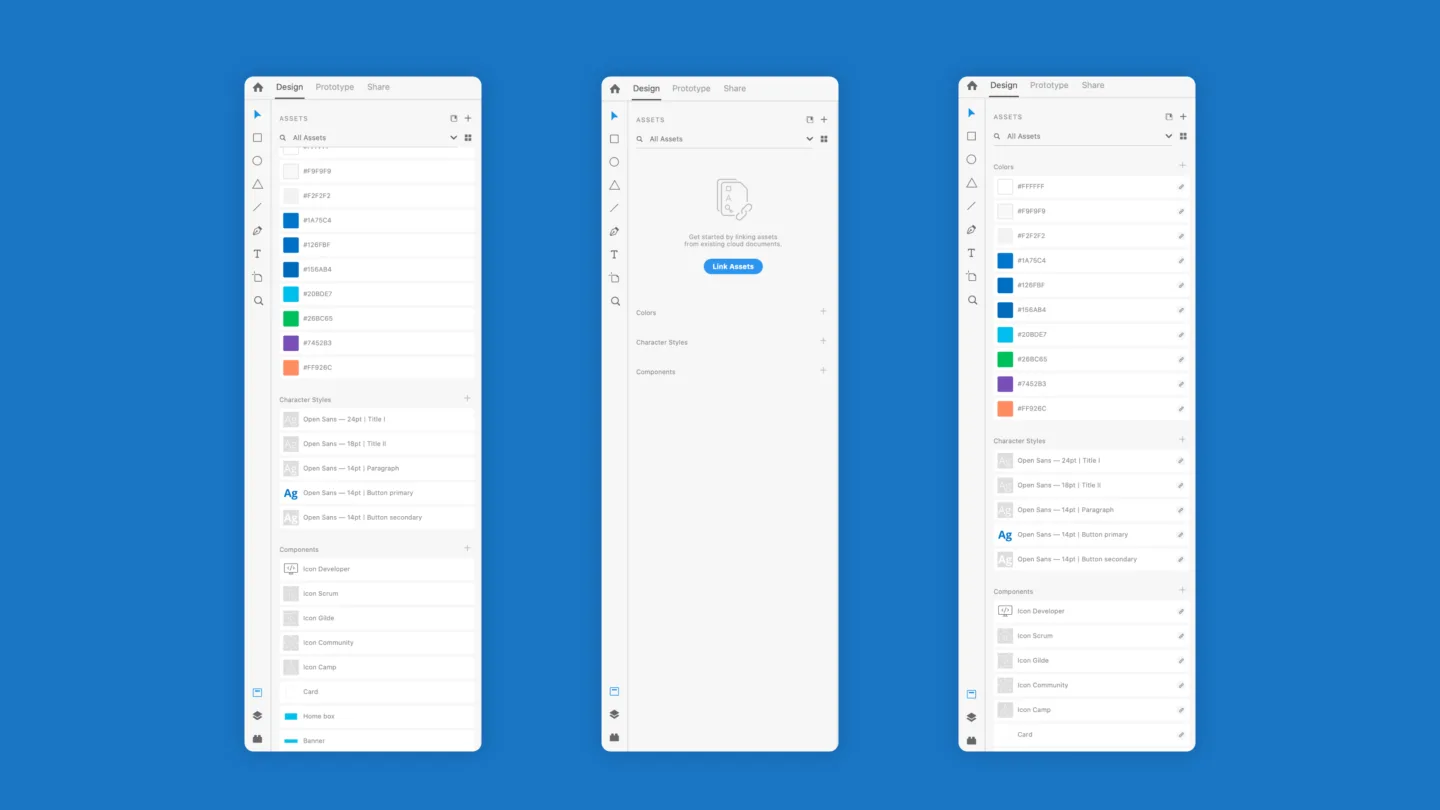
Utilizzare gli Asset
E’ possibile gestire centralmente risorse come palette colori, sfumature e stili di carattere dei componenti utilizzati nel progetto, aggiungendole al pannello degli Asset.
