Realizzare una GIF utilizzando Procreate
Il GIF (Graphics Interchange Format) è nato come un formato di dati. Al di là delle sue caratteristiche tecniche, questo tipo di formato ha avuto un impatto culturale molto forte dato che non viene solo visualizzato ma anche creato, usato, condiviso e modificato. In questo modo il GIF è diventato uno degli strumenti più semplici per comunicare idee, esprimere emozioni e raccontare piccole storie in maniera divertente. Sono infatti tre le caratteristiche principali del GIF animato:
- È breve.
- Non ha audio.
- L’immagine si ripete di continuo, o più comunemente è in loop.
Esistono diversi software per la creazione e la condivisione di GIF tra cui Photoshop e Procreate, un’applicazione sviluppata specificatamente per iPad e tra le più diffuse per la creazione di illustrazioni 2D, modelli 3D e brevi animazioni.
In questo articolo vi spiegherò come animare in 5 semplici step un’illustrazione con l’aiuto di Procreate. Ogni paragrafo è dedicato alla spiegazione di uno step ed è corredato da un video dimostrativo.
Buona lettura.
Step 1 – Realizziamo i fotogrammi
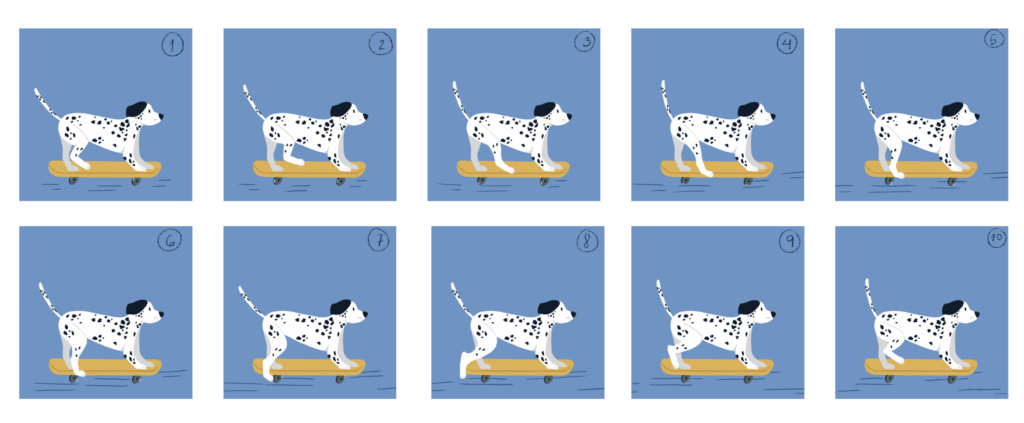
L’animazione è un’illusione visuale, si tratta di una sequenza di immagini che quando sono progettate una dopo l’altra danno l’effetto di movimento. Un fotogramma è un’immagine indipendente che è parte della sequenza quindi, in questo primo step, dobbiamo creare i fotogrammi ovvero preparare un’illustrazione per ogni fotogramma.
Dato che il numero di fotogrammi per un GIF variano tra 5 e 10 a seconda del livello di dettaglio nell’animazione, per il nostro esempio creeremo un GIF con 10 fotogrammi.

Nel file di progetto ogni illustrazione deve stare all’interno di un layer diverso, e il loro ordinamento deve seguire la sequenza del movimento del personaggio. È molto importante che tutti i layer che sono parte di questa sequenza siano visibili, altrimenti Procreate non li considera come parte dell’animazione.
STEP 2 – Attiviamo l’animazione
Nel menu “Azioni” selezioniamo la voce “Tela” e attiviamo l’opzione “Assistenza animazione”. Questa feature ci permette di avere un accesso più veloce a ogni fotogramma e di capire se la sequenza segue una logica o se mancano fotogrammi. Inoltre è possibile riprodurre l’animazione e avere una preview di tutta la sequenza. Questa opzione offerta da Procreate è molto comoda da utilizzare nella fase di realizzazione della bozza perché ci permette di capire se il movimento del personaggio è quello giusto sin dall’inizio del progetto.
STEP 3 – Modifichiamo l’animazione
Per apportare modifiche all’animazione entriamo nel menu “Impostazioni” che ci propone tre opzioni per il nostro GIF:
- In loop (ripetizione infinita).
- Movimento ping-pong (i fotogrammi scorrono dall’inizio alla fine e dalla fine all’inizio).
- One shot (animazione lineare).
In questo caso creiamo una GIF in loop.
STEP 4 – Settiamo gli FPS
Sempre nel menu “Impostazioni” possiamo scegliere i “Frames Per Seconds” (FPS), in italiano i Fotogrammi Per Secondo. Questa opzione si riferisce al numero di immagini in un secondo e determina la velocità della sequenza di immagini. I formati più comuni sono: 24 FPS per il cinema, 30 FPS nel caso della TV e per il GIF, come scritto prima, da 5 a 10 FPS.
STEP 5 – Esportiamo il GIF
Quando pensiamo che l’animazione sia pronta, nel menu “Azioni” selezioniamo la voce “Condividi” e l’opzione “GIF animata” per esportarla. Al momento dell’esportazione possiamo controllare di nuovo gli FPS e se vogliamo una risoluzione massima o una risoluzione più piccola per il Web.
Conclusioni
In questo tutorial vi ho spiegato quanto sia semplice, attraverso l’utilizzo di Procreate, realizzare piccole GIF animate.

Con lo stesso procedimento è ovviamente possibile realizzare animazioni più complesse.
