Node.js Italian conference – quinta edizione
Sabato 22 Ottobre si è tenuta la quinta edizione della conferenza su Node.js, potevamo mancare? La risposta ovviamente è No…de, per cui zainetti in spalla e via, assonnati ma curiosi (quanti sticker prenderemo?) direzione Desenzano del Garda, Hotel Desenzano.

Chapter 1. Check-in
Arrivati a destinazione, (hotel molto carino con piscinetta vicino l’ingresso, peccato non aver portato il costume), ci siamo subito diretti verso il check-in point dove i ragazzi dell’organizzazione (WEBdeBS – www.webdebs.org) ci hanno consegnato il cartoncino di riconoscimento e omaggiato di una simpaticissima borraccia.
Non ci è rimasto altro quindi che prendere posto e goderci la conferenza, così organizzata:
- Morning session
- Keynote
- Coffee break
- Build cross platform desktop apps with Electron (workshop) oppure P2P for you and me
- AsyncHooks: A new API coming to Node.js core
- Let’s talk security
- Lunch time
- Afternoon session
- Gossiping on node.js
- Pushing the Edge of Databases
- P2P File sharing (workshop) oppure Seneca.js, load balancing, broadcast and NSQ
- Coffee break
- You’ve got the power?
- Deploying node.js at scale
- The Future is Now: How to Realize Your Potential as a Cyborg
- Thanks and goodbye!
Il talk P2P for you and me è stato sostituito da un talk relativo al Logging e Benchmarking in Node.js.

Chapter 2. Morning session
Keynote
Dopo un breve discorso di benvenuto da parte di Matteo Collina (@matteocollina), la conferenza è iniziata con il keynote di un’ora a cura di Bryan Hughes (@nebrius) il quale ci ha parlato della storia della Node foundation citando le date più importanti relative alle release di Node.js, il ruolo di Microsoft nel suo sviluppo, npm e la continua crescita di questo framework grazie a una sempre più folta community.

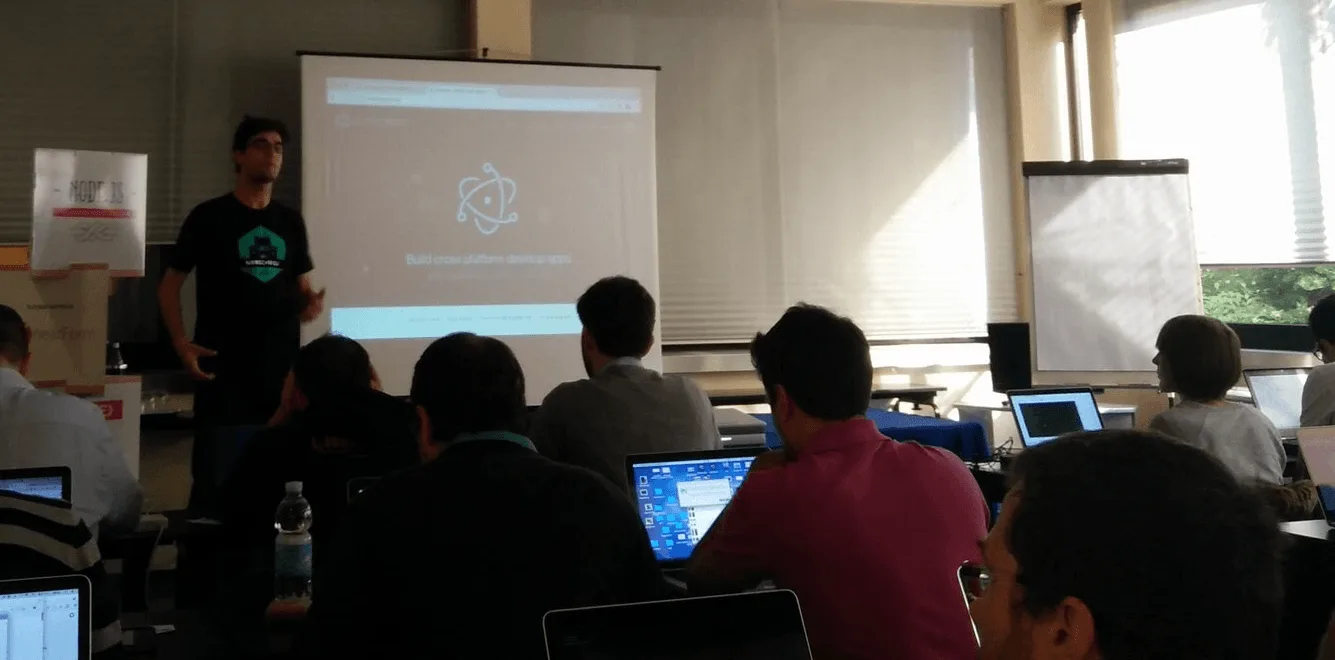
Build cross platform desktop apps with Electron
Il workshop, tenuto da Feross Aboukhadijeh (@feross) ha avuto l’obiettivo di mostrare l’uso di Electron, un framework che permette la creazione di applicazioni native sfruttando tecnologie Web come appunto Node.js e JavaScript.
In solo tre ore 😛 abbiamo sviluppato un Markdown Editor che gira su i più diffusi sistemi operativi (Windows, Mac, e Linux).

Logging & Benchmarking with Node.js
In questo talk Matteo Collina e il suo “pino brother” David Mark Clements (@davidmarkclem) ci hanno illustrato due moduli node per quanto riguarda il logging e il benchmarking, rispettivamente pino e autocannon.

