Interfaccia dark on/off: tutorial per creare un toggle in css
Le interfacce scure stanno prendendo sempre più piede sia per applicazioni che per siti.
In questo breve tip Andrea Sironi spiega come realizzare un semplice pulsante toggle in css per gestire il passaggio da una modalità ad un’altra.

Toggle – css e div
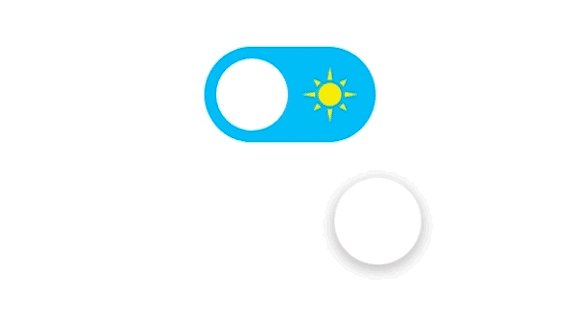
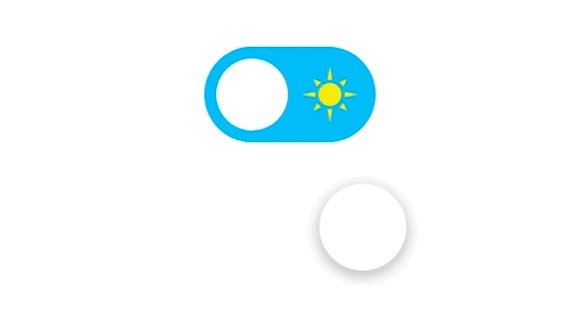
Iniziamo inserendo il div del toggle e il relativo css nello stato di default (nell’esempio, sole / tema chiaro). Per non avere ulteriori elementi a livello di html, il cerchietto bianco viene gestito come una pseudo-classe :before direttamente nel css.
Nell’esempio vediamo anche la proprietà transition che permette di gestire l’animazione dell’elemento nel passaggio tra le due modalità.
<div id="toggle-btn"></div>
#toggle-btn {
display: inline-block;
width:86px;
height: 48px;
background-color: #1EC3F4;
background-image: url('background@2x.png');
background-size: 100%;
border-radius: 24px;
position: relative;
transition: all ease-in-out .4s; /* animati tutti gli elementi (all), accelerazione ease-in-out, durata 0.4 secondi */
cursor: pointer;
}
#toggle-btn::before {
position: absolute;
width:36px;
height: 36px;
background-color: white;
border-radius: 50%;
left:6px;
top:6px;
content: '';
transition: all ease-in-out .4s;
z-index: 10;
}
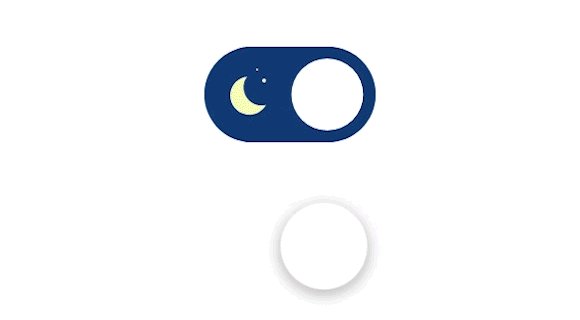
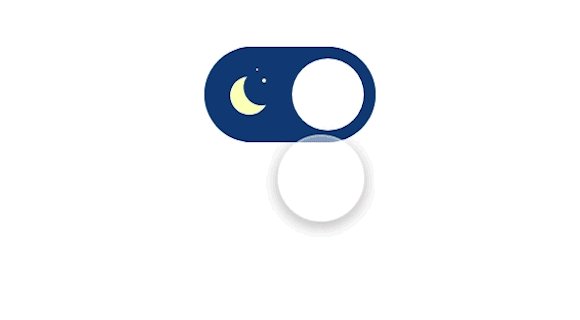
Toggle – css per lo stato dark
Di seguito il css relativo allo stato dark che possiamo vedere aggiungendo al div del pulsante toggle una classe .toggle-btn--dark.
#toggle-btn.toggle-btn--dark {
background-color: #13447E;
}
#toggle-btn.toggle-btn--dark::before {
left: 44px;
}
Toggle – il codice javascript
In ultimo, il codice javascript necessario ad aggiungere/togliere la classe css del pulsante toggle e per aggiungere/togliere una classe .dark-mode al body della pagina.
Con quest’ultima potremo poi gestire tutte le differenze di css dei diversi elementi della pagina tra una modalità di interfaccia e un’altra.
<script>
var toggleBtn = document.getElementById('toggle-btn');
toggleBtn.onclick = function() {
this.classList.toggle('toggle-btn--dark');
document.body.classList.toggle('dark-mode');
};
</script>