Uno dei talk dell’unconference tenutasi durante il Camp aziendale di Giugno ha riguardato la presentazione di Cypress.io curata da Luca Cruciani.
Oggigiorno esistono diverse soluzioni che aiutano lo sviluppatore nella scrittura di casi di test end-to-end, cioè quei tipi di test che simulano l’interazione utente con una applicazione web. Uno dei più noti è Selenium.
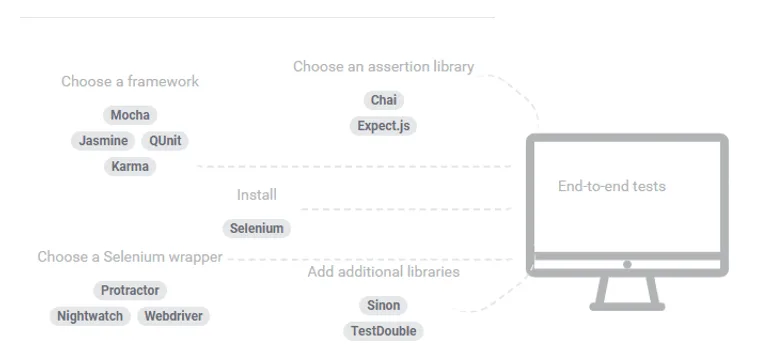
Installarlo non è sufficiente; bisogna scegliere ed installare altre librerie per le asserzioni, framework e per il wrapper di Selenium (ad esempio Webdriver).

Cypress.io viene in aiuto proponendosi come all-in-one testing framework che wrappa alcune tra le più note librerie di testing quali:
- Mocha: fornisce sintassi per i nostri casi di test: la direttiva describe per definire una suite di test e it per ogni singolo test. Con le direttive before, beforeEach, after, afterEach si gestiscono rispettivamente il setup e teardown delle nostre suite di test
- Chai: assertion library per scrivere asserzioni secondo la metodologia BDD (direttiva should ed expect) e la più classica TDD (direttiva assert)
Includere Cypress.io nel proprio progetto è semplicissimo, dalla root del progetto basta eseguire npm install cypress --save-dev e il gioco è fatto!
Durante la parte di live coding, ho scritto alcuni test semplici di interazione di elementi della pagina Kitchen Sink di Cypress, facendo notare la comodità di Test Runner, applicazione open source che permette di eseguire suite di test in locale direttamente nel browser.
Ho mostrato anche i comandi cypress open per eseguire il Test Runner e di conseguenza una suite di test, e il comando cypress run per eseguire tutte le suite di test (o una specifica) in modalità headless. In questa modalità, Cypress realizza un video dell’esecuzione della suite di test, in formato .mp4.
Se siete interessati alla presentazione, potete scaricare le slide da questo link.
Se invece conoscete Cypress.io, date un’occhiata al mio articolo relativo a qualche tip & trick.
