Eccoci qua, tutti riuniti per una nuova e interessante giornata di Intré Camp del 13 febbraio 2018.
La location scelta è la bellissima cornice dell’agriturismo Polisena a Pontida, immersi tra colline e verde.
Posati borse, zaini, scatoloni (sì, pure scatoloni, sorpresa in vista 🙂 ) ci siamo ritrovati in una delle sale a noi dedicate dove Fabio ci ha accolto.
Questo il programma della giornata
- Open conference
- Pausa pranzo
- Presentazione lavori delle gilde
- Creazione nuove gilde
Icebreaker
Come ogni camp che si rispetti, tutto non può iniziare senza un buon caffè di benvenuto, a base di torte, spremute e soprattutto… Senza icebreaker!
E chi se non Fabio poteva condurre, anzi dirigere l’attività… Sì, dirigere, come un buon direttore d’orchestra dovrebbe fare.
E il coro?
Il coro siamo stati noi, suddivisi in 3 gruppi, ognuno dei quali doveva canticchiare una strofa composta da frutti 🙂
3 gruppi, responsabili di canticchiare rispettivamente:
- “mango mango mango mango mango mango”
- “kiwi kiwi kiwi”…non ricordo quante volte
- “ananas, banana, ananas…olè!”
Vi risparmio i contenuti audio perché vi si vuole bene cari lettori, devo però ammettere che il risultato finale non è stato male.
#piccolocorodellantonianoscansati, giusto per sintetizzare con gli hashtag 🙂
Ugole scaldate, diamo voce a questo camp!
Introduzione e Open conference
Francesco ha ufficialmente aperto la giornata presentandoci attraverso alcune slide l’andamento dell’ultimo anno. Una metafora molto azzeccata, quella della scalata in cordata, ha permesso di allineare tutti in merito al percorso di crescita dell’azienda: aiutiamoci, il percorso è ancora lungo, di strada ne abbiamo fatta, siamo in alto ma l’obiettivo è la cima!
Parola poi a Ferdinando Santacroce il quale ci spiega le regole e i principi di una Open conference.
Ma che cosa proporre a una open conference?
- Un argomento sul quale si è preparati, magari per semplice diffusione di conoscenza.
- Un’idea, una proposta di collaborazione che può scatenare ulteriori incontri e chiacchierate.
- Semplicemente un aiuto: non so nulla/ho dei dubbi su una certa tematica.
C’è una sola legge, la LEGGE DEI 2 PIEDI: andiamo dove possiamo trarre/apportare valore, e 4 principi:
