Ciao a tutti, e benvenuti al primo appuntamento sulla gildonferenza.
Ma che vuol dire Gildonferenza?
Da un’idea dei colleghi Francesco Sacchi e Luca Marcato durante il camp aziendale tenutosi lo scorso Ottobre, gildonferenza è l’unione delle parole:
- gilda: associazione di persone che hanno uno scopo comune, nel caso specifico una tematica da approfondire
- conferenza
Quindi una conferenza nella quale ogni gilda può approfondire, nell’ora a disposizione, la spiegazione dell’argomento studiato durante il periodo che intercorre tra un camp aziendale e il successivo, tendenzialmente quattro mesi.
L’esigenza nasce dal fatto che il tempo di presentazione dei lavori svolti in gilda durante un camp è poco, ma l’interesse suscitato è molto :).
Tendenzialmente si organizzano due giornate di gildonferenza, della durata di quattro ore l’una, per permettere a tutte le gilde di approfondire i propri argomenti.
Per partecipare, ogni collaboratore è caldamente invitato ad acquistare (gratuitamente 🙂 ) il biglietto sul circuito Eventbrite relativo alla gildonferenza di interesse, per permettere a Francesco e Luca di organizzare al meglio orari e spazi.
Bene, siete pronti per rivivere (o perlomeno spero possa essere così) quanto accaduto negli appuntamenti del 12 e 19 Marzo?
Gilda Freegilda: Golang