Una volta inserito il nuovo elemento sarà inoltre possibile rinominarlo in modo tale da poterlo individuare facilmente anche grazie al pattern di ricerca di Adobe XD.
Tramite l’inserimento di piccole note a corredo è più facile identificare il componente corretto da utilizzare.
Modifiche eseguite ad un elemento master verranno ridistribuite a cascata a tutti gli elementi che utilizzano quel componente, colore o tipografia all’interno del progetto.
La cura di questo processo semplificherà successivamente il lavoro di creazione, aggiornamento e modifica della UI vera e propria.
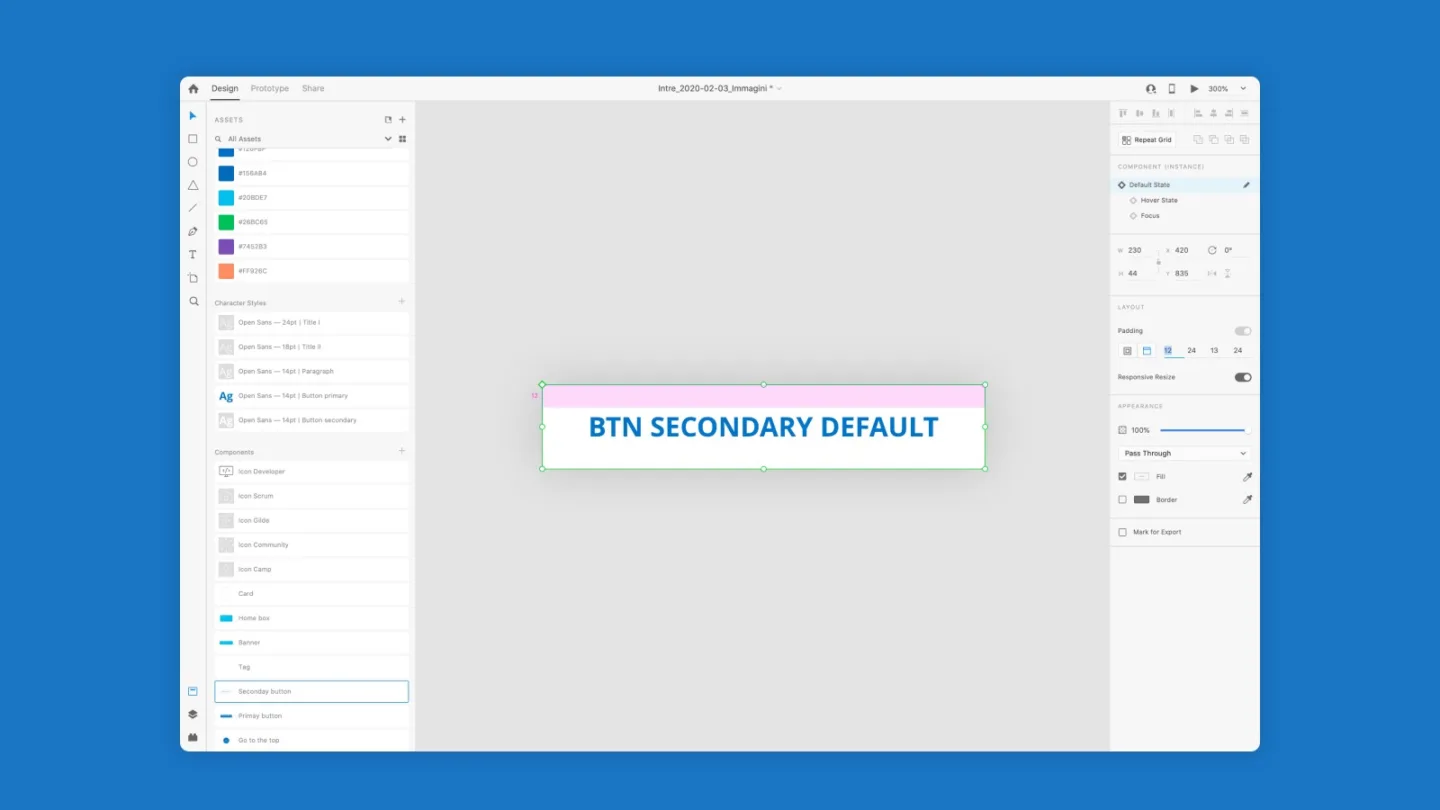
Creare componenti responsive
Adobe XD fornisce la possibilità di gestire il responsive.
