Un workflow Design-Dev che funziona per davvero
Ciao a tutti sono Roberto, front-end developer e designer per Thanks Design (venture di Intré).
Nel corso della mia esperienza lavorativa ho avuto l’opportunità di relazionarmi con diverse metodologie e tecniche di lavoro.
In questo articolo vi parlerò delle complessità riscontrabili nella collaborazione tra team di design e team di sviluppo e del workflow che abbiamo pensato per affrontarle, con l’utilizzo degli strumenti React Styleguidist e Zeplin.
Spiegherò le diverse fasi del workflow per due casistiche: sviluppo di un componente inedito e sviluppo di un componente noto.
Buona lettura.
“…Imagine all Designers and Developers, livin’ work in peace…”
“Any organization that designs a system (defined broadly) will produce a design whose structure is a copy of the organization’s communication structure. Melvin Conway”
I processi si stanno evolvendo e sempre più analisi hanno individuato nella corretta collaborazione tra designer e sviluppatori uno dei maggiori aspetti che può velocizzare e facilitare il lavoro, portando una migliore resa del prodotto finale. Ci vuole dunque una perfetta integrazione tra i due team per far sì che il prodotto realizzato possa piacere alle persone e soddisfare i loro bisogni.
Spesso gli sviluppatori si sentono frustrati quando i designer non riescono a comprendere i limiti tecnologici e tecnici che si possono incontrare lavorando con un determinato codice o componente. Tuttavia i designer non accettano che il prodotto finale si presenti all’utente in un modo diverso da come stato disegnato.
Partendo dal presupposto che non tutti i team possono avere persone che sappiano sia disegnare una ui/ux, che sviluppare codice, noi di Intré abbiamo elaborato un metodo che, tra gli altri vantaggi, minimizza il tempo dedicato a continue modifiche dovute alla comunicazione scadente.
Il nostro workflow si basa, come anticipato, sull’utilizzo di due strumenti: React Styleguidist e di Zeplin.

Che cos’è React Styleguidist?
E’ un ambiente di sviluppo di componenti React condivisibile con tutto il team di lavoro. Al suo interno elenca i propTypes (un meccanismo interno di React per la convalida delle proprietà) dei componenti e permette la loro visione attraverso esempi contenuti in file Markdown.
I vantaggi sono diversi, ad esempio accedere a tutti i componenti tramite un solo link permette di avere una visione di insieme e successivamente di focalizzarsi su ognuno di essi vedendone tutte le varianti.
Per quanto riguarda il Design, la funzione di reload automatico ad ogni modifica favorisce continuità di lavoro, viceversa per lo Sviluppo la styleguide genera automaticamente una documentazione di utilizzo ed esempi editabili live.
L’installazione di React Styleguidist è molto semplice, bastano un paio di comandi:
npm install --save-dev webpack
npm install --save-dev react-styleguidist
Anche l’esecuzione è altrettanto semplice:
npm run styleguidist server (per inizializzare il server)
npm run styleguidist build (per lanciare la build)
Perché utilizziamo Zeplin?
In supporto alla React Styleguidist forniamo anche un link Zeplin, uno strumento di collaborazione per designer e sviluppatori front-end.
Al suo interno è possibile visionare qualsiasi pagina da sviluppare che abbia già superato il flusso di “creazione-discussione-approvazione”.
Nel dettaglio abbiamo:
- Component library.
- Interi flussi di pagine.
- Dettagli dei componenti delle singole pagine.
- Dettagli CSS dei singoli componenti.
Il workflow Design-Dev
Il team di Sviluppo e il team Design non lavorano in sincronia.
Il team Design inizia in anticipo sul secondo per preparare la styleguide, lavorando lato HTML e CSS i componenti prevedendo i loro futuri utilizzi e permettendo agli sviluppatori di partire con lo sviluppo senza intoppi.
Appena viene consegnata la styleguide il team di sviluppo può entrare in gioco. Nel corso del progetto si troverà a dover sviluppare un componente inedito oppure un componente noto quindi già realizzato precedentemente.
In entrambi i casi il nostro workflow è composto dagli stessi step con piccole differenze, il tutto spiegato nei prossimi paragrafi.
Il workflow – Caso d’uso per la gestione di un componente inedito