Nell’ambito della gilda Freegilda, Lorenzo ha curato una presentazione tecnica in merito allo sviluppo della parte di back-end in linguaggio Golang, o Go.
Non è la prima volta che Lorenzo e il roditore mascotte di questo linguaggio di programmazione si incontrano 🙂
Nel recente passato infatti, lo studio di Golang è stato oggetto di una gilda alla quale Lorenzo ha fatto parte.
Perché quindi non provare ad applicare quanto appreso ad un caso d’uso reale?
Caso d’uso
Durante le sagre e le feste paesane è utile servirsi di un’applicazione utile alla gestione delle ricevute delle vendite di beveraggi e che:
- Stampi ricevute.
- Calcoli qualche statistica utile (ad esempio, percentuali di vendita di vino e di birra).
- Non sia pesante da un punto di vista computazionale e prestazionale.
- Sia manutenibile
- Sia riutilizzabile
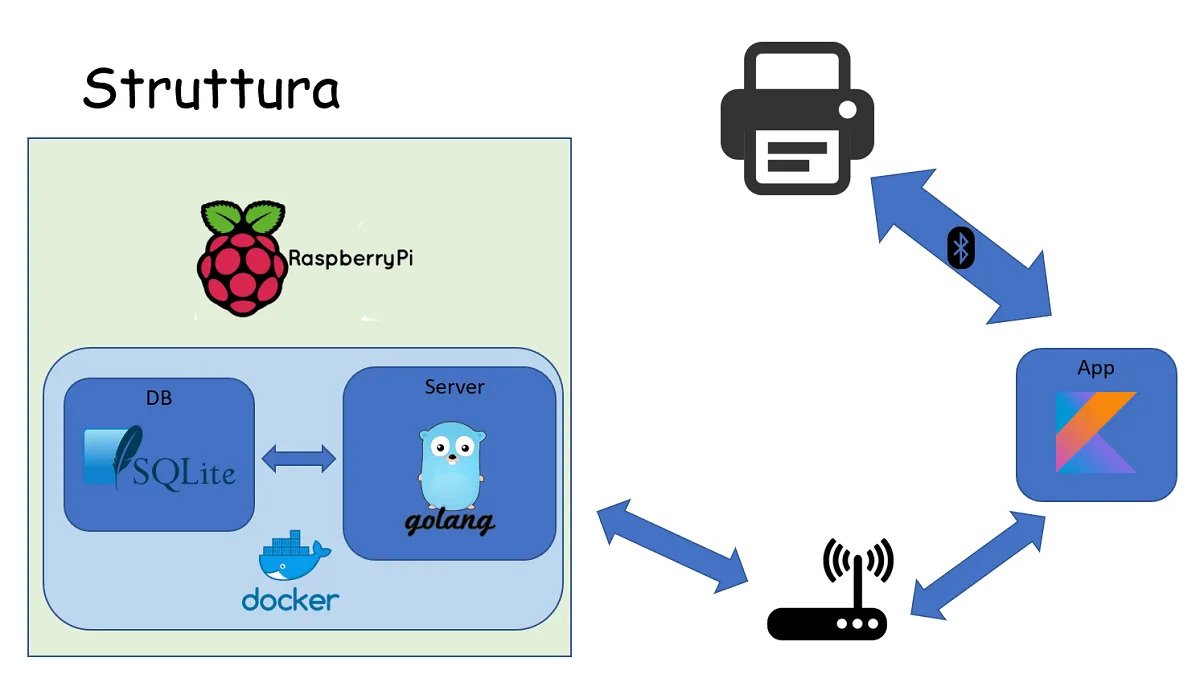
L’idea di Lorenzo è quindi sviluppare una app in linguaggio Kotlin che invii dati ad una stampante. Dati che vengono gestiti da un server sviluppato in Golang e salvati in un database SQLite. Il tutto contenuto in un’immagine Docker eseguita su di un computer RaspberryPi.

Con quali tecnologie sviluppare l’applicazione?
- Backend: server sviluppato utilizzando Golang
- Frontend: app sviluppata utilizzando il linguaggio Kotlin
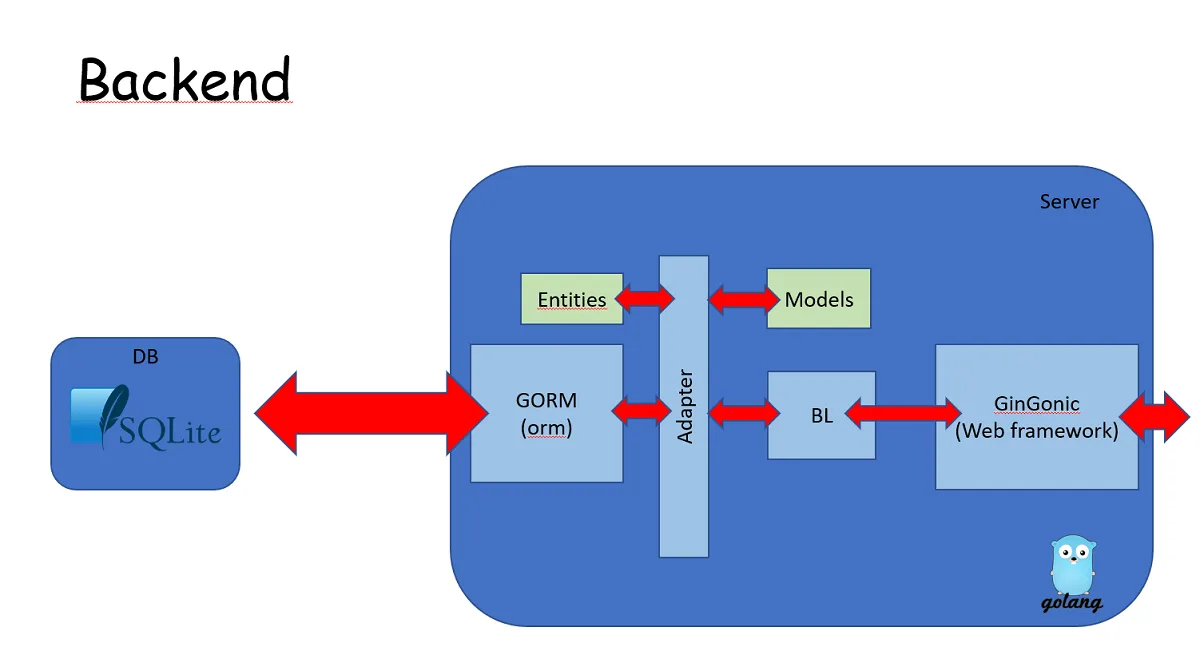
Allo stato attuale Lorenzo ha sviluppato la parte di back-end, così organizzata.

