Adobe XD – Tutorial per realizzare un mini video
Da tre anni a questa parte in Thanks Design (1) abbiamo iniziato a usare Adobe XD come software principale per la creazione e gestione di UI all’interno dei nostri progetti. Per quanto riguarda gli altri programmi della Creative Cloud di Adobe (2) attualmente utilizziamo:
- Illustrator per la creazione di loghi, icone e illustrazioni.
- Photoshop per il fotoritocco.
- InDesign per tutta la parte editoriale.
- After Effects per la post produzione video e motion graphic.
Oltre alle molteplici funzionalità UI/Component oriented, che man mano vengono rilasciate, quello che amiamo di XD è l’estrema leggerezza e fluidità di utilizzo anche quando il file inizia a diventare complesso.
La fluidità è tale che da qualche mese nei team abbiamo iniziato spontaneamente a utilizzarlo anche per creare presentazioni al posto di Microsoft PowerPoint e mini video al posto di After Effects. Inoltre il team Social ha scelto di adottarlo per la gestione di tutti i visual dei canali social di Intré e Thanks.
Il tip di oggi riguarda proprio i social e la funzionalità di “animazione automatica” di XD, una funzionalità molto semplice da usare che permette di creare velocemente delle transizioni animate tra due tavole in modo automatico, senza utilizzare timeline e keyframe.
Oggi voglio mostrarvi come nel team Social questa funzionalità sia utilizzata per creare dei mini video da postare sui nostri canali.
Creiamo il primo mini video con Adobe XD
Come esempio prenderemo in considerazione la grafica di un post di Thanks Design che mi riguarda.
Il risultato che andremo ad ottenere sarà il seguente:
Step 1
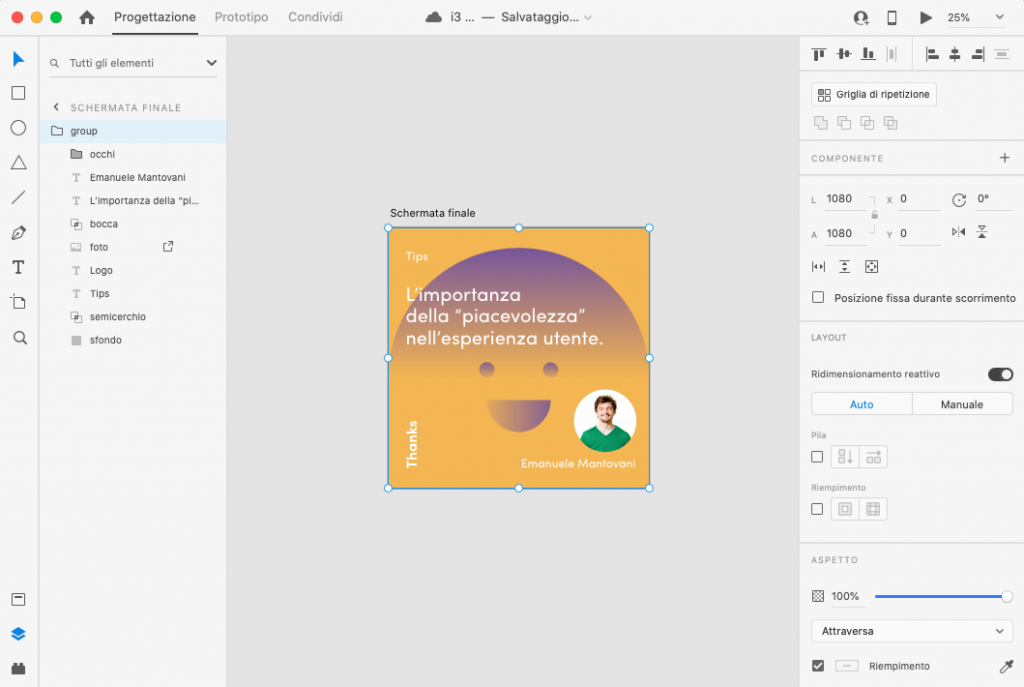
Il primo passaggio riguarda la realizzazione la grafica così come vogliamo che appaia al completamento dell’animazione. Chiamiamo questa tavola “schermata finale”. È importante che tutti gli elementi siano raggruppati in un macro gruppo, nel nostro esempio “group”, ci servirà nella fase di animazione.

