Intré Camp – 5 ottobre 2017
Giovedì 5 ottobre 2017 si è svolto il consueto Intré Camp nella tranquilla e accogliente atmosfera dell’agriturismo “La Camilla” a Concorezzo, dove una volta vi erano tutti campi.
Icebreaker
Posati gli zaini e goduto di un buon caffè di benvenuto, Fabio ha richiamato tutti all’ordine per dare ufficialmente inizio alla giornata.
Visti i tanti volti assonnati, cosa c’era di meglio di un po’ di attività fisica per rompere il ghiaccio? Icebreaker!
Disposti in cerchio, Fabio ci ha chiesto di sfidarci a coppie a morra cinese, gara secca.
Ok…e il coinvolgimento?
La parte divertente è stata nel fatto che di volta in volta lo sconfitto doveva incitare il vincitore, così da arrivare allo scontro finale con i contendenti supportati da un vero e proprio gruppo.
É stato molto divertente notare come pian piano da una flebile voce “dai, dai, dai!” si fosse passati a cori e urla, degni del Maracanã!
Sull’onda dell’entusiasmo, Fabio ci ha coinvolti nel secondo icebreaker: le opere viventi.
No, non si sta parlando delle opere di arte mobile di un certo personaggio tristemente noto su YouTube bensì di come, suddivisi in 3 gruppi, si dovesse rappresentare un oggetto/animale scelto di volta in volta da Fabio.
Per l’occasione, ogni gruppo si è organizzato come meglio potesse per rappresentare un:
- pavone
- elefante
- elicottero
Scherzi e risate a parte, cosa è emerso da questi icebreaker? Un team deve essere affiatato, si deve credere nelle capacità di ognuno e muoversi all’unisono per raggiungere l’obiettivo.
Ghiaccio decisamente rotto, ora tutti in sala per organizzare la mattinata.
Open conference
Sull’onda del precedente camp, si è deciso di organizzare le 3 ore della mattina con talk proposti e votati da tutti.
Sotto l’attenta supervisione di Fabio, ognuno ha scritto la sua proposta su un post-it poi attaccato su una flip chart.
Dopo aver raggruppato le proposte simili, si è proceduto con il dot-voting (3 voti a testa) per capire quali fossero le idee più interessanti e da questa fase la scelta dei 9 candidati per organizzarli secondo le 3 location a nostra disposizione (2 sale ed esterno).
La time table in foto è il risultato di un’effervescente discussione che ha portato più volte Fabio a spostare i foglietti da uno slot a un altro, sintomo del fatto che tutte le proposte fossero interessanti. Dopotutto, ognuno di noi può trovarsi in un solo luogo allo stesso momento, peccato davvero 🙂
Architettura esagonale
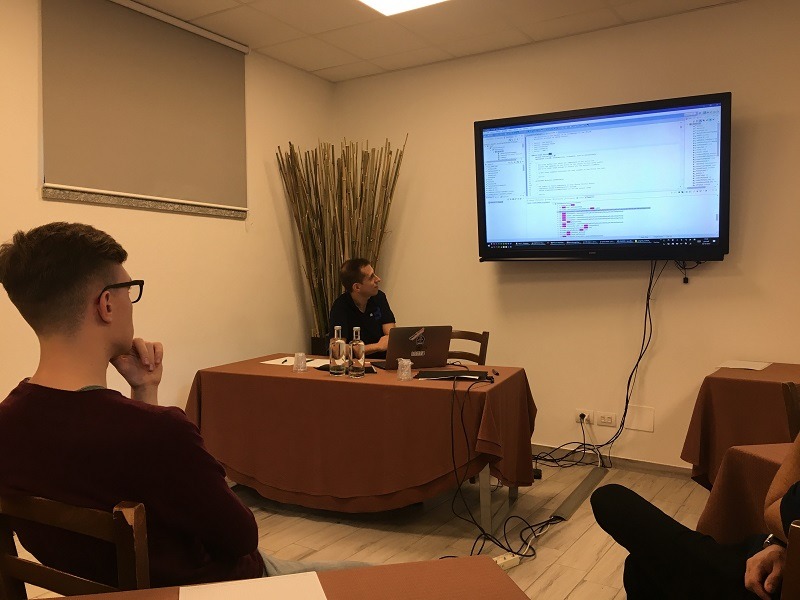
Stesso camp, stesso problema per Ferdinando. Tentato dal non proporre un bel niente (un talk approvato equivale a un talk in meno da poter seguire 🙁 ), si è infine offerto di condurre una presentazione sulle architetture esagonali, tema rivelatosi decisamente interessante dato il buon numero di colleghi che hanno scelto di partecipare.