Lorenzo ha deciso di utilizzare SQLite, quindi un database relazionale, per la gestione dei dati dell’applicazione.
Come gestire la comunicazione con un db relazione in Go?
Tramite la libreria GORM che sta per Go Object Relational Mapping.
Un prodotto ORM fornisce, mediante un’interfaccia orientata agli oggetti, tutti i servizi inerenti alla persistenza dei dati, astraendo nel contempo le caratteristiche implementative dello specifico RDBMS utilizzato.
Gin-Gonic invece è stata la libreria scelta per quanto riguarda la gestione delle API per la comunicazione server\app (o quel che sarà 🙂 ). Gin-Gonic è un framework web, sviluppato appunto in linguaggio Go, che garantisce alte performance.
Per lo sviluppo delle api e il server, Lorenzo ha adottato l’approccio TDD, che ricordo è un modello di sviluppo del software che prevede che la stesura dei test automatici avvenga prima di quella del software che deve essere sottoposto a test, e che lo sviluppo del software applicativo sia orientato esclusivamente all’obiettivo di passare i test automatici precedentemente predisposti.
E il codice scritto in Golang?
Lorenzo show us the code!
In questa ultima parte della presentazione, Lorenzo ci ha mostrato alcune classi da lui scritte e con l’occasione ha spiegato alcune caratteristiche del linguaggio. Come IDE ha utilizzato Intellij.
Golang è un linguaggio molto rigido, questa è la prima caratteristica emersa.
Di seguito alcuni esempi:
- Quando si scrivono gli import in una classe, questi devono essere ordinati alfabeticamente. Qualora non lo siano, la compilazione va a buon fine ma si viene notificati con un bel warning.
- Se una variabile viene dichiarata ma mai utilizzata, Intellij ti avvisa e la compilazione fallisce. Stesso discorso per import non utilizzati. Questo perchè l’idea di Golang è essere un linguaggio per scrivere codice efficiente.
- In fase di implementazione di un’interfaccia, non si deve tralasciare alcun metodo. IDE come Intellij vengono in aiuto mostrandoti i metodi che devono essere implementati.
- Ogni progetto deve essere salvato nel path di installazione di Golang (a meno di modifiche della variabile d’ambiente). Questo per avere tutto il sorgente e dipendenze in un unico posto.
- E’ consigliabile avere i file dei casi di test nello stesso path del codice sorgente.
Questa rigidità del linguaggio è apprezzata da Lorenzo (e non solo 🙂 ) perché appunto ti aiuta a scrivere codice efficiente.
Altre caratteristiche del linguaggio:
- Golang ha un suo npm, ovvero package manager dal quale appunto recuperare ed installare moduli necessari.
- Le funzioni possono restituire più parametri; qualora si volesse non considerare un parametro di ritorno, si scrive _.
- Il risultato della compilazione di codice genera un .exe..
Come precedentemente scritto, questo progetto di Lorenzo non è terminato, mancano infatti:
- Un container Docker con installati il server e il database.
- La ferraglia 🙂 dove installare il container Docker e quindi eseguire il server, che nei piani di Lorenzo si traduce in un Raspberry Pi.
- Una app in Kotlin.
La strada è tracciata, molto è stato fatto ma ancor di più Lorenzo vorrebbe fare 🙂
E chissà, magari con successive gilde questo bel progetto continuerà a progredire.
Avanti tutta Lorenzo, e grazie della presentazione!
Gilda games
Marco Ranica ha condotto la presentazione del lavoro svolto in questa gilda.
Come suggerisce il nome, l’obiettivo della gilda è stato la realizzazione di un videogame, precisamente un gioco a turni, dove ogni giocatore governa un solo personaggio per combattere contro altri giocatori.
I primi incontri sono stati spesi per definire:
- Lo scenario di gioco.
- Le caratteristiche relative alla meccanica di gioco quali punti vita, attacco, difesa, livello.
- Le qualità relative all’aspetto del personaggio.
- La tecnologia da utilizzare sia per il backend (blockchain Ethereum per garantire il salvataggio dei personaggi collezionabili) che per il front-end (ReactJS).