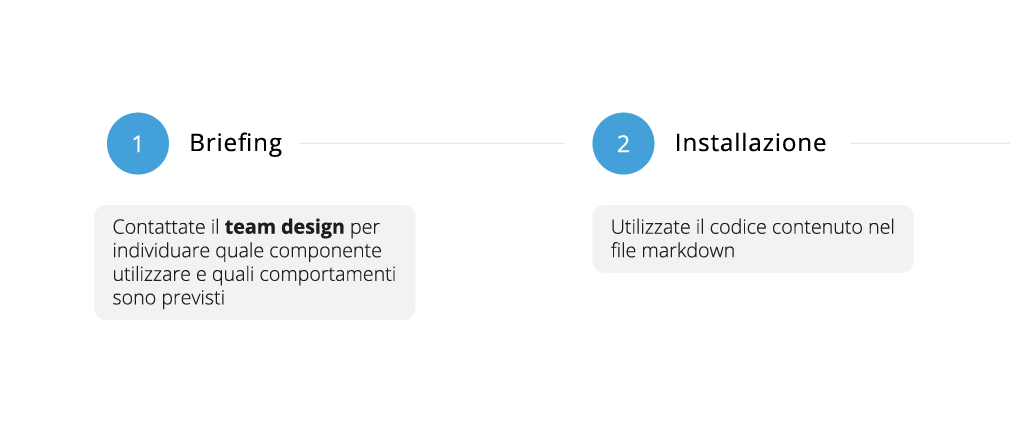
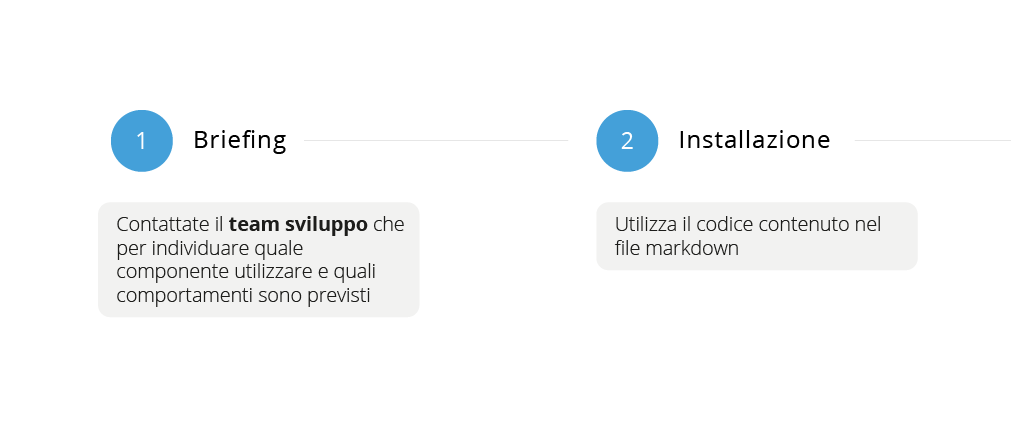
Il primo step è il briefing: il team di Sviluppo, in base ai task da svolgere, contatta il team di Design con il quale, visionando il link Zeplin, individua il componente da utilizzare e i comportamenti previsti. In questa fase possono insorgere i primi dubbi o perplessità che permettono al team di Design di preparare alternative in caso la successiva fase di installazione confermi tali dubbi.
In fase di installazione il team Sviluppo sarà aiutato dagli esempi forniti nella styleguide. Utilizzando infatti il codice contenuto nei file Markdown il team si dovrà occupare di implementare le logiche e le dinamiche previste, cercando per quanto possibile di seguire l’esempio fornito.