Step 2
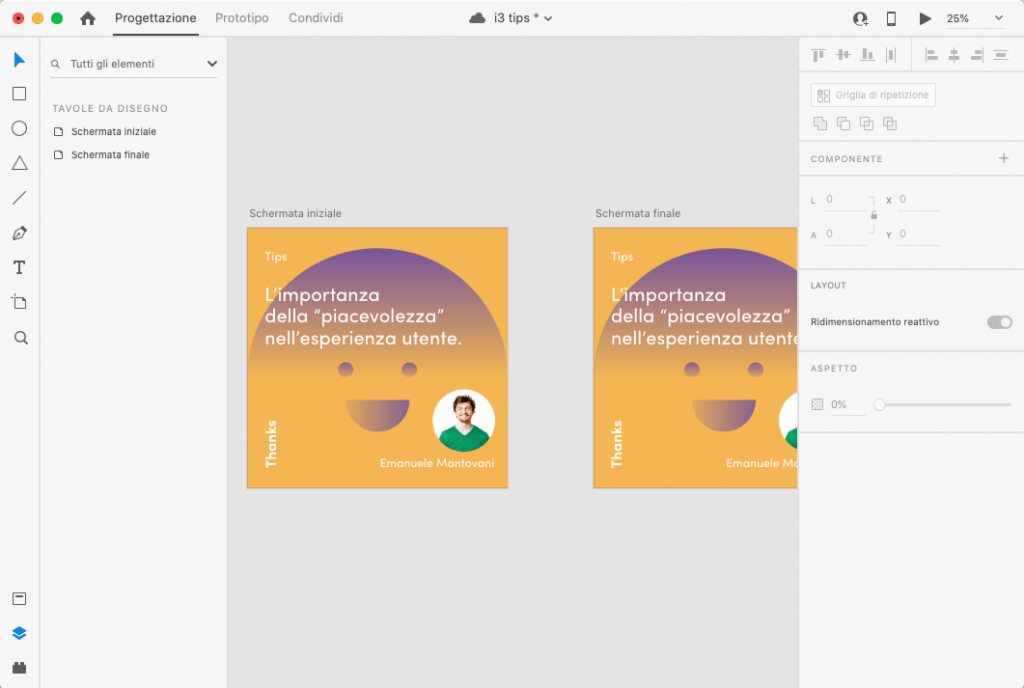
E’ necessario duplicare la tavola “schermata finale” in una seconda tavola identica “che chiameremo “schermata iniziale” (per duplicare una tavola basta cliccare sul titolo della tavola e trascinare tenendo premuto il tasto Option per Mac o Alt per Windows).

Step 3
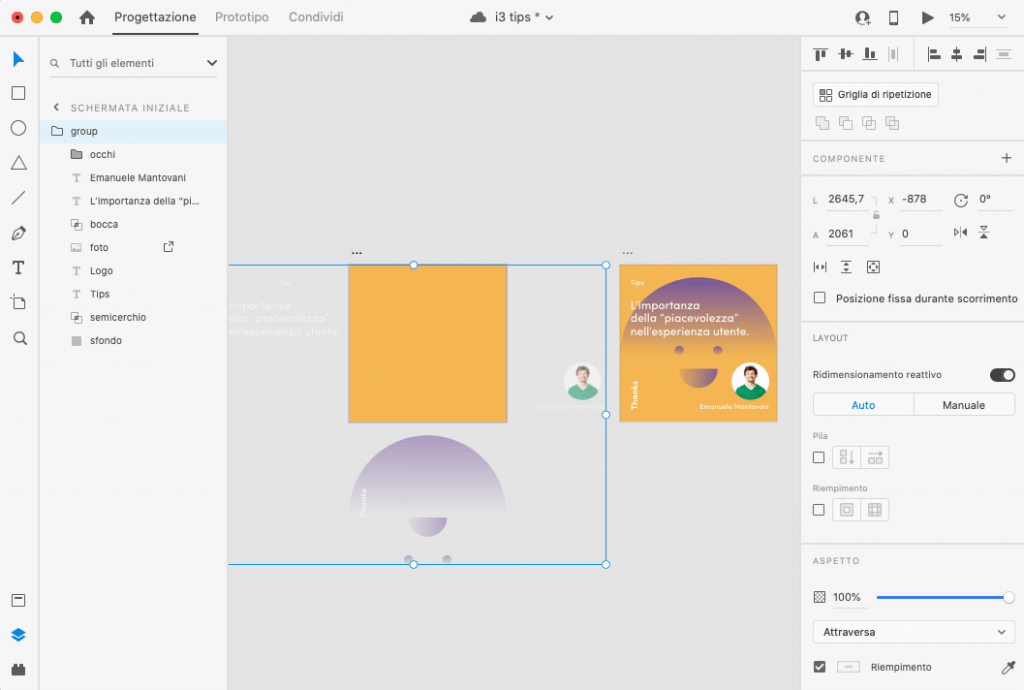
Per ottenere un effetto di ingresso degli elementi caratterizzato da una serie di transizioni verticali e orizzontali, basterà trascinare gli elementi grafici al di fuori della tavola di disegno. Se vogliamo possiamo abbassare l’opacità degli elementi a 0 in modo da ottenere un effetto “fade-in”.
È importante che gli elementi siano raggruppati, altrimenti una volta trascinati fuori dalla tavola verrebbero esclusi da essa e non inclusi nell’animazione.