In merito alla blockchain il gruppo ha deciso di seguire il tanto simpatico quanto esaustivo tutorial online CryptoZombies.
CryptoZombies si pone lo scopo di far apprendere l’utilizzo del linguaggio di programmazione Solidity, che ricordo essere il linguaggio ufficiale per implementare gli Smart Contract all’interno di una blockchain Ethereum, realizzando una card di un personaggio zombie utilizzabile per sfidare altri zombie in un gioco a turni.
Il tutorial è organizzato a step durante i quali vengono introdotti nuovi concetti del linguaggio Solidity. Ogni step prevede una pagina web con una parte di spiegazione e una parte con un editor online dove poter scrivere codice.
Grazie a questo tutorial, ancora in fase di sviluppo, Marco e i componenti del team hanno attinto informazioni in merito alla gestione di una battaglia, la gestione del deck e la comunicazione front-end backend.
Cosa è stato fatto durante questa gilda?
- Seguito il tutorial CryptoZombies.
- Studio delle basi del linguaggio Solidity.
- Proof Of Concept grafico carino per la realizzazione del personaggio (utilizzando ReactJs).
- Comprensione delle potenzialità e dei limiti della blockchain.
E ora un po’ di codice scritto da Marco e compagni 🙂
Solidity è linguaggio di programmazione molto simile a Java, pensato per l’implementazione di Smart Contract.
Ma che cos’è uno Smart Contract?
Smart Contract è la “traduzione” o “trasposizione” in codice di un contratto in modo da verificare in automatico l’avverarsi di determinate condizioni (controllo di dati di base del contratto) e di auto eseguire in automatico azioni (o dare disposizione affinché si possano eseguire determinate azioni) nel momento in cui le condizioni determinate tra le parti sono raggiunte e verificate.
Marco ci ha mostrato una delle classi sviluppate, chiamata DnaUtils.sol, per gestire il dna del personaggio.
Di seguito alcuni concetti e caratteristiche del linguaggio:
- Per storicizzare i dati, si usano le keyword memory o storage
- memory: si vuole che i dati vengano salvati temporaneamente nel contratto
- storage: i dati vengono salvati nel contratto anche se arrivano dall’esterno (ad esempio da front-end)
- Funzioni di tipo pure o view
- view: la funzione non modifica lo stato del contratto
- pure: non modifica né legge lo stato del contratto; una funzione pure può chiamare funzioni pure
Relativamente al frontend, Marco ci ha mostrato:
- Il codice per la connessione front-end – smart contract tramite l’utilizzo della libreria Web3.js.
- L’avatar creator realizzato anche grazie all’aiuto del collega designer Andrea Sironi, e il codice back-end che gestisce l’svg dell’avatar. Ogni tag, ad esempio <hair> per i capelli, ha un componente React.
Tramite questo approfondimento abbiamo compreso la mole di lavoro non indifferente che si deve affrontare per realizzare quello che apparentemente sembra un banale gioco di carte, in aggiunta alla difficoltà che si ha quando si utilizzano tecnologie tanto all’avanguardia quanto però acerbe.
Ad esempio, CryptoZombies è un tutorial ad oggi incompleto, e Solidity è soggetto a continue release.
Nonostante tutto, Marco e gli altri colleghi componenti della gilda qualcosa hanno portato a casa 🙂
Grazie Marco per questo approfondimento!
Gilda Progressive Web App
Francesco Sacchi e Carlo Mandelli hanno curato questo momento di approfondimento tecnico relativamente alla progressive web app implementata utilizzando ReactJs.
Come caso d’uso, il gruppo ha deciso di realizzare una applicazione che tenesse traccia degli item inseriti in una collezione.
Una volta avviata la app da browser (pc o da smartphone), si inserisce il nome di una stanza dopodiché si può inserire un item specificandone il nome.
Al refresh della pagina, si vede la lista di item aggiornata.
Sono partiti da Create React App, per avere una struttura basilare completa del progetto.
Brevemente, create-react-app è una delle toolchain fornite da React per lo sviluppo di una single-page application.