L’idea iniziale era quella di prendere un kata con del codice legacy e rifattorizzarlo seguendone i princìpi, ma alla fine il tempo non era sufficiente così si è preferito discutere e confrontarsi sui temi esposti a suo tempo da Alistair Cockburn per capirne meglio l’idea di fondo e verificare se già si stesse mettendo in pratica qualcosa di simile nel lavoro quotidiano, o se fosse il caso di approfondire l’argomento e iniziare a pensare per poligoni più che per layer.
Com’è andata a finire? Nonostante qualcuno pensasse fosse una “cosa nuova”, ci si è resi conto del fatto che più o meno tutti già applicassero il principio di “Port and Adapter” nelle applicazioni alle quali si lavora, solo non si sapeva che qualcuno gli avesse dato un nome più di 12 anni fa 😊
Il talk è proseguito con un excursus sul’architettura dei software che si è soliti vedere nel corso degli anni, composta di strati più o meno isolati, e insieme si è convenuto sul fatto che dopo lo spaghetti code, anche quest’altro modo di fare software, definibile come lasagna code, difficilmente si sposa con le applicazioni che il mercato di oggi ci richiede; non si tratta più di costruire un’interfaccia grafica che con qualche click pesca e scrive dati su un database, piuttosto di creare esperienze utente ricche e interconnesse, pronte a scambiarsi dati con sistemi e apparati esterni che di giorno in giorno producono dati da elaborare e conservare.
L’architettura proposta offre un punto di vista interessante e una soluzione semplice ed efficace per permettere al nostro software di crescere in maniera ordinata, mantenendo ben chiari e limitati i punti di aggancio con il mondo esterno.
Si è anche discusso sul potenziale overhead che questa architettura potrebbe indurre: vale sempre la pena investire del tempo per disaccoppiare fortemente il proprio dominio da un attore esterno? Qual è il trade-off rispetto a un più breve time-to-market?
La discussione non è mancata, e i punti di vista e le esperienze differenti hanno fatto nascere un interessante confronto, smorzato solo dal suono della campanella…vorrà dire che ne parleremo ancora al prossimo Camp.
Bravo Nando!
Java++
Damiano, da buon anzi ottimo javista quale è, ha raccontato di come Java, dalla versione 1.1 in avanti, si sia sempre migliorato portando novità stilistiche e non solo, novità che non sempre però siamo disposti a comprendere e far nostre, vuoi perché “il codice è vecchio ma così già funziona” oppure “non ho tempo”.
Tra un esempio di codice e un altro, un Vector anziché un Set, interventi dei presenti e qualche risata, il tempo a disposizione del buon Damiano è letteralmente volato proprio quando eravamo arrivati alla ciccia: gli Stream introdotti da Java 8. I più attenti sapranno che dalla release 5 si è deciso di cambiare la notazione da Java 1.<number> a Java <number>.
Diciamocelo Damiano, saremmo rimasti tutti molto volentieri almeno un’altra ora 🙂
Object Calisthenics
Calisthenics? Non è un framework, non è un pattern, non è un sistema operativo. É un termine che deriva dalle parole kalòs (καλός) che significa bello, e sthénos (σθένος) che significa forza. Il calisthenics può essere inteso come sport o come disciplina fitness (per migliorare il proprio corpo).