Step 4
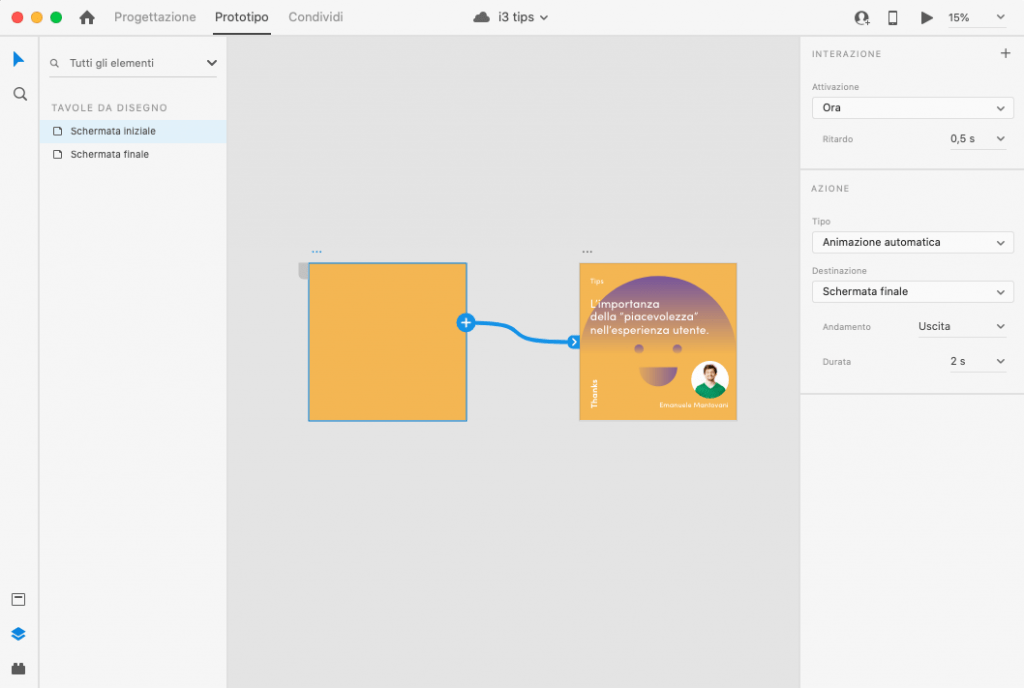
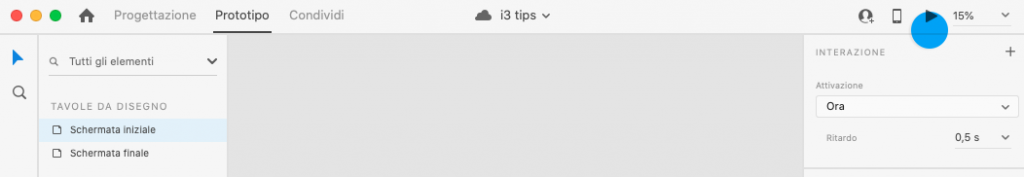
Arrivati a questo punto, dovremo “unire i punti”. Per farlo si dovrà accedere alla modalità prototipo attraverso la tab presente nella barra in alto a sinistra. Una volta entrati in questa modalità, bisognerà collegare la tavola “schermata iniziale” con la tavola “schermata finale” attraverso il bottone blu con il simbolo della freccia che compare sul bordo delle tavole.
Nei settaggi “interazione” nella barra di destra andremo a settare:
- Attivazione: ora (che permette di far partire l’animazione in automatico).
- Ritardo: 2s.
E nel pannello azione andiamo a settare:
- Tipo: animazione automatica.
- Andamento: uscita (ease out).
- Durata: 2s.

Step 5
Infine basterà cliccare sul tasto play in alto a destra per visualizzare il risultato.

E attraverso il tasto registra sarà possibile ottenere l’export del nostro video.

Per tagliare eventuali frame di troppo potremo utilizzare qualsiasi programma di editing come iMovie (3).
Per questo tutorial Adobe XD abbiamo visto come realizzare un video molto breve, ma aumentando il numero delle tavole possiamo andare a realizzare video più elaborati come il seguente:
