Working Software Conference 2021
Stiamo pian piano riprendendo le vecchie abitudini: andare in ufficio, ritrovarsi con amici e parenti, fare cene, feste…e perché no, partecipare alle conferenze.
Venerdì 18 Giugno è andata in scena la Working Software Conference, l’unica conferenza, parte del circuito degli eventi patrocinati dall’Italian Agile Movement, totalmente dedicata allo sviluppo software. L’obiettivo di questo appuntamento è riportare al centro sviluppatori, tester, QA…insomma tutte le persone, come noi di Intré, che quotidianamente si impegnano per realizzare prodotti digitati funzionanti che rendano felici gli utenti.
In questo articolo parlerò quindi della giornata di conferenza, senza però prima aver dedicato un paragrafo a Gather Town, un servizio web che permette la creazione di spazi virtuali interattivi sfruttando un motore grafico 2D molto divertente.
Ogni stanza ha accolto le sessioni proposte durante la unconference, un modello di conferenza, con regole e principi, che permette ai partecipanti stessi di scegliere gli argomenti da trattare. Vi spiegherò quindi come funziona il tutto e come è stato applicato il modello per questa edizione della Working Software Conference.
Di che cosa si è parlato? Tra le 19 sessioni proposte, vi farò un resoconto di 4 di queste sessioni, ma solo perché non ho ancora acquisito la skill dell’ubiquità…Work In Progress!
Buona lettura.
“Tutti insieme appassionatamente” alla Working Software Conference…grazie a Gather Town
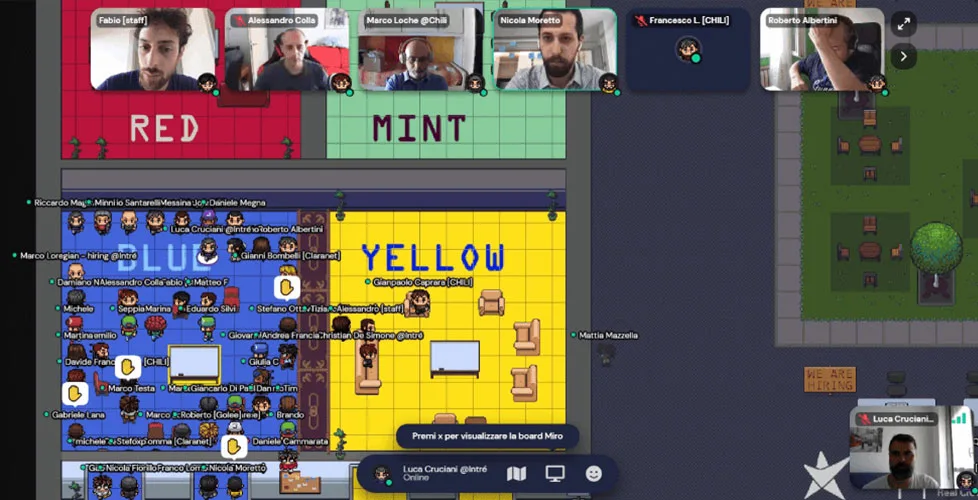
Gather Town è una piattaforma social che permette la creazione di spazi virtuali per riunire le persone e connettersi in modo autentico. La piattaforma fonde la più classica funzione di videochiamata con altre funzioni divertenti in un mondo 2-D personalizzato, rendendo più spontaneo e divertente stare insieme per lavoro, vita o gioco!
Ogni persona che entra in un mondo Gather lo fa attraverso un simpatico avatar, dopodiché può esplorare lo spazio muovendosi con le frecce direzionali…incontri un altro avatar? Nessun problema, in automatico si avvia la chiamata (o videochiamata, sta a voi scegliere). E non è tutto! E’ possibile interagire con alcuni oggetti (con avatar di tablet, lavagne e fogli) interattivi premendo il tasto x, per magari visionare un documento o video in allegato.
Quasi dimenticavo, accedere a Gather è semplicissimo: non occorre installare alcun software, basta un browser web (meglio ancora se Chrome) e una connessione ad Internet.