- Quando comincia è il momento giusto.
- Chiunque partecipi, è la persona giusta.
- Quando è finita, è finita.
- Qualunque cosa accada, è l’unica che potesse accadere.
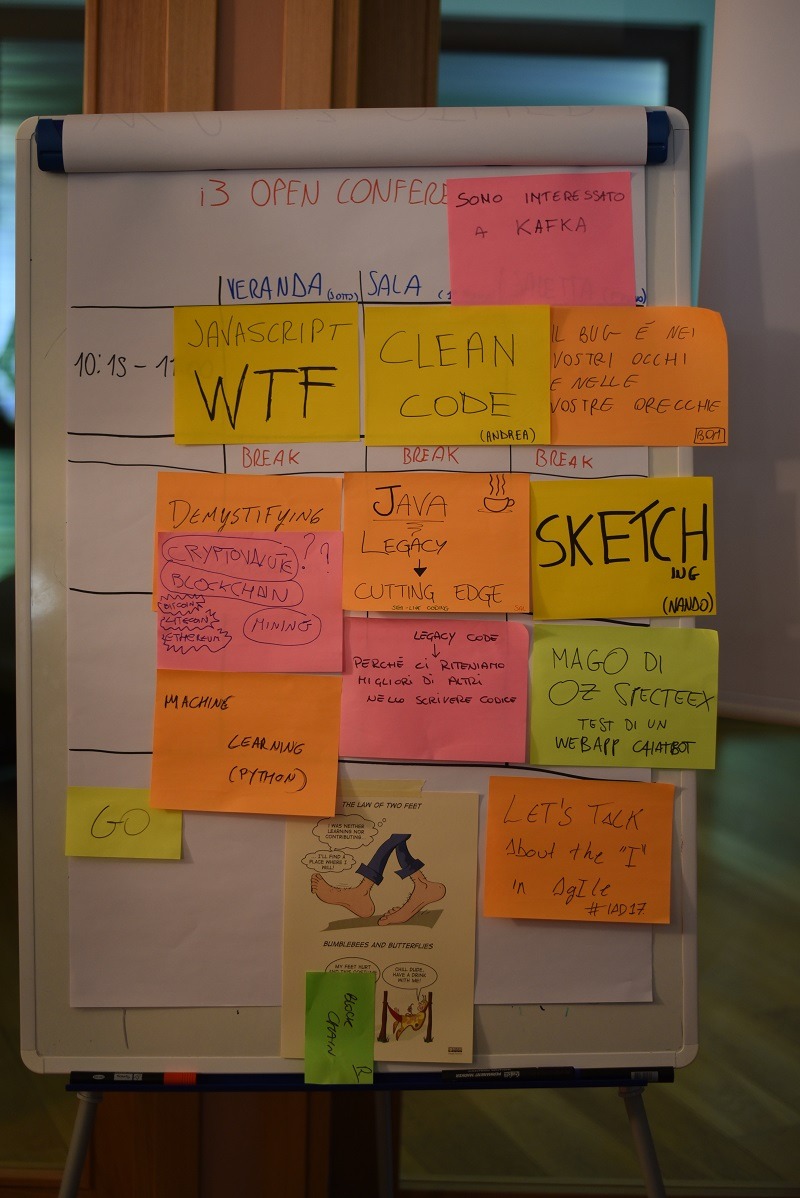
Tra le foto in galleria, noterete dei post-it al di fuori della griglia della flipchart. Sono relativi a proposte che purtroppo non entrate in programma: vi assicuro che avrebbero meritato eccome!
Come i calabroni e le farfalle, spostiamoci di stanza in stanza, trasportando in questo caso informazione e conoscenza.
Open conference
Clean code
Andrea, prodotto del vivaio aziendale (coltiviamo talenti nella nostra Hackademy 🙂 ) ci ha proposto un riassunto del suo lavoro di studio su tutte quelle buone pratiche che ogni programmatore dovrebbe fare proprie, comunemente riassunte nelle parole Clean Code. A tal proposito, qui potete acquistare il sacro testo.
Nel tempo a sua disposizione, Andrea ha dapprima spiegato quanto sia importante la manutenzione del codice, sottolineando come statisticamente l’80% del lavoro di un programmatore è mantenere codice già scritto. Per cui, tanto meglio lo si scrive, tanto meno poi si deve investire in tempo e risorse per mantenerlo.
Andrea ha quindi spiegato alcuni principi di Clean Code, oggetto di capitoli nella bibbia sopra citata:
- Revealing names: scegliere nomi appropriati per variabili, metodi può richiedere tempo in fase iniziale, ma ne fa guadagnare poi; un nome poco chiaro è difficilmente reperibile nel codice, e non aiuta a recuperare il contesto. Inoltre richiederebbe una riga di commento, altra cosa da evitare.
- Functions: implementare funzioni non troppo lunghe in termini di numero di righe di codice; una funzione dovrebbe compiere un compito, fare una cosa sola; implementare funzioni in modo da favorire la lettura dall’alto verso il basso; passare non troppi parametri alla funzione, massimo tre.
- Comments: evitare commenti per variabili o chiamate di metodi; utilizzare meno commenti possibile, ad esempio per note informative (autore del codice) o per note su una certa logica implementativa; evitare commenti su chiusura di graffe o peggio ancora, per reminder “questo