This article is part of a series and offers a straightforward, step-by-step guide to assist you in hosting a static website on Amazon S3.
Be sure to also explore the previous article about “Hosting a static website on Google Cloud Provider” to uncover the benefits of this approach.
1. Create an Amazon S3 bucket
- Log in to the AWS Management Console.
- Select a region.
- Navigate to the S3 service.
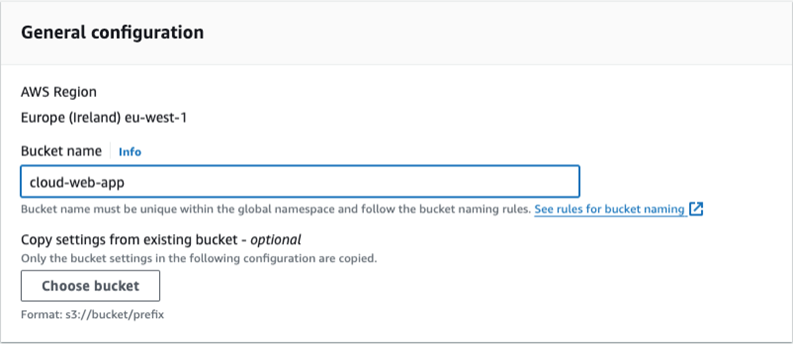
- Create a new bucket.
- Enter a globally unique name.

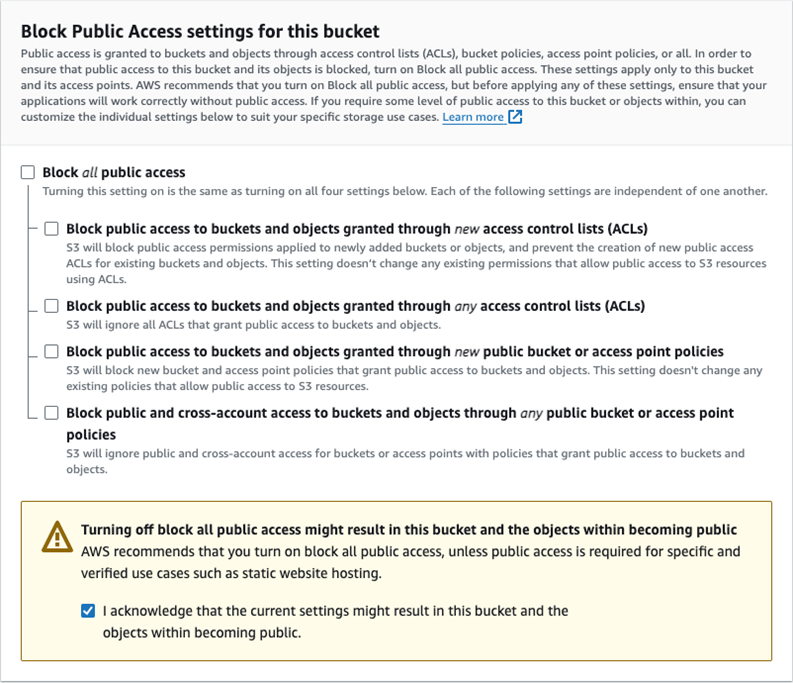
- Allow public access.