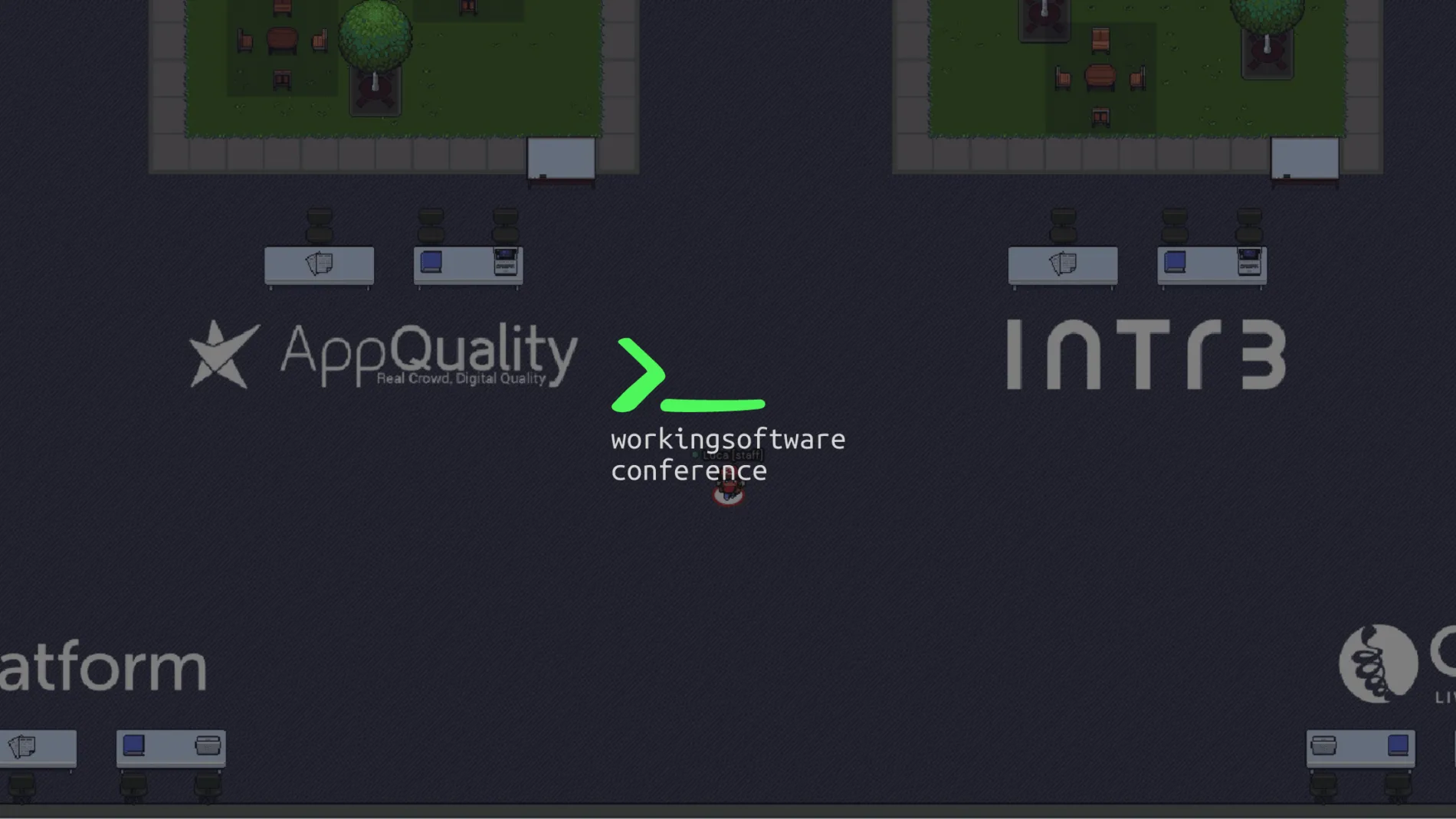
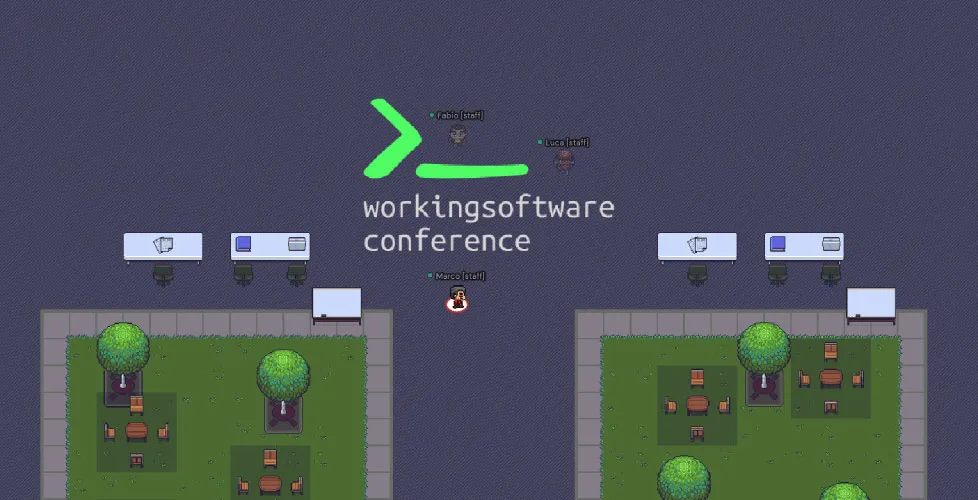
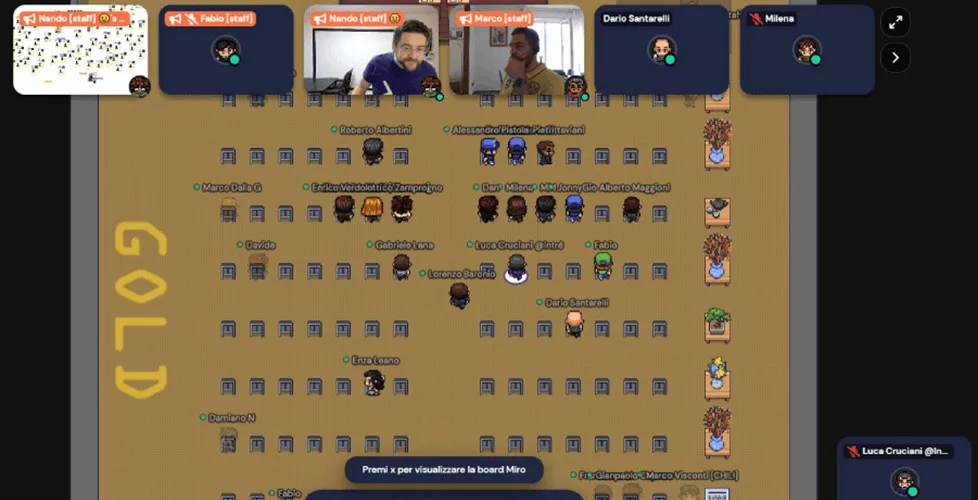
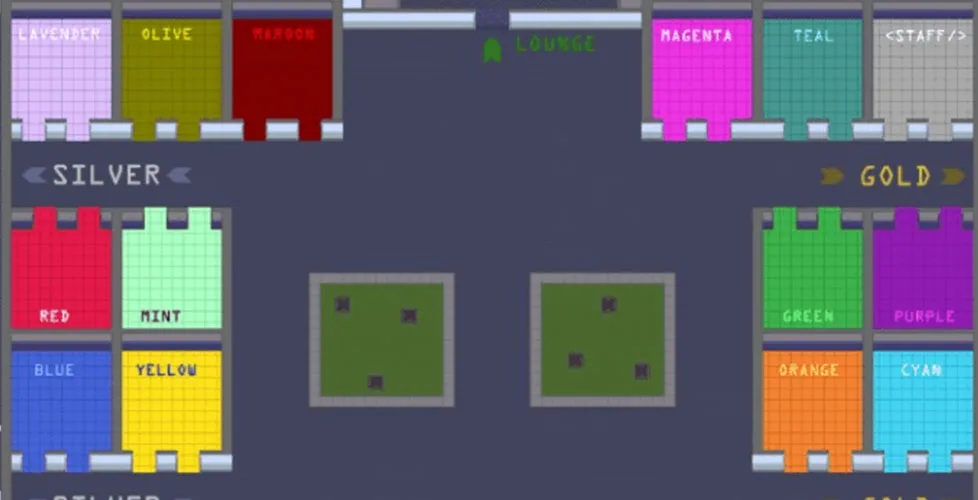
Per la conferenza lo staff ha ricreato tutti gli spazi che siamo soliti trovare: una stanza principale per l’intro e la chiusura, dei banchetti per gli sponsor, diverse stanze dove poter assistere alle sessioni, una sala relax e già che ci siamo…una spiaggia! Ma sì, dopotutto siamo a Giugno e fa caldo, un po’ di mare non guasta mai.