Pino è un logger estremamente rapido ed efficiente, ispirato a Bunyan. L’idea di questo modulo è nata dal fatto che si volesse ridurre il tempo computazionale speso per loggare una linea, e pare che i due “fratelli” ci siano riusciti, dato che (dati presi dalla pagina di Pino su npm):
benchBunyan*10000: 1355.229ms
benchPino*10000: 269.109ms
“Pino is a way of life”, del resto 🙂
AutoCannon invece è stato implementato per fornire uno strumento di benchmarking HTTP, che supporta pipelining HTTP e HTTPS, ispirato a wrk e .wrk2.
AsyncHooks: A new API coming to Node.Js core
Thomas Watson (@wa7son) con questo talk ha voluto spiegarci e dimostrarci AsyncHook, una nuova API sviluppata dal team Node.js Diagnostics Working Group, del quale è membro.

Let's talk security
Dheeraj Joshi (@dheerajhere) ha voluto trattare una tematica personalmente tanto importante quanto sottovalutata quando si sviluppa un’applicazione: la sicurezza. Per fare ciò, ha mostrato una semplice e soprattutto vulnerabile Web app in Node.js composta da una form nel quale inserire nome e cognome, e un bottone per mostrare appunto l’ultimo nome e cognome inserito. Ci ha poi mostrato come sia semplicissimo “bucare” questa app iniettando del codice malevolo, e quanto sia altrettanto semplice prevenire tali disagi.

Chapter 2. Lunch time
C’era di tutto e di più…roast-beef, pesce, pasta, verdure, pure il dolce a base di gelato su cialda…e pure il vino 🙂
Insomma, un’ottima pausa pranzo, come del resto i due coffee break dove oltre al caffè (you don’t say?) si potevano degustare diversi tipi di dolcetti.
Prima di riprendere con i talk della sessione pomeridiana, una chicca scritta non so da chi…

Chapter 3 . Afternoon session
Gossiping on node.js
Raul Pino (@p1nox) ci ha parlato di come fare gossip in node…meglio, ci ha illustrato e spiegato alcuni modi per implementare il protocollo di gossip per lavorare con applicazioni distribuite, come ad esempio le applicazioni Web.
- P2P (peer.js/P/freedom.js)
- Message passing frameworks (zeromq, klyng)
- mix tool (capataz.js, lateral.js)
lateral.js è un progetto di Raul Pino che implementa un mix tra i protocolli di gossip e membership che ha lo scopo di aiutare la comunicazione in situazioni di emergenza dove il segnale del dato è debole o inesistente.

Pushing the Edge of Databases
Mark Nadal (@marknadal) ha mostrato gun, un database engine con le seguenti caratteristiche:
- realtime;
- distributed;
- offline-first;
- graph.
Ha poi dimostrato con un breve tutorial il funzionamento di gun, in particolare per dimostrare la caratteristica offline-first.
Seneca.js, load balancing, broadcast and NSQ
Massimiliano Mentone (@M_a_s_s_i) ci ha parlato di come utilizzare Seneca.js, un toolkit ovviamente node per sviluppare microservizi, abbinato a NSQ, una piattaforma per il messaging realtime distribuito. Personalmente degno di nota lo stile retro delle slide usate nella sua presentazione, che richiama i primi terminali a sfondo nero e caratteri verdi.

Deploying node.js at scale
Luca Maraschi (@lucamaraschi), rispetto agli altri speaker di questa conferenza, ha basato il suo talk non su di un aspetto particolare della programmazione o di un modulo node ben preciso, bensì ha voluto ragionare e farci ragionare sul perché ha senso passare da un’architettura monolitica in favore di un’architettura basata sui microservizi, dando qualche spunto relativamente al mondo Node.js. A modo suo va detto, personalmente molto divertente e coinvolgente basato su domande del tipo “How many of you use x instead of y?” seguito da risposte del genere “ah, 10 of you are using X?’ you’re wasting your time and money”, ha quindi intrattenuto la platea 🙂 e lasciato degli ottimi spunti in merito ad alcuni moduli node:
- upring: fornisce un meccanismo di sharding delle risorse, gestibile a livello di applicazione, basato su streams in Node.js. Con questo modulo, puoi allocare risorse a un nodo, tramite un meccanismo di hash basato su una key, e operare sul nodo tramite un pattern request-response (basato su oggetti JS) che può fare uso di stream.
- fuge: fornisce diversi modi per aiutare nello sviluppo di microservizi in Node.js:
- fornendo un ambiente di esecuzione del servizio;
- riducendo il gap tra container e processi durante lo sviluppo.
The Future is Now: How to Realize Your Potential as a Cyborg
Ed eccoci arrivati all’ultima talk della giornata, curata da Emily Rose (@nexxylove) la quale ha voluto usare il suo spazio per convincerci tutti di una cosa: siamo dei cyborg. Gran parte del suo tempo lo ha usato per snocciolare cifre su quello che sarà il mondo dal punto di vista di Internet, dell’esponente crescita dei device connessi e il potenziale business derivante. Tutto molto interessante, ma i momenti più divertenti e anche per un certo verso emozionanti sono stati due: l’interazione con la sua trasposizione di un cyborg (lei era accovacciata da qualche parte e mandava avanti le slide, simulando la conversazione di tale cyborg con noi), e soprattutto per la poesia da lei decantata (oltre che composta) a fine presentazione, che è doveroso riproporre:

Chapter 4. Thanks and goodbye!
Va detto, è stata proprio una bella giornata, passata in mezzo a persone che amano ciò che fanno, e che sono capaci di trasmettertelo.
Noi poi siamo stati ancora più felici perché abbiamo ampiamente raggiunto il nostro obiettivo (STICKERS!) e buttato l’occhio sull’evoluzione del mondo node.
Concludo dicendo che eventi come questa Node.js Italian Conference vogliono dimostrare una e una sola cosa: MAI E POI MAI FERMARSI! (tranne che per fare i selfie).

Arrivederci all’anno prossimo!