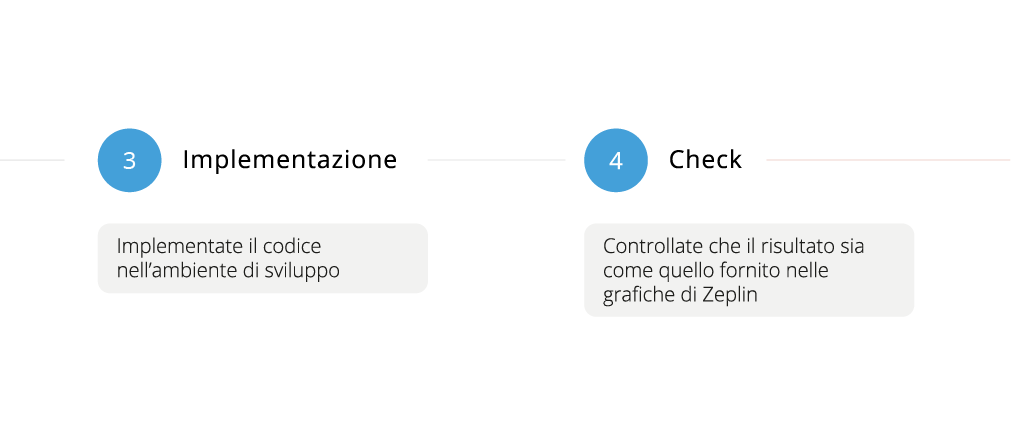
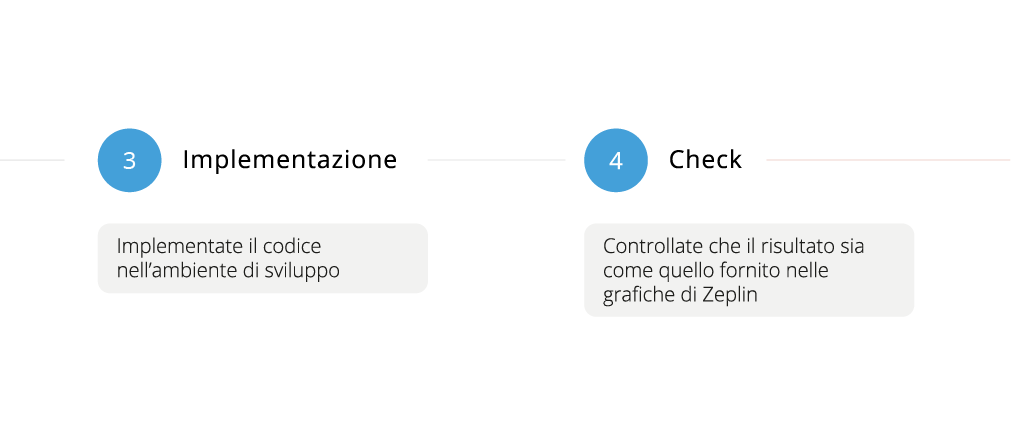
Una volta aggiunte le logiche e implementato il codice nell’ambiente di sviluppo, il team di Sviluppo dovrà controllare che il risultato sia come quello fornito nelle grafiche di Zeplin.