Richiede una versione di Node.js >= 6 e npm >= 5.2
Digitando 3 semplici istruzioni:
npx create-react-app my-app
cd my-app
npm startViene configurato un ambiente di sviluppo in modo da poter utilizzare le ultime funzionalità JavaScript, fornire una buona esperienza di sviluppo e ottimizzare la app per la produzione.
Create React App non gestisce la logica di back-end o i database; crea semplicemente una pipeline di generazione del front-end, quindi si può usare con qualsiasi back-end che si desidera. “Sotto il cofano”, usa Babel e webpack.
Nota: npx è un package runner tool disponibile dalla versione 5.2 di npm.
Ora vediamo un pò di codice 🙂
manifest.json
Disponibile nella root del progetto, è un file utile per rendere la app installabile, una delle caratteristiche di una pwa.
E’ importante specificare alcune informazioni:
- Nome della app.
- Icone: l’icona che si deve vedere quando si installa la app su smartphonetablet. Deve essere specificata la dimensione, altrimenti la app non è installabile.
- Colori del tema.
- Background.
- Root di navigazione della app, specificando start_url = ‘.’.
Il manifest.json, come altri elementi di una pwa, è consultabile nella sezione Application del DevTools offerto dal browser Chrome.
Per facilitare la comprensione e il proseguo dell’intervento, Carlo ha avviato la pwa all’indirizzo https://i3x.intre.it e successivamente aperto la pagina DevTools.
Nell’occasione, Francesco ha ricordato l’importanza di specificare il protocollo https (unica alternativa, che forse è anche un limite) per ragioni di sicurezza e avere un service worker ben implementato.
service worker e gestione cache
Un service worker è un programma in esecuzione in background che intercetta tutte le richieste https fatte dalla app in esecuzione.
In DevTools, sezione Network, ogni richiesta eseguita dal service worker è riconoscibile da un’icona a forma di rotellina visibile a fianco della richiesta appunto.
Perché è importante intercettare le richieste https?
Per gestire la cache magari salvandoci alcuni dati restituiti dalle richieste, e magari recuperarli per gestire altre richieste in modalità offline (altra caratteristica di una pwa).
Per la pwa sviluppata in questa gilda, il service worker implementato (sw.js) gestisce alcuni eventi quali:
- Evento install per salvare nella cache le informazioni del file asset-manifest.json.
- L’evento di fetch ad ogni richiesta eseguita dalla applicazione.
Quando si parla di service worker, è bene parlare anche di strategie di cache.
Ne esistono diverse:
- Network or cache
- Cache only
- Cache and update
- Strategia di cache, update and refresh
- Embedded fallback
Per la pwa implementata, la strategia di cache adottata è stata la network or cache, o network first, che come suggerisce il nome dà la priorità alla rete appunto.
Brevemente, quando si fa la fetch di un evento, si cerca dapprima nella network e comunque lo si salva in cache. Qualora la fetch dovesse fallire, si controlla se la chiamata è presente nella cache e in caso la si recupera.
Da DevTools è possibile consultare la cache nella sezione Application.
Francesco ha spiegato l’importanza di un service worker non solo per gestire la cache ma anche per:
- Gestire errori sulle chiamate.
- Redirigere chiamate.
- Gestire le notifiche push.
Nel caso specifico, il service worker da loro implementato gestisce tutte le chiamate tranne quelle di tipo POST.
Continuando la spiegazione del codice, Francesco e Carlo hanno mostrato dove effettuare la registrazione del service worker nella loro app e il codice che gestisce la sottoscrizione ad una stanza.
IndexedDb e Lighthouse
Nella parte finale dell’intervento, è stato mostrato il database utilizzato per la pwa, IndexedDb, un database NoSQL asincrono che permette di salvare grandi quantità di oggetti.
Si è preferito usare questo database a discapito di Local Storage perché quest’ultimo lavora in maniera sincrona, quindi ad esempio la ui dell’applicazione potrebbe bloccarsi per salvare dei dati. Inoltre IndexedDb permette di avere a disposizione più spazio per la storicizzazione degli oggetti. Oggetti e non solamente stringhe, come invece permette Local Storage.