- Keep the default values for all other options.
- Enter a globally unique name.
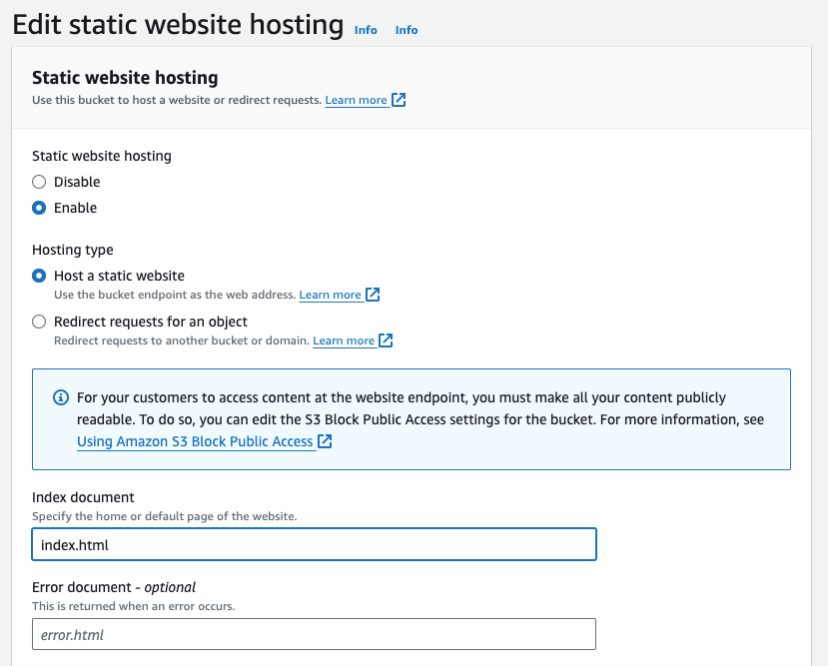
2. Configure bucket for static website hosting
Update the bucket properties to enable static website hosting. You can also specify the index document and, optionally, the error document. The index document is the default webpage that will be displayed when users access your site, while the error document is shown when a requested page cannot be found.

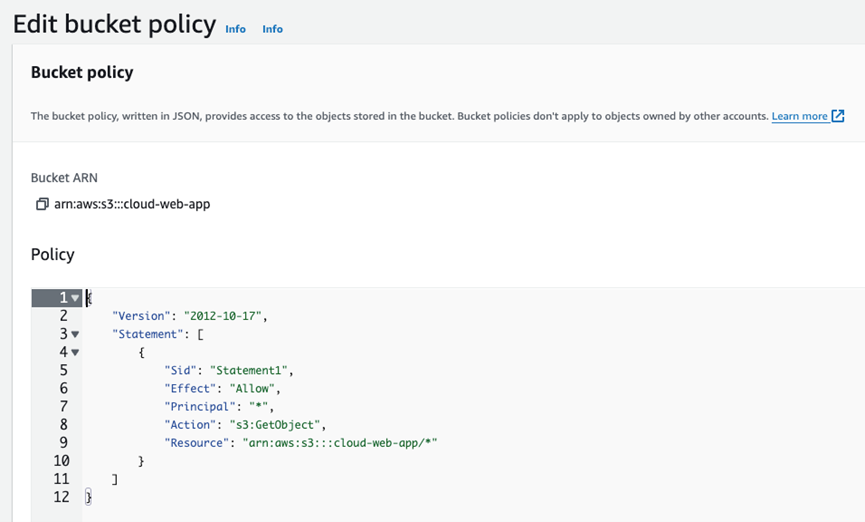
3. Set Permissions
Edit the bucket policy to grant read-only access to all users. Be sure to specify the bucket ARN (Amazon Resource Name).

4. Upload your website files
- Prepare the files: Ensure you have all the static files of your website ready for upload. This includes HTML, CSS, JavaScript, images and any other necessary assets.
- Build modern Web apps: If you are using modern front-end development technologies like React, Angular, Vue.js etc., you need to run the build command to generate the optimized, production-ready version of your application. Each framework has its own build command:
- React: Run
npm run buildoryarn build. - Angular: Run
ng build --prod. - Vue.js: Run
npm run buildoryarn build.
- React: Run
- Upload the generated build: After running the build command, a folder (typically named
buildordist) will be generated containing all the necessary files for your Web app. Upload the entire contents of this folder to your bucket.
This process can be automated using Continuous Integration and Continuous Deployment (CI/CD) pipelines on AWS. By setting up a CI/CD pipeline with CodeCommit for source code management and CodeBuild for automated builds and CodePipeline for orchestrating the entire deployment process, you can automatically build and deploy your website files to the bucket whenever changes are made, ensuring a smooth and efficient deployment process.
5. Access your website
Your static website is now accessible.
The URL will be in the format: http://{YOUR_BUCKET_NAME}.s3-website-{REGION}.amazonaws.com, where {YOUR_BUCKET_NAME} and {REGION} should be replaced with the proper values.
Note: this is an HTTP endpoint as S3 does not support HTTPS by default.
However, in most cases, this alone is not sufficient as we often desire to use HTTPS protocol and a custom domain. To achieve this, we need to configure CloudFront.
6. Configure CloudFront
As said before, in our scenario, we require Amazon CloudFront to enable the HTTPS protocol and utilize a custom domain for our static website hosted on Amazon S3. CloudFront acts as a content delivery network (CDN), allowing us to distribute our website’s content globally to users while ensuring fast and secure delivery. Additionally, CloudFront offers advanced caching and optimization features, further enhancing the performance and reliability of our website.
Here is how you create a CloudFront distribution:
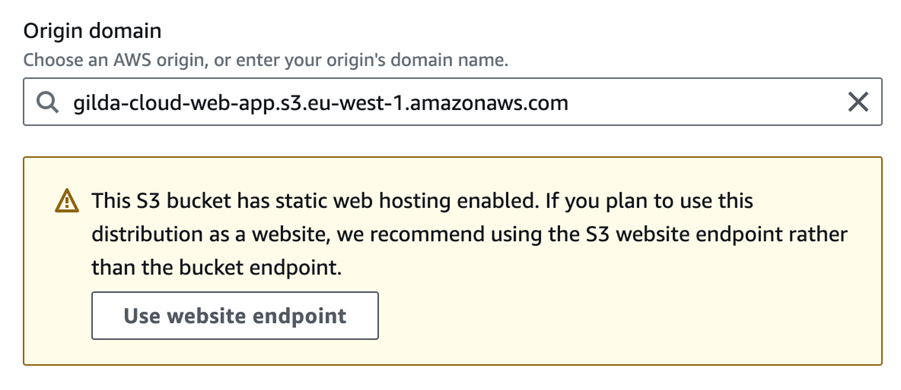
- Choose the previously created bucket as the originating domain and confirm the utilization of the website endpoint rather than the bucket endpoint.

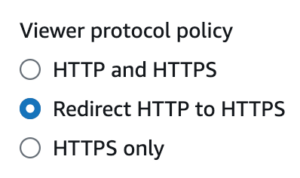
- Select the appropriate protocol policy (e.g. always redirect HTTP to HTTPS).

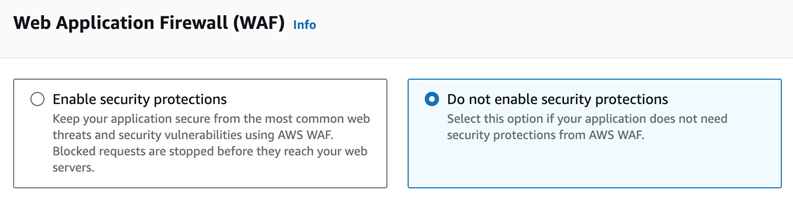
- Enable or disable Web Application Firewall (WAF) based on your security requirements.

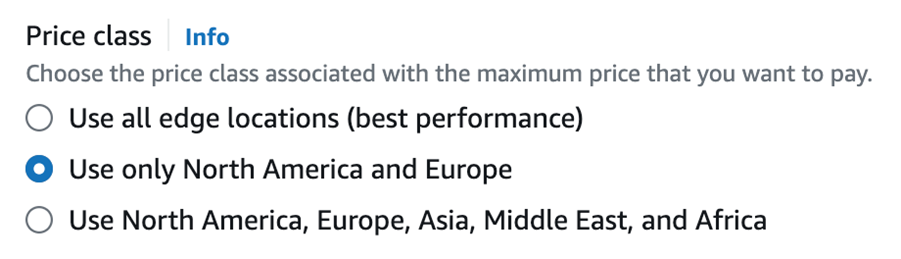
- Choose the appropriate price class to balance performance and costs.

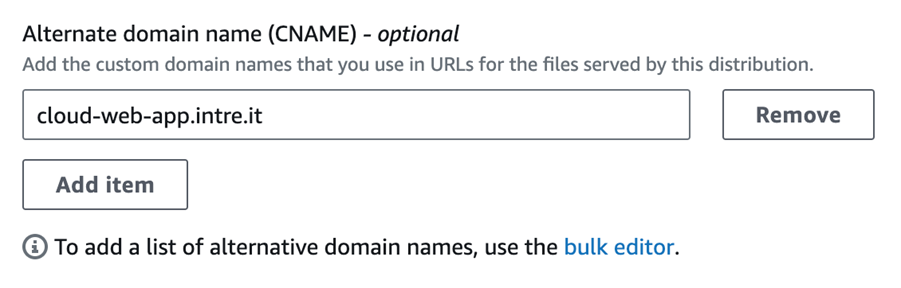
- Configure the alternate domain name that you want to use for your static website.

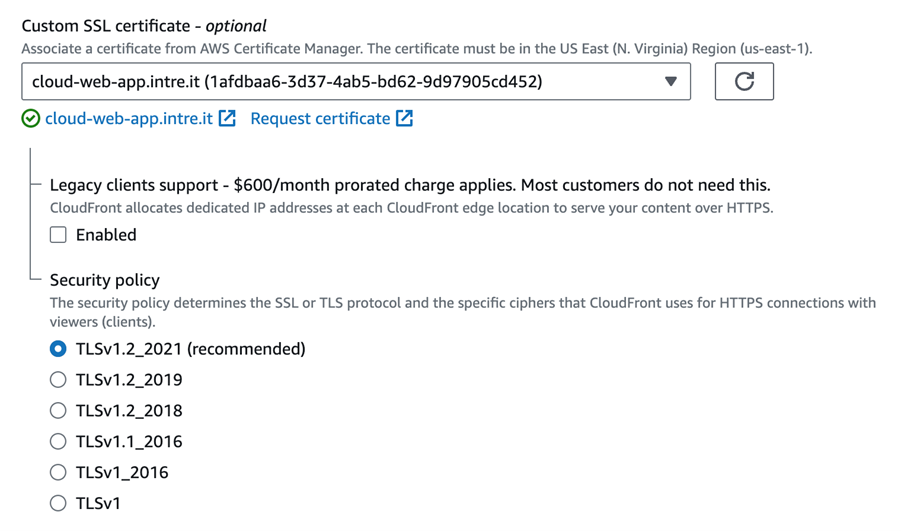
- Add a certificate. You can provide your existing certificate or let AWS generate one.
- Navigate to the AWS Certificate Manager service.
- Request a public certificate.
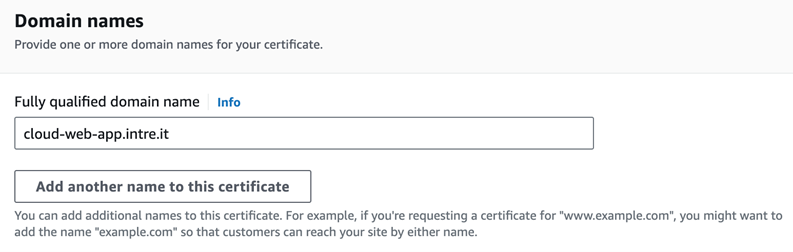
- Enter the fully qualified domain name.

- Keep the default values for all other options.
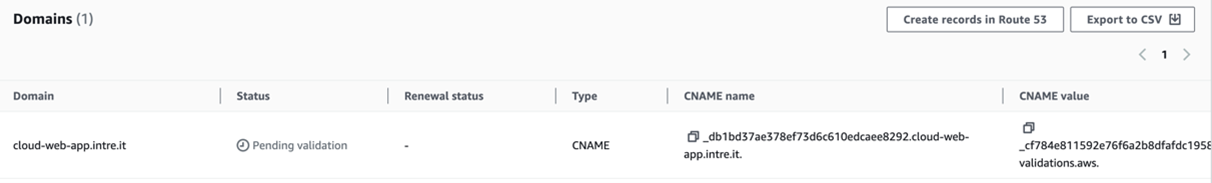
- You’ll notice that the certificate status is “Pending validation”, indicating that AWS is awaiting proof that you own the specified domain. To do this, simply update your DNS configuration by adding a CNAME record with the provided name and value.

- Wait until the certificate is issued.
- After that, return to the CloudFront configuration, refresh the list of certificates, and select the one you just requested.

7. Add Configure DNS
Finally, in your DNS configuration, add a CNAME record that points to the CloudFront distribution domain name. This is necessary to ensure that traffic directed to your domain is routed correctly to the CloudFront distribution, which in turn serves the content from the origin (i.e. the S3 bucket).
Example:
| NAME | TYPE | DATA |
|---|---|---|
cloud-web-app |
CNAME |
d2q8ogjbl49zuc.cloudfront.net |