E Object?
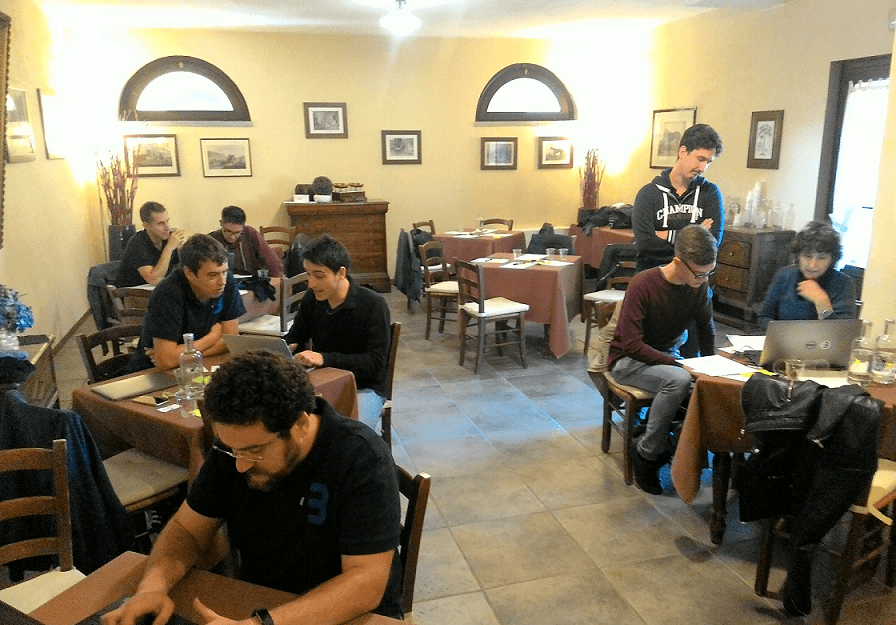
Quello che Francesco ha voluto proporre è un esercizio di programmazione, usando un linguaggio a oggetti a scelta, seguendo 9 regoline:
Per l’occasione, a coppie si doveva cercare d’implementare il gioco del tris.
Facile starete pensando…e invece no!
Questo perché a ogni riga di codice che si provava a scrivere, il pensiero prima e gli occhi poi finivano su quel benedetto foglietto, per la paura d’infrangere le regole.
Francesco, che di tanto in tanto passava tra i tavoli, si sarà fatto delle belle risate.
Ovviamente, al termine del tempo a disposizione ogni coppia aveva concluso ben poco… Però, che bella esperienza!
Tutti i partecipanti volevano continuare, ora che mente era bella allenata e riscaldata.
καλός Francesco!
Agile o non Agile?
Questo talk è stata un’occasione per ripercorrere i valori e i princìpi del Manifesto Agile e soprattutto verificarne lo stato di applicazione all’interno dei progetti nel quale ognuno dei partecipanti è coinvolto, con particolare riferimento a quelle situazioni che i presenti percepiscono come disfunzionali.
Al talk ha partecipato anche Johan Duke il quale sta definendo i contenuti del suo talk, proprio su questo argomento, che terrà ai prossimi Agile Day di Urbino del 17 e 18 novembre 2017.
Vert.x
Marco ha preparato un talk su Vert.x, un toolkit per creare applicativi secondo il manifesto Reactive:
- responsive, deve rispondere in un tempo certo;
- resistente agli errori;
- scalare in base al carico di lavoro;
- usare una coda di messaggi asincroni.
Uno dei vantaggi di utilizzare questo toolkit è quello di non vincolarsi a un framework specifico (può essere inserito in contenti già esistenti molto facilmente). Inoltre è poliglotta, nel senso che permette l’uso di diversi linguaggi di programmazione ad es. Java, JavaScript, Scala, e Kotlin.
La base del talk è stata una presentazione e del codice che ha permesso di mostrare la semplicità e le caratteristiche base del toolkit.