Come per service worker e altri elementi discussi precedentemente, anche i database possono essere monitorati nella sezione Application di DevTools.
E Lighthouse?
Lighthouse è un tool open-source, disponibile anche nel DevTools sezione Audits, che fornisce statistiche tra le quali:
- Livello di performance.
- Affidabilità.
- Best practices.
- Progressive web app.
Statistiche utili per capire appunto il livello della web-app anche durante la fase di sviluppo.
Grazie Francesco e Carlo, è stata una sessione davvero molto interessante 🙂
Gilda Design for emotion
I nostri colleghi designer di Thank Design hanno approfondito alcuni aspetti legati appunto al design for emotion, e cioè alla cura che si dovrebbe avere nello sviluppo di un prodotto che susciti emozioni.
E’ bene fare una piccola introduzione all’argomento.
Come si può progettare un prodotto che sia emotivamente accattivante e che lasci un bel ricordo?
Curando l’esperienza utente.
L’esperienza ha differenti fasi:
- aspettativa
- esperienza d’uso o interazione
- ricordo
Il prodotto quindi deve/dovrebbe essere:
- utile
- usabile
- piacevole: focus della gilda
A sua volta, la piacevolezza può essere di 2 tipi (dal libro di Aaron Walter, Designing for emotion):
- superficiale: emerge con l’interazione con un prodotto (look&feel dell’interfaccia, naturalezza delle interazioni, copywriting testi chiaro e naturale,
animazione fluida, multisensorialità) - profonda: porta alla soddisfazione. Tiene conto dell’utilità ed usabilità. Durante questa esperienza si tende ad eliminare i cosiddetti pain point, cioè momenti spiacevoli durante l’utilizzo di un prodotto.
Quindi individuare e superare le aspettative dell’utente è importante.
Bene, spero di non avervi annoiato 🙂
Tornando alla nostra gildonferenza, di seguito verrà spiegato quanto i nostri colleghi hanno appreso dalla lettura di alcuni libri dedicati alla tematica dell’emotional design.
Microinterazioni
Andrea Sironi ha curato la tematica della piacevolezza superficiale leggendo il libro Microinteractions – Designing with details di Dan Saffer.
Si definisce una micro interazione un’interazione utente-prodotto relativamente ad un singolo task.
Prendendo come esempio una applicazione di un player musicale, il controllo del volume è un singolo task.
E’ importante pensare di progettare un prodotto pensando al dettaglio di ogni micro interazione. Lavorare ad una singola micro interazione agevola un’implementazione più dettagliata del prodotto
Dan Saffer definisce i 4 elementi di una micro interazione:
- trigger: ciò che fa scattare l’interazione. Ad esempio un bottone, un comando vocale. E’ importante definirlo in maniera chiara, affinché tale elemento abbia sempre lo stesso comportamento
- regole: stabiliscono come funziona l’interazione. Si pensi alla gestione del like che mettiamo ai contenuti su Facebook. Vediamo incrementare il numero di like, piuttosto che effetti grafici e molte altre
- feedback: danno indicazioni chiare all’utente su cosa sta succedendo in un momento ben preciso. Ad esempio l’icona di caricamento quando stiamo caricando dei file sul nostro spazio in Google Drive
- ripetizioni e modalità: determinano durata dell’interazione, come si ripete e con quali caratteristiche
Per farci meglio comprendere l’importanza delle micro interazioni, Andrea ha preso come esempio la progettazione di una app Sveglia per lo smartphone.
Pensiamo ad alcune micro interazioni:
- L’utente imposta l’orario.
- La sveglia parte all’ora impostata.
- L’utente spegne la sveglia.
Si potrebbero pensare e quindi sviluppare una micro interazione alla volta con il fine di arricchire l’esperienza utente con questa app e magari renderla più appetibile rispetto ad altre.
Riprendendo una famosa citazione di Ludwig Mies Van Der Rohe Dio è nei dettagli, cerchiamo di pensare al prodotto come un insieme di tante piccole interazioni, e cerchiamo di progettare ognuna di esse al meglio, curandone ogni dettaglio.