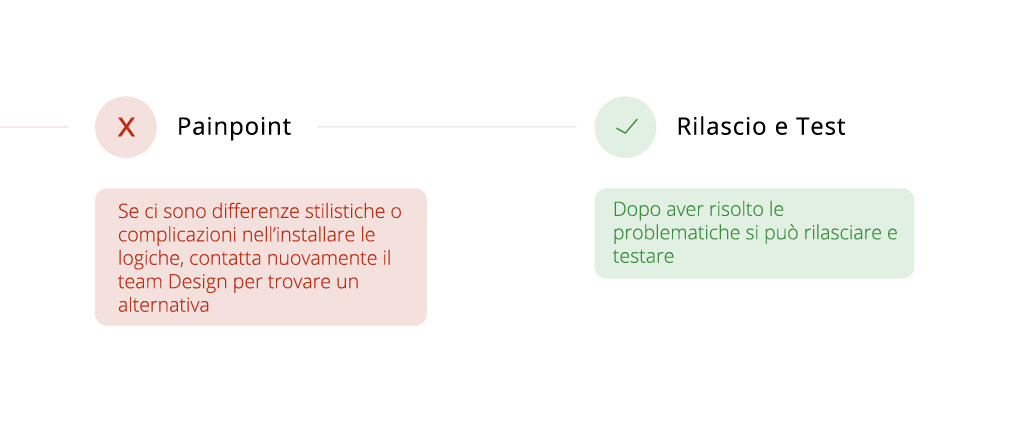
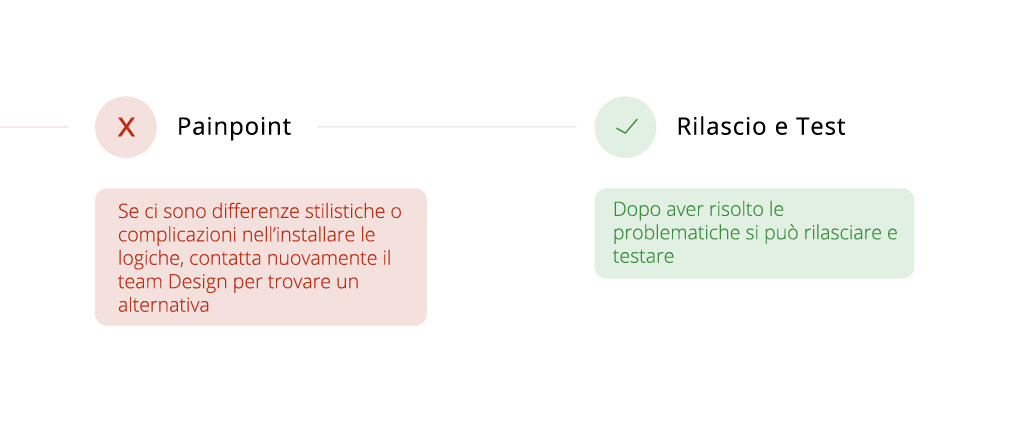
Il check non deve essere superficiale, il team di Design darà supporto per individuare differenze sia stilistiche, sia nell’esperienza d’utilizzo che l’utente proverà. Nel caso in cui vengano riscontrate differenze o siano rilevate complessità tecniche il team di Design produrrà un’alternativa.
Questo workflow permette di ridurre al minimo i painpoint in fasi di sviluppo avanzato del progetto, dove anche una piccola modifica può impattare enormemente.
Basti pensare a come un semplice errore sulle proprietà che definiscono il margine (margin in CSS) di un singolo componente, se replicato su tutto il progetto, possa in fase avanzata essere fastidioso (in termini di tempo) da risolvere. Prima lo si individua e lo si corregge, meglio è.
Nel caso in cui non vengano trovate differenze o complessità può essere immesso il task nel classico flusso di test.
Il workflow – Caso d’uso per la gestione di un componente noto

Il workflow rimane pressoché uguale, l’unica differenza sta nella fase di briefing in cui, oltre al team di Design, lo sviluppatore potrà contattare il collega del team di Sviluppo che ha lavorato precedentemente al componente per ottenere indicazioni su come approcciarsi.
Una volta individuati quali componenti e come utilizzarli, si dovrà utilizzare il codice contenuto nel file Markdown e applicarlo.

Il team di Sviluppo dovrà controllare che il risultato sia come quello fornito nelle grafiche di Zeplin; in caso contrario la gestione dei breakpoint è uguale, si contatta il team design per proseguire con la risoluzione di bug e la successiva fase di test. Arrivati a questo punto, se il lavoro è stato svolto correttamente, non dovremmo trovarci a ulteriori problematiche tecniche in quanto il componente è già stato testato le prime volte.

Conclusioni
Questo workflow non punta a risolvere magicamente tutti i conflitti, ma per esperienza personale posso assicurare che riduce enormemente la possibilità che essi insorgano e anche in caso insorgano ne riduce i tempi di risoluzione.
Citando il sesto principio del manifesto Agile:
“Il modo più efficace e efficiente di veicolare informazioni da e per un team di sviluppo è la conversazione faccia a faccia.”
La fase di briefing e il costante scambio di feedback tra i due team oliano i meccanismi, permettendo al complesso di diventare più efficace, tramite il continuo adattamento dei propri comportamento.