Nella galleria di immagini seguente vedrete delle istantanee della conferenza.
Working Software web “un”Conference
Basata sulla metodologia Open Space Technology, una unconference (o open conference) è una conferenza la cui agenda è organizzata al momento. L’idea è che le proposte arrivino dal basso, dai partecipanti stessi, affinché si abbiano argomenti tutti di reale interesse.
Non solo argomenti da proporre, ma anche richieste di aiuto, dubbi, spunti che possano generare una discussione costruttiva.
Esiste una sola legge, la Legge dei 2 piedi, ossia che abbiamo il dovere di andare dove possiamo trarre/apportare valore, e si basa su 4 principi:
- Quando comincia è il momento giusto.
- Chiunque venga è la persona giusta.
- Quando è finita, è finita.
- Qualsiasi cosa accada, è l’unica che poteva accadere.
Come i calabroni e le farfalle, i partecipanti sono liberi di spostarsi di stanza in stanza, trasportando in questo caso informazione e conoscenza.
Fatta questa doverosa descrizione della metodologia, vi spiego come è stata applicata per la conferenza.
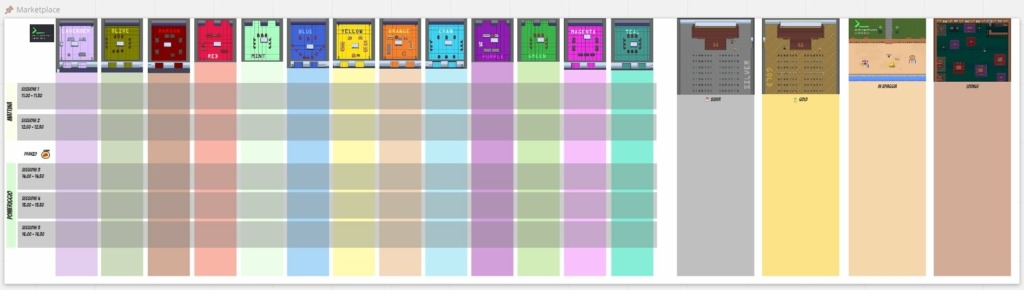
Il marketplace
In questa prima fase di una unconference ogni partecipante è libero di scrivere la sua proposta di sessione su di un post-it.
Terminato il tempo delle proposte viene chiesto ad ogni host, ovvero il proprietario della proposta, di presentarla al resto dei partecipanti e di posizionare il post-it nello slot libero che preferisce.
Quando tutte le proposte sono state presentate viene lasciato qualche minuto per eventuali negoziazioni sugli slot; tutti possono chiedere spostamenti di sessione in un altro slot ma solo l’host della sessione può effettivamente farlo, a sua discrezione.
L’immagine seguente è uno screenshot del tabellone con tante colonne quanti sono gli spazi disponibili per le sessioni e 6 righe, una per ogni slot di sessioni (più la pausa pranzo).
Ogni sessione può durare 50 minuti, come anche 20 minuti o 2 ore…dopotutto ricordatevi il principio “quando è finita, è finita.”
Avrete notato anche degli spazi alternativi come il lounge e la spiaggia. No, non è un errore, dopotutto una discussione può avere luogo ovunque, in momenti e spazi non definiti.
Sessioni e stanze
Ogni sessione ha uno spazio dedicato sulla board Miro, l’alto servizio online che in questi ultimi quasi due anni è stato fondamentale per l’organizzazione delle conferenze. Brevemente…che cos’è? Miro è una online collaborative whiteboarding platform che consente a team distribuiti di lavorare efficacemente insieme, dal brainstorming con sticky notes digitali alla pianificazione e gestione di flussi di lavoro Agili. Miro mette a disposizione una serie completa di funzionalità di collaborazione tra cui video, chat, presentazione e condivisione, per rendere più semplice il lavoro cross-funzionale di team e semplificare la collaborazione.