L’arte del coinvolgimento
Matteo Saracino si è occupato del tema del design del coinvolgimento, raccontandoci quanto appreso dalla lettura del libro L’arte del coinvolgimento.
Come è possibile rendere rendere un’esperienza utente più coinvolgente?
Pensiamo ai nostri hobby, passioni.
Tutto ciò che facciamo per una passione, lo facciamo volentieri, a ritmi elevati. Perché ne siamo coinvolti.
Sono distinguibile tre forme di coinvolgimento:
- Attrazione: processo simile alla seduzione. Costituisce una base per il coinvolgimento e ne è spesso la scintilla. Per quanto possa essere intensa, è facile che si estingua rapidamente, se non supportata da altre forme.
Pensiamo alle scale di uscita dalla metropolitana. Qualora si rendessero i gradini simili a tasti di pianoforte, che magari emettono suoni ogni volta che ci si cammina sopra, le persone sarebbero più attratte e quindi meno annoiate a salirle - Interazione: il coinvolgimento interattivo riesce a mantenere alte vette di intensità nel momento in cui viene provato ma, se non si trasforma in un’abitudine, corre il rischio di esaurirsi.
Progettare una ui in modo tale che sia il più naturale possibile rende la app più piacevole da usare, anche con il passare del tempo. Si pensi alla app Zombies, Run!. Più l’utente si muove speditamente, più si allontana dagli zombie 🙂 - Esperienza: parte più avanzata del coinvolgimento. Frutto di un lungo processo di elaborazione e rielaborazione. Una volta provato, è difficile che le sensazioni provate scompaiano. Pensiamo alla funzione Accadde Oggi di Facebook, che ti ricorda appunto di post passati, relativi a momenti piacevoli o meno della tua vita.
Quindi l’obiettivo è ricreare relazioni piene di significato, che scaturiscano dall’interazione con un prodotto.
E’ importante considerare l’aspetto dell’engagement loop: coinvolgimento attraverso azioni ripetute, esperienze costanti e abitudini che si sedimentano sino a diventare gesti naturali. Pensiamo ad esempio alla app Farmville, che ti permette di gestire una fattoria appunto a livello di coltivazioni di diversi ortaggi. Giorno dopo giorno, l’utente deve prestare attenzione al raccolto e quindi ripetere determinate azioni affinché non vada sprecato.
Da non sottovalutare anche al’aspetto della socialità: tutto ciò che facciamo è inserito in un contesto sociale, e magari siamo influenzati nella scelta ad esempio tra 2 applicazioni che hanno la stessa finalità. Scelgo magari la soluzione che è più accettata, più giusta dalla società (pressione sociale) o meglio, da una cerchia sociale di riferimento.
Nell’ultima parte del suo intervento, Matteo ha fatto una digressione sui sistemi premiali legati al concetto di coinvolgimento che si può avere utilizzando prodotti.
Quante riflessioni e spunti, grazie!
Emotional Design
Valentina Rissoglio ci ha parlato di emotional design, e di quanto appreso tramite la lettura del libro Emotional design.
E’ importante progettare prodotti, applicazioni che suscitino emozioni.
Come esempio, Valentina ha citato un esperimento svolto in Giappone nel 1995 da Kurosu e Kashimura nell’ambito dello studio del ruolo che l’estetica di un’interfaccia ha nel determinare l’atteggiamento degli utenti verso i sistemi computerizzati.
I due autori hanno analizzato la relazione tra la percezione a priori della facilità d’uso (l’usabilità apparente) di un sistema di Bancomat e le caratteristiche estetiche dell’interfaccia.
Nel loro studio hanno sviluppato diverse versioni di Bancomat identiche per numero di tasti e funzionamento, che differivano solo per la disposizione degli elementi dell’interfaccia.
Che cosa si deduce? Che tanto un oggetto, prodotto è piacevole e tanto meglio svolge la sua funzione.
Un prodotto dovrebbe essere in egual maniera bello e funzionale.