I contenuti presentati hanno generato una sessione di Question & Answer dove si è potuto discutere alcuni concetti in maniera più approfondita, nonché testimoniare il valore e interesse della presentazione 🙂
Per maggiori approfondimenti:
- qui per scaricare le slide mostrate al talk;
- relativamente al codice, potete fare riferimento a link presente all’interno della presentazione o direttamente dal link della pagina di Marco su GitHub.
Ux, scrum e gilde
Durante la sessione di Emanuele, sono stati raccolti spunti e considerazioni per il suo talk Ux, scrum e gilde…, che verrà presentato ai prossimi Italian Agile Day a Urbino il 17 e 18 novembre.
La discussione si è incentrata principalmente sui punti identificativi delle gilde Intré, su cosa significhi lavorare in team cross-funzionali e su quali modalità di lavoro possono esistere tra designer e developer all’interno di un progetto.
Da un grande potere derivano grandi responsabilità
No, Giulio non ha voluto parlare di Spider-Man, tanto meno di altri supereroi, bensì delle responsabilità che un team ha nel progetto software per il quale lavora.
Responsabilità che derivano da poteri. Sì, perché ogni volta che si committano delle modifiche al software, o comunque si prendono decisioni, si esercitano dei poteri. Ma tutto ciò va fatto pensando all’effetto che potrebbe avere sul business applicativo.
Siccome si è tutti calati in un contesto agile, una delle regole è proprio il poter cambiare le regole. E ogni team ha questo potere, ma per cambiare le regole del gioco bisogna coinvolgere tutte le figure, non solo rimanere nel proprio team.
Si dovrebbe imparare a dare voce e ascoltare tutti all’interno e all’esterno di un team, e accettare quindi il ruolo, la responsabilità e quindi il potere di queste figure.
Per il bene del team e di conseguenza del progetto.
Un’ultima nota: tra i poteri di Giulio c’è anche la conoscenza della piattaforma Docker per il build e deploy di progetti su ambienti distribuiti. Conoscenza diffusa nel talk dall’omonimo titolo.
Gilde
Ice breaker e gilde
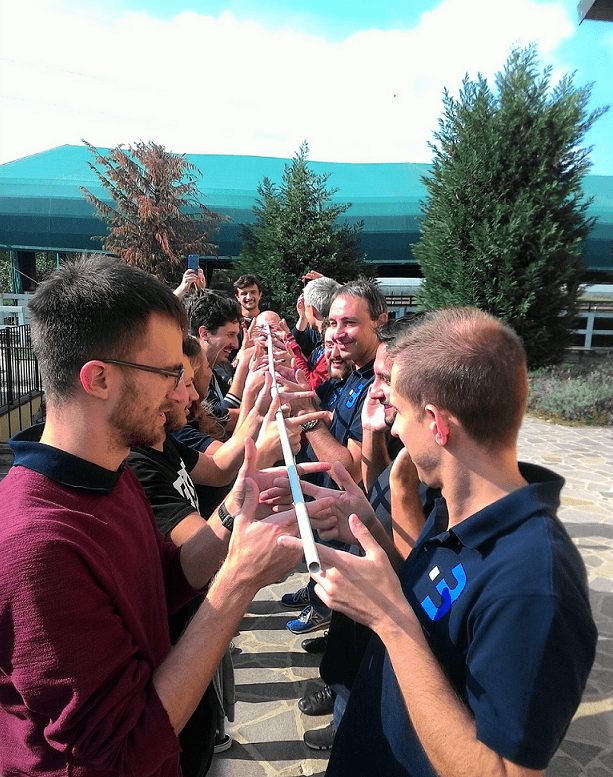
Rifocillati dall’ottimo pasto, la giornata è proseguita con indovinate un po’? Un icebreaker.
Dopo averci suddiviso in 3 squadre, Fabio a turno ha chiesto a ogni squadra di portare a termine un semplice compito: appoggiare a terra un tubo.
