WebP: un nuovo formato di immagini sviluppato da Google
Quando ci si trova a sviluppare un sito web inevitabilmente si ha a che fare con il formato delle immagini da utilizzare.
Oggigiorno esistono diversi modelli e formati, ognuno con le proprie caratteristiche. Ottimizzare il peso delle immagini è infatti uno degli obiettivi da perseguire dato che è una delle prime criticità messe in evidenza dagli strumenti SEO è che vanno ad analizzare le performance di una pagina web.
Nella rubrica “Cosa abbiamo imparato?” del mese di dicembre 2019, Andrea ci parla di un formato immagine particolare: il formato WebP.
WebP – Un formato d’immagine da studiare
WebP è pensato per il web e sviluppato relativamente di recente (2010) da Google. Promette di ottenere immagini di dimensione anche molto inferiore rispetto ai classici formati .jpeg e .png (a parità di qualità) e sembra quindi una soluzione molto efficace per ridurre i tempi di caricamento di una pagina (soprattutto se parliamo di mobile).
Supporto e utilizzo
Il supporto tra i browser non è unanime, ma si potrebbe dire che a oggi è molto buono. In questo caso non è solamente del solito Internet Explorer a dare problemi ma anche di Safari, quindi è sicuramente necessario prevedere un’immagine fallback classica (jpeg o png).
Il modo ottimale per inserire un’immagine in pagina è sfruttare il tag <picture> e specificare diverse sorgenti così da essere compatibili al 100%:
<picture>
<source srcset=”img/immagineWEBP.webp” type=”image/webp”>
<source srcset=”img/vecchiaImmagineJPEG.jpg” type=”image/jpeg”>
<img src=”img/vecchiaImmagineJPEG.jpg” alt=”Alt Text!”>
</picture>
Conversione in formato .webp
Oltre a una serie di convertitori online ci sono soluzioni ben integrate con lo sviluppo che sfruttano, per esempio, pacchetti per Node.js come imagemin e il relativo plugin.
Andrea ha usato quest’ultima soluzione con Gulp.js, un tookit Javascript molto diffuso tra gli sviluppatori frontend e web.
Prove di utilizzo di WebP
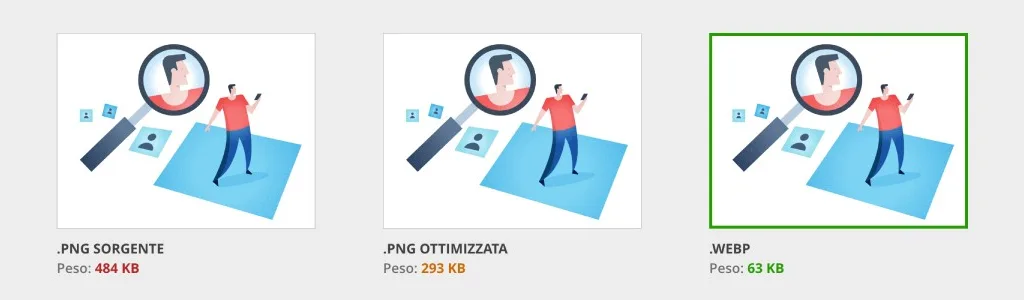
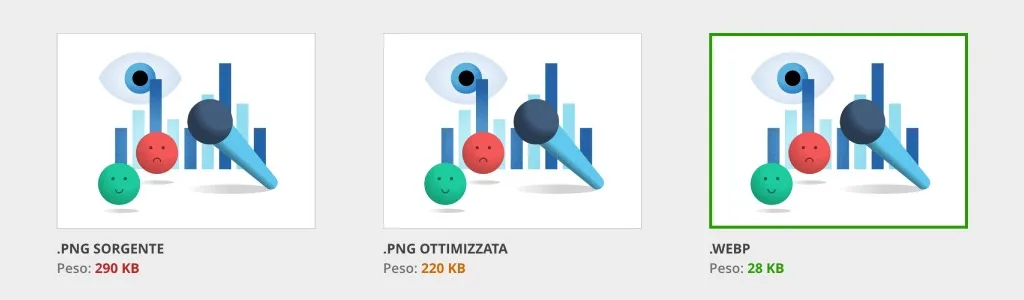
Per testare le potenzialità del formato, Andrea lo ha utilizzato per il mini-sito di un prodotto Intré in fase di sviluppo, Gumly.
Nelle immagini in galleria si può vedere come la conversione in .webp abbia dato ottimi risultati senza perdita di qualità rispetto alla sola ottimizzazione del formato .png (realizzata con il tool ImageOptim). Questo tipo di riduzione c’è stata per tutte le immagini utilizzate.
Conclusioni
È inutile dire quanto sia importante ottimizzare le prestazioni di caricamento di una pagina (sia essa un sito oppure una web app) e, dovendo sviluppare ad un prodotto particolarmente carico d’immagini, utilizzare immagini .webp è una soluzione da prendere sicuramente in considerazione.
Trovate tutti i link di approfondimento nel paragrafo Riferimenti.