Sviluppo web in Google Chrome – Inspector Local Overrides
Con questo breve articolo vorrei regalarvi un consiglio che potrebbe migliorare la vostra esperienza d’uso della Chrome DevTools.
Solitamente accade che, lavorando con l’inspector sul codice di una pagina aperta in una scheda del browser Chrome, le modifiche fatte localmente vadano perse ogni volta che la pagina viene aggiornata. Questa situazione obbliga lo sviluppatore a riportare le modifiche separatamente, lasciando spazio a possibili errori nella trascrizione (spesso le modifiche sono sparse su diverse classi ed è facile dimenticarsene qualcuna).
Come fare per evitare ciò?
Local Overrides
Google Chrome ha reso disponibile questa funzionalità che permette di salvare e/o modificare una parte del sito e utilizzarla al posto dell’originale senza dover eseguire alcun deploy.
Come si accede alla funzionalità?
- Dalla pagina sul quale state lavorando, aprite l’inspector tramite il tasto F12.
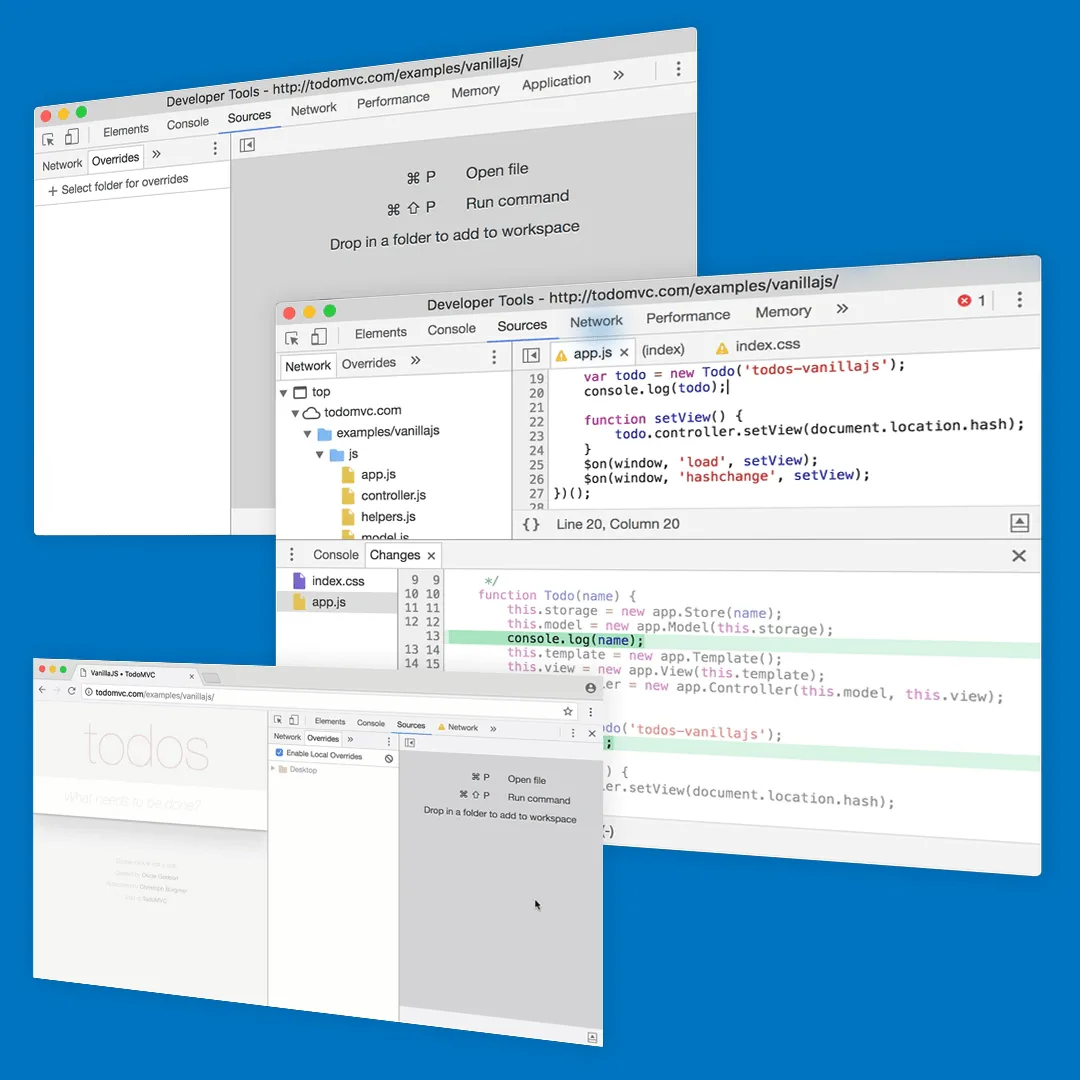
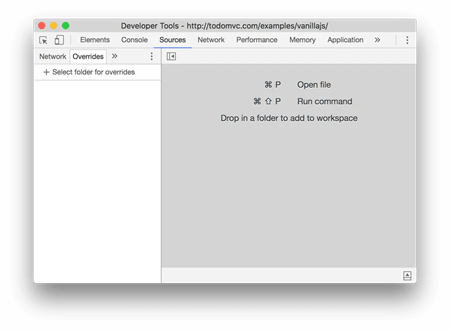
- Selezionate la voce Sources dal menu orizzontale per accedere al pannello (come mostrato nell’immagine).
- Cliccate sulla voce Overrides dal sottomenu orizzontale (se non lo trovate subito, allargate la finestra dedicata all’inspector) e selezionate in quale cartella volete salvare le modifiche.

A questo punto è possibile salvare in locale un contenuto selezionandolo alla voce Page e cliccando con il tasto destro l’opzione “Save for Overrides”.
Tornando al tab Overrides vedrete il file che avete deciso nel punto 3 sul quale potrete effettuare tutte le modifiche del caso (con l’editor che preferite) senza dovervi più preoccupare di perdere tutte le modifiche al primo refresh della pagina.
Per avere una panoramica delle modifiche in corso, accanto alla sezione Console troverete la tab Changes che permette una rapida comparazione con i file originali.
Limitazioni
Questa funzionalità non salva le modifiche fatte al DOM del pannello Elements, ricordatevi perciò di modificare il file HTML relativo.
Per ulteriori approfondimenti potete consultare la pagina ufficiale dal sito developers.chrome.com.