La piccola difficoltà sta nel fatto che il team, disposto su 2 file una persona di fronte all’altra, deve portare a termine il compito senza mai staccare le dita dall’asta… Fidatevi, è stata una Caporetto (perlomeno, il team al quale ho fatto parte).
É tempo di gilde!
Rientrati in sala, Francesco ha dato il via alla seconda parte della giornata, così organizzata:
- presentazione del lavoro svolto nelle gilde;
- retrospettiva sulle vecchie gilde e definizione nuove gilde.
Blackbelt keypunchers
L’obiettivo di questa gilda, alla quale ho preso parte, è stato un’attività di studio e messa in pratica di alcuni dei più utilizzati pattern per lo sviluppo di software.
Definito un backlog di pattern, ogni incontro il team si è così organizzato (sembrerebbe un pattern…):
- discussione sul pattern precedente\chiusura lavori sull’implementazione del pattern;
- studio del pattern fatto al momento o tramite spiegazione di chi già ne avesse esperienza d’uso;
- scelta di un Kata e implementazione pattern.
Come esempio applicativo per i pattern, abbiamo spesso scelto un giochino matematico: Fizz Buzz.
Molto semplicemente, l’obiettivo del gioco è iniziare a contare e dire Fizz se il numero è divisibile per 3, Buzz se divisibile per 5, FizzBuzz se divisibile per entrambi.
Qui potete trovare le slide della presentazione.
Gilda design pattern
I colleghi designer hanno presentato un tool interno dal nome Design Pal, cioè amico.
Questo tool è un sito contenente casi d’uso e pattern frutto di progetti passati, e vuole proporsi come aiuto, o meglio amico, qualora si dovesse applicare una certa configurazione di un elemento di UI. Per ogni elemento di UI infatti, si ha la possibilità di ottenere il codice e vedere a runtime il comportamento atteso.
Update and Commit
L’obiettivo di questa gilda è stato: realizzazione di una app adottando, sia lato front-end che back-end, 2 differenti tecnologie
Per il back-end:
Per il front-end:
Lo scopo quindi è quello di far emergere i pro e i contro nell’adottare una soluzione Node.js/Angular piuttosto che Java/ReactJS.
Ma non solo.
Infatti la gilda si è anche impegnata nel decidere e definire il set di API da implementare, e per questo hanno utlizzato Swagger.
Retrospettiva e decisione di nuove gilde
Applausi per tutti, è emerso del lavoro di qualità e svolto con molta passione 🙂
Ma come sempre, cosa è effettivamente piaciuto, e cosa meno? Cosa si potrebbe migliorare in fatto di modalità, orari, spazi?
Parola uno alla volta, concessa solo se si fosse in possesso dello scettro del potere dato da un astuccio, si è fatta la retrospettiva.
Morta una gilda, se ne fa un’altra!
Che entrino le nuove proposte di gilde, quindi 🙂
Come per i talk della mattinata, Francesco ha dato il via a uno spazio di raccolta proposte ed esposizione.
Ora penserete: “Adesso leggeremo della fase di dot-voting”.
E invece no, Francesco ha voluto sperimentare una diversa metodologia di voto.
Se sei un nostalgico degli show televisivi in voga negli anni ’90, conoscerai sicuramente l’applausometro.
Per ogni proposta letta, si è espressa la preferenza applaudendo\fischiando lasciando a Francesco la decisione di scartare o meno la proposta… Risultato? Fallimento totale 🙂
Anzi no, dato che 3 proposte sono state scartate per ghiaccio e freddo generato tra in sala (non si offendessero le persone che hanno proposto le idee di gilda scartate, sarà per la prossima volta 🙂 )
Dot-voting sulle proposte rimaste quindi… Et voilà!
Per dovere di cronaca, la gilda Birra++ non è stata nemmeno presa in considerazione perché si presuppone che chiunque apprezzi la birra. La birra è la birra.
