Vite – Velocizza il tuo sviluppo frontend
Molti framework popolari forniscono Command-Line Interface (CLI) ufficiali utilizzate per supportare lo sviluppo di progetti. Per esempio, React ha l’app Create React mentre Vue ha Vue CLI. Tuttavia, esistono altre soluzioni che non sono necessariamente legate a un framework.
Stiamo parlando di Vite, un “framework agnostic tool” per la realizzazione di applicazioni moderne.
In questo breve articolo vi spiegherò le principali caratteristiche che fanno di Vite uno strumento all’avanguardia e una valida alternativa ad altri tool già noti come webpack.
Velocità ed efficienza
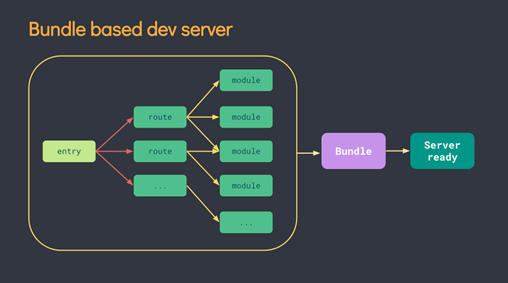
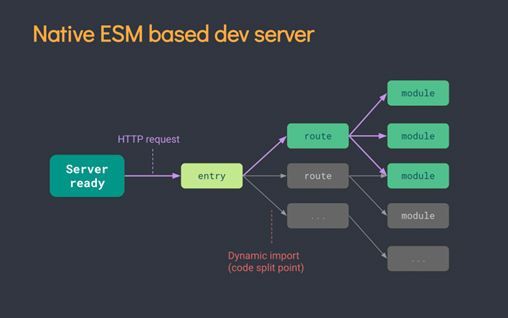
Per potersi permettere una velocità così elevata Vite, durante la fase di sviluppo, serve il codice dell’applicazione senza dover caricare ogni volta da zero un bundle completo di tutti i moduli.
Vite andrà infatti a separare i moduli JavaScript in due principali categorie:
- Dependency Modules: i moduli nella cartella
node_modules(verranno processati tramite esbuild, un bundler JavaScript fino a 100 volte più veloce rispetto a webpack). - Application Modules: i moduli sviluppati e necessari per il funzionamento dell’applicazione (file .vue, file .tsx ecc.).
Vite vs webpack
Webpack ricostruisce l’intero bundle dell’applicazione a ogni salvataggio di un file, occupandosi poi di renderlo interamente disponibile sul server locale.

Vite si occupa di precaricare solo i Dependency Modules, rimandando il caricamento degli Application Modules al momento in cui saranno necessari per il funzionamento della route attualmente utilizzata dall’applicazione.

Principali caratteristiche di Vite
Hot Module Reloading
Non dovendo eseguire il bundling dell’intero codice a ogni richiesta, Vite ottiene una notevole accelerazione dei tempi di caricamento dell’applicativo consentendo di sfruttare a pieno i benefici dell’HMR (Hot Module Reloading). Questo permette di verificare l’impatto delle modifiche apportate al codice direttamente all’interno del browser Web.
Vite inoltre, limitandosi a ricaricare solo il singolo componente che è stato modificato, è in grado di mantenere inalterato lo stato dell’applicazione ovvero velocizzare la fase di test manuali, evitando di ripetere le stesse azioni molteplici volte.
Production Build
Per consentire un deploy dotato di lazy loading e altre tecniche di ottimizzazione, Vite viene fornito con un comando di build preconfigurato con il quale è possibile realizzare il bundling dell’applicazione. Stiamo parlando del bundler JavaScript rollup che fornisce anche una configurazione di default modificabile in caso di particolari necessità.
Compatibilità
Vite supporta nativamente l’import di file realizzati in TypeScript, occupandosi solo della loro transpilazione (tramite esbuild) e lasciando il compito di type-checking all’IDE o al processo di build utilizzato. È incluso il supporto “out of the box” anche per file .vue e .jsx, permettendo di utilizzare facilmente sia Vue sia React, oltre ad altre configurazioni standard forniteci.
Getting Started
Vite fornisce una CLI che in pochi passaggi guidati permette di inizializzare un progetto, andando di fatto a sostituire le CLI proposte da altri framework.
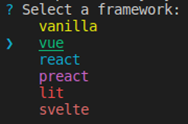
Lanciando il comando npm create vite@latest new-vue-app andremo a creare lo scaffholding, ovvero la struttura, dell’applicazione new-vue-app. Dopo aver selezionato il framework (per questo esempio, Vue) e la tipologia (vue o vue-ts), in pochi secondi il progetto sarà inizializzato e saremo in grado di sviluppare sfruttando le potenzialità offerte da Vite.