Tornando a noi, lo scopo dello spazio è quello di consentire la raccolta degli appunti, facilitare la discussione e consentire lo shareback finale. In ogni spazio è opportuno indicare:
- Host e scribe.
- Partecipanti.
- Shareback.
- Spazio di lavoro.
Shareback
E’ il momento conclusivo della unconference durante il quale i partecipanti condividono qualche momento della giornata, un tema apprezzato, un feedback.
Di che si è parlato in questa Working Software Conference 2021?
E voi, come affrontate i colloqui?
Fabio Fortini ha affrontato un tema interessante, quello dei colloqui tecnici.
A cosa dare importanza? Quali sono le modalità preferite? Cosa si cerca in una persona? Come si possono far emergere le potenzialità di una persona?
E’ molto importante mettere a proprio agio il candidato, ponendogli domande aperte per incentivare la discussione e il confronto. In questa fase iniziale potrebbe essere utile far emergere le sue abitudini, ad esempio quanti libri legge, se dedica del tempo allo studio e pratica di nuovi framework o tecnologie…tutte informazioni utili per magari capire se si tratta di una persona che ha voglia di mettersi in gioco.
Per quanto riguarda la parte tecnica sono emerse diverse considerazioni interessanti:
- C’è chi ritiene più utile assegnare un esercizio volutamente troppo lungo per essere completato nel tempo del colloquio. Utile per testare sì le abilità tecniche ma soprattutto l’approccio al problema.
- Assegnare un esercizio di veloce risoluzione è utile per verificare sì le hard skill, e nello stesso tempo stimolare il candidato dando continui feedback sul codice per capire quanto sia disposto al confronto, attitudine importante per lavorare in un team.
- Più che far risolvere un esercizio, o in aggiunta a questo, è importante far trascorrere mezza giornata con il team con il quale il candidato dovrà lavorare. In questo modo tutte le parti (team e candidato) possono farsi un’idea.
Un’osservazione sull’atteggiamento da tenere da parte di chi sta valutando un candidato: non dare troppa importanza alle proprie “fisse”. Per capirci meglio, se mi piace molto leggere e tenermi informato o, scendendo più nel tecnico, sono un fan delle shortcut dell’IDE, e il candidato mi sta dicendo/dimostrando il contrario, non vuol dire che non sia la persona giusta…fare attenzione e dare il giusto peso sempre.
Abbiamo parlato di feedback durante un colloquio, e ovviamente del feedback verso il candidato. E di farsi dare un feedback sul colloquio da parte del candidato? E’ molto importante perché ci può aiutare a migliorare i colloqui futuri, oltre che valutare la reazione del candidato quando si pone questa domanda.
Everything as a code
Oggi qualunque cosa viene considerata codice. Ma lo è per davvero? Quali sono le caratteristiche che un tool dovrebbe avere per essere considerato codice? E voi, quali tool usate?
A ben pensare utilizziamo un sacco di strumenti sempre più etichettati come as a code: pipeline di progetti, infrastruttura, generazione di password. Esistono perfino tool security as a code, ovvero strumenti che non solo rilevano problemi di sicurezza ma che addirittura ti propone dei rimedi.
Ma…cosa intendiamo veramente per codice? Tutti questi tool sono effettivamente codice o creano metadata? Ad esempio Terraform, Vagrant…bisogna scrivere un file .yml, che per uno sviluppatore sono dati scritti in formato di codice, ma per lo strumento sono configurazioni. Se fosse veramente codice ci si aspetterebbe di poter fare test, refactoring…con alcuni strumenti magari lo puoi anche fare.
Con questo incipit Gianni Bombelli ha dato il là ad una discussione tanto profonda quanto stimolante.
Ma quindi questo software cosa fa? Documentazione di alto livello
In sistemi medio ampi le feature crescono rapidamente e poter avere a disposizione una documentazione di rapido accesso ad alto livello su cosa fa quel software sarebbe utile e funzionale. Da questo Giovanni Messina parte per avviare una discussione sulla documentazione di alto livello legata al codice sviluppato.
Per progetti di lunga durata, magari qualche anno, si tende ad avere un alto numero di feature perciò sarebbe opportuno, verso gli stakeholder di alto livello, essere chiari e preparati su ciò che il software fa.