Questo significa che è possibile facilmente modificare la dimensione di un componente, anche molto complesso, mantenendo una coerenza nelle distanze degli elementi che lo compongono.
Si potrà infatti attivare la proprietà responsive dall’apposita sezione responsive resize che si trova nel pannello di destra del programma.
Il comportamento di ciascun elemento potrà essere gestito in automatico da Adobe XD oppure in modalità manuale.
Anche in questo caso, la cura di tale operazione faciliterà notevolmente la velocità di produzione artefatti responsive.
Gestire il padding
Una recentissima funzionalità rilasciata verso la fine di Gennaio 2020 è quella che permette di gestire il padding.
Come per gli altri, l’intento è fare risparmiare tempo al designer automatizzando tutte quelle piccole modifiche manuali che portano via tempo prezioso alla progettazione, come ad esempio ridimensionare un bottone ad ogni modifica della label di testo.
Da Gennaio è quindi possibile gestire la distanza tra contenitore ed elementi che lo compongono grazie all’apposita sezione padding sita nel pannello di destra di Adobe XD.

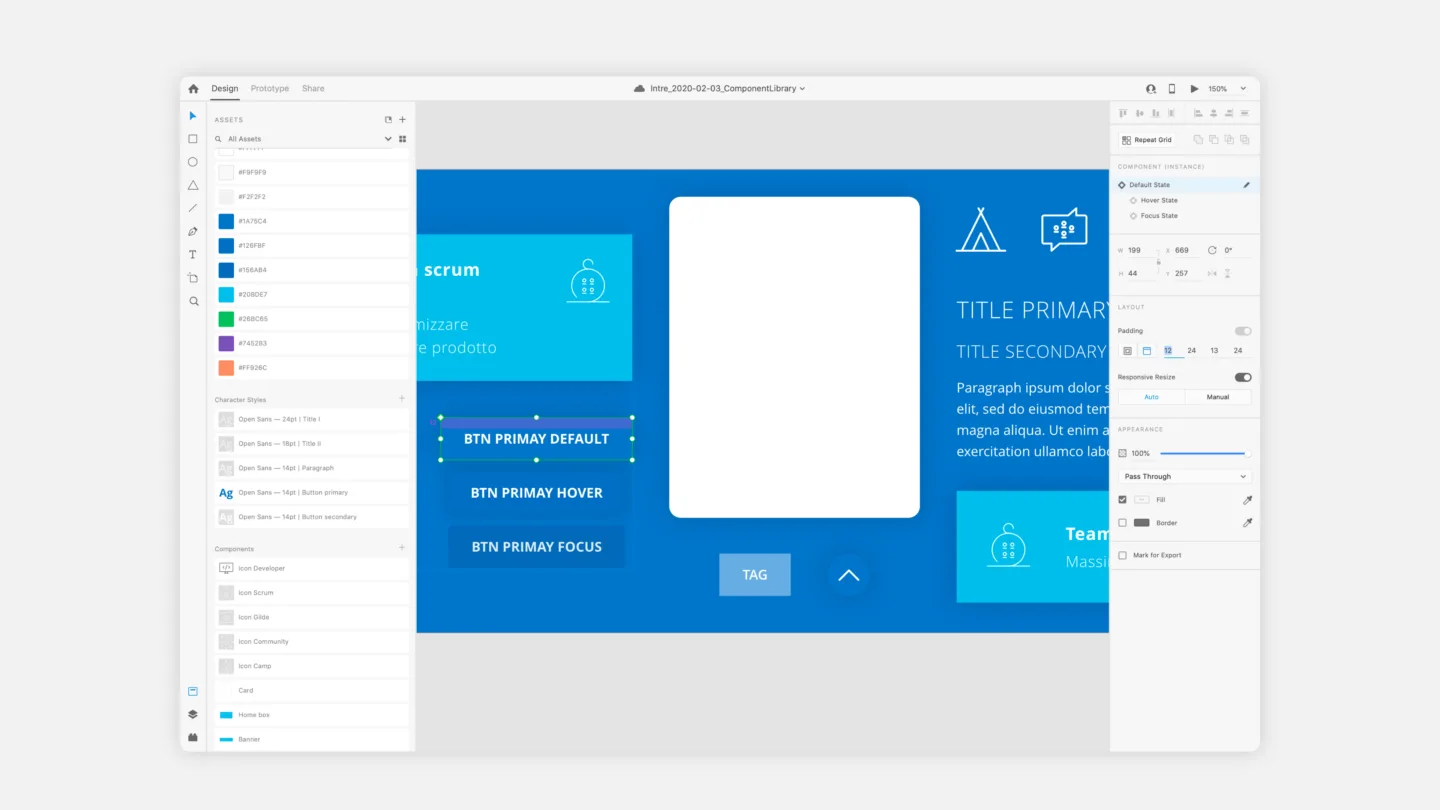
Creare gli stati di un componente
Ogni componente può assumere più varianti di se stesso legate a svariate possibili situazioni, come ad esempio quando una voce del menù si attiva o quando un utente passa il cursore del mouse su di un bottone (hover).
Ciascuna di queste casistiche si traduce in una versione dedicata dell’elemento gestibile nell’area component instance nel pannello di destra del programma.
Adobe XD permette dunque di gestire i vari stati un componente in modo tale da non dover creare più istanze di esso per ogni possibile sua declinazione.
La gestione centrale degli stati di un componente (ad esempio un pulsante in stato normale, hover e attivo) semplifica il suo utilizzo all’interno del progetto.