Le gilde emerse sono:
- missione DeLorean design (studio dell’esperienza utente del futuro, aspettate il prossimo camp per saperne di più);
- studio di Docker e orchestrator per esecuzioni applicazioni in ambiente distribuito;
- studio del linguaggio Kotlin: ne faccio parte, quindi sarà sicuramente la migliore (questa gilda fu scartata lo scorso camp, n.d.r.);
- studio del linguaggio Go (o Golang).
Fabio ha chiuso questo momento ricordandoci ancora una volta come le gilde debbano essere un momento non di svago bensì di studio e impegno, perché si accresce il valore individuale e quindi di tutti 🙂
Infine ci ha esposto il calendario dei prossimi incontri e camp, lo cito perché tale calendario è stato realizzato a mano da sua figlia.
La foto parla da sola, bravissima!
Conclusioni
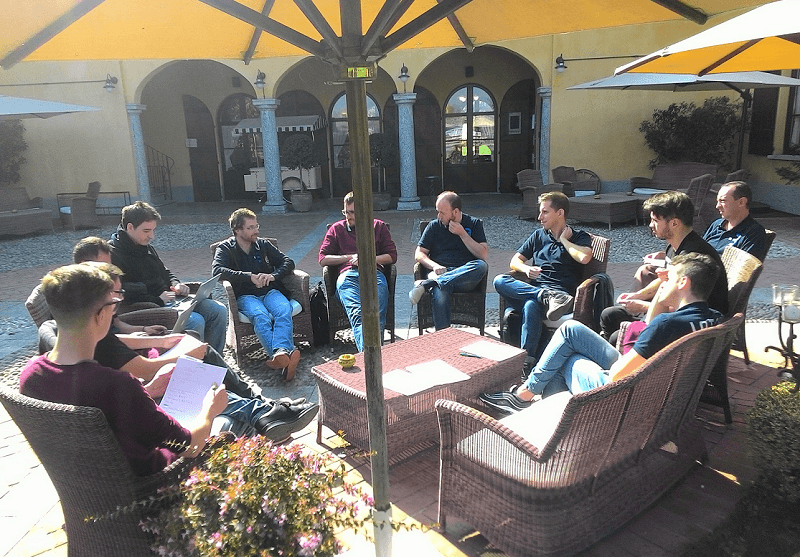
Prima di salutarci, ci siamo riuniti nelle gilde per decidere giusto il modus operandi, guardarsi in faccia e dirci “dobbiamo essere la miglior gilda e stupire gli altri al prossimo camp”.
Giornata finita, baci e abbracci e al prossimo camp.
E invece no!
Vuoi non organizzare un ultimo icebreaker ?
Tutti fuori in giardino quindi!
Sull’onda del Fizz Buzz, lo scopo del gioco è dire ognuno un numero, e applaudire anziché parlare ad numero suddivisibile per 3 o contenente il numero 3. Chi sbaglia, esce dal cerchio.
In foto potete ammirare i 3 finalisti (compreso il sottoscritto). Concedetemelo, raramente arrivo sul podio nelle competizioni 🙂
Terminato quest’ultimo simpatico giochino, è arrivato davvero il momento dei saluti… Ma la foto di gruppo?
Eccola!
Al prossimo Intré Camp!
Lo sai che?
Caro lettore,
lo sai che…
Nell’anno solare ottobre 2016 – ottobre 2017 i camp di Intré sono stati 3?
Il 3 compare sia nel gioco FizzBuzz che nell’ultimo icebreaker di Fabio?
Sono arrivato in una finale di un icebreaker?
Sono stati organizzati 3*3=9 talk?
Avevamo 3 sale a disposizione?
Sono state concluse 3 gilde?
Ci sono stati 3 momenti in cui abbiamo mangiato?
A pranzo ci sono state 3 portate?
Sono stati fatti 3 esercizi nell’icebreaker dell’abbassamento dell’asta?
A pranzo abbiamo occupato 3 tavoloni?
La parola 3 contiene 3 lettere?
Intré sta cercando nuovi collaboratori?