Come una persona elabora i sentimenti? Si identificano tre livelli:
- viscerale: è veloce e automatico. Mi piace qualcosa, lo compro.
- comportamentale: l’emozione è legata alla funzionalità del prodotto. Un coltello mi piace perché taglia bene
- riflessivo: più complicato, difficile da raggiungere. Intervengono interpretazione, comprensione e ragionamento. Entrano in gioco i ricordi, l’immagine, percezione che si ha di sé stessi.
Un buon ux designer dovrebbe lavorare considerando tutti e tre i livelli. Alla base c’è l’osservazione, o meglio osservare l’utente che interagisce con il prodotto.
Grazie Valentina per gli spunti 🙂
Bias Cognitivi
Roberto Aceti ha raccontato quanto appreso dalla lettura di un libro che tratta il tema dei bias e come questi influenzano l’utente nella sua esperienza con un qualsiasi prodotto.
Possiamo intendere un bias cognitivo come un pattern di deviazioni del giudizio razionale.
Come intervengono i bias durante la fase di user testing e user design?
Intervengono in fase di progettazione di un prodotto. Magari si saltano\sottovalutano alcuni aspetti perché troppo convinti del prodotto, dell’idea che ne è alla base.
Roberto ha spiegato alcuni bias che possono manifestarsi:
- Expectation bias: durante un’intervista con l’utente, si prendono appunti. L’intervistato può essere influenzato, quindi i dati raccolti possono essere in qualche modo corrotti
- Membership bias: durante la selezione del campione di utenti da intervistare, si tendono a considerare i super user o “i soliti noti”. Ciò non porta ad avere un gruppo eterogeneo
- Hawthorne bias: l’utente tende a non comportarsi in modo naturale quando sa di essere intervistato. Per evitarlo, magari specificare che si sta analizzando il prodotto e non l’utente. Evitare di chiedere una valutazione (è facile? difficile?) durante l’esecuzione di un task
Un altro bias è legato all’analisi dei dati. Si tende a dare importanza, esaltare dati che avvalorano la mia tesi\idea piuttosto che quelli che la smentiscono.
Mondo interessante quello dei bias, suggerisco a tal proposito la lettura del libro Pensieri lenti e veloci di Daniel Kahnemann.
Piacevolezza profonda
Diego Chierichetti si è occupato del tema della piacevolezza profonda, il tipo di esperienza utente che tiene conto dell’utilità ed usabilità e tende ad eliminare i cosiddetti pain point, cioè momenti spiacevoli durante l’utilizzo di un prodotto.
Come individuare i pain point?
- Feedback non sollecitati.
- Feedback sollecitati.
- Osservazione sul campo.
- User testing.
- Analisi analitici.
- Interviste 1:1.
Quali tool un designer potrebbe utilizzare per ognuna delle sopracitate categorie?
- Feedback non sollecitati: mail ricevute sull’utilizzo di un certo prodotto, i commenti degli utenti sulla pagina di una certa app sul Play store di Google, il commento dell’utente dato in negozio mentre prova il prodotto.
- Feedback sollecitati: questionari da far compilare ad un gruppo specifico di utenti campione. O diario dell’ utente, che deve tener aggiornato descrivendo le interazioni che ha con il prodotto.
- Osservazione sul campo
- field study: il designer va sul campo, dove avviene l’interazione, e osserva. Al fine di conoscere al meglio il dominio applicativo
- shadowing: l’osservatore non interagisce con l’utente, bensì è l’utente stesso che si organizza per osservare l’interazione con il prodotto per poi consegnare al designer un documento.
- User testing:
- thinking aloud: il designer stabilisce quali task l’utente deve svolgere usando il prodotto, chiedendo di esprimere a voce alta i pensieri, opinioni e sensazioni durante l’esperienza
- cognitive walkthrough.
- Analisi analitici:
- search term analysis
- analisi degli errori.
- Interviste 1:1: interviste con gli utenti
Colgo l’occasione per ringraziare tutti i colleghi che ogni volta rendono possibili questi momenti di condivisione di conoscenza.
Un saluto ed un arrivederci alle prossime gildonferenze 🙂