La cura di questo processo migliorerà anche la fase di prototipazione fornendo all’utente un’esperienza di navigazione il più veritiera possibile.
Salvare la libreria di componenti come Document Cloud
In generale è comodo salvare la libreria sfruttando il servizio Cloud Document di modo tale da poterla condividere con i colleghi che potranno integrarla o apportarne delle modifiche.
Sarà inoltre possibile incorporarla in uno o più nuovi documenti Adobe XD in modo da gestire separatamente le UI del progetto dalla libreria del componente.
Questa operazione permetterà dunque di importare e mantenere sincronizzati nel file contente la UI gli elementi definiti nella libreria del componente.
La sincronizzazione aggiornerà (previa richiesta e preview) gli elementi che verranno aggiunti o modificati nel file della libreria rendendo così velocissime le modifiche.
Queste variazioni verranno dunque replicate in automatico, in tutte le tavole del file contenente la UI di progetto che presentano al loro interno il componente modificato.

Conclusioni
I componenti di XD aiutano un designer a creare e mantenere coerenza in tutto il progetto, evitando di dover ricreare più volte gli stessi elementi dell’interfaccia utente all’interno di un documento. Rendono inoltre più snelli e veloci le operazioni di modifica o aggiornamento degli stessi semplificando in questo modo il lavoro del team.
Adobe XD è un ottimo strumento per la realizzazione di librerie: pensato esplicitamente per realizzare interfacce e prodotti digitali e veloce, performante ed in continua evoluzione.
Favorisce inoltre la collaborazione con utenti che utilizzano macchine con sistema operativo Windows.
Nonostante sotto alcuni aspetti sia ancora immaturo rispetto ad altri strumenti della concorrenza, Adobe XD sta facendo velocissimi passi da gigante riducendo sempre di più il gap che lo separa da essi.