L’attività di on-boarding per ogni nuovo membro del team potrebbe risultare sempre più complicata, magari se il progetto è multi-client e si basa su una architettura a microservizi.
Giovanni, dalla sua esperienza, suggerisce l’utilizzo dell’attività di Event Storming come sistema di onboarding, sfruttando la sua peculiarità ovvero il descrivere un sistema come una successione di eventi.
Altri momenti utili per creare documentazione di alto livello potrebbero essere le riunioni di review di medio periodo del progetto.
Come punto di partenza, Giovanni consiglia la lettura e magari l’utilizzo del modello C4, un approccio “abstraction-first” alla realizzazione di diagrammi di architetture software basato su astrazioni che riflettono il modo in cui architetti e sviluppatori software pensano e costruiscono il software. Il piccolo insieme di astrazioni e tipi di diagrammi rende il modello C4 facile da imparare e da usare.
Dotarsi di un insieme comune di astrazioni è fondamentale per creare un Ubiquitous Language che possiamo usare per descrivere la struttura statica di un sistema software. Il modello C4 considera le strutture statiche di un sistema software in termini di contenitori (container), componenti (component) e codice. E le persone usano i sistemi software che costruiamo.
Agile Testing: from Quality Assurance to Quality Assistance
Per migliorare la qualità del software non basta fare test, ma averla fin dall’inizio. occorre agire sui processi lavorativi. Luca Giovenzana ci ha raccontato il percorso di evoluzione della figura di Quality Assurance a Quality Assistance in Chili, azienda per la quale lavora.
Un percorso che iniziò nel 2017 quando in azienda decisero di cambiare la piattaforma di fruizione dei contenuti, senza test, ma con la necessità di fare test manuali. Al tempo in azienda non esisteva framework di integration test, e non tutto veniva testato ovviamente. Un altro problema era il rilascio del software: esisteva sì una procedura, ma molto lunga e composta di tanti step eseguiti a mano (merge vari, verifiche, scrivere changelog, buildare a mano su Jenkins ecc.).
Introdussero il “Quality Gate Process”, dopodiché Gitflow Workflow per riordinare e rendere più efficienti i rilasci e anche il concetto di “branch testing“. Tutto questo portò un netto miglioramento, si avevano versioni specifiche e solo il codice che passava i test veniva integrato. Il ciclo di vita dello sviluppo del software risultò più ordinato, e anche il carico di lavoro per i QA era diminuito e più controllato (grazie alla “testing queue” per appunto tenere traccia di cosa andava testato, cosa era in testing e cosa era già testato).
Cosa mancava per arrivare alla “test automation”? Grazie all’uso di framework come Robot Framework migliorarono ulteriormente il processo, riducendo la coda di test perché appunto passati dal “farli a mano” a farli in automatico. Questa automatizzazione permise anche di avere feedback molto più frequenti sul software rilasciato.
Non fu solo un percorso di miglioramento degli strumenti ma anche dei processi e delle persone, perché si è arrivati ad avere team Scrum autogestiti (prendendo spunti anche dal modello Spotify).
A conclusione del suo interessantissimo intervento Luca ci ha spiegato l’Agile Testing Manifesto (immagine seguente), perché riprende la struttura del ben più noto Manifesto Agile:

Per maggiori informazioni potete consultare online le slide dell’intervento di Luca.
Conclusioni
E’ stato bello tornare a rivivere, seppur virtualmente, il clima di una conferenza.
Ringrazio tutto lo staff (Alessandro Giardina, Ferdinando Santacroce, Luca Giovenzana, Damiano Salvi, Fabio Fortini, Alessandro D’Amico, Marco Fracassi, Massimo Lavelli) per l’impegno nella realizzazione del mondo virtuale e della facilitazione dell’evento.
Un altro enorme GRAZIE a tutti gli sponsor, compresa Intré s.r.l. senza i quali questi eventi non avrebbero modo di esistere.
Un ultimo grazie a tutti i partecipanti, e anche a te per aver dedicato del tempo leggendo questo articolo.
Vi saluto ricordandovi di seguire IAM sui canali social LinkedIn, Twitter e Facebook per rimanere aggiornati sui prossimi eventi…ad esempio l’Agile Venture Vimercate del 26 Giugno, dove si parlerà di COVID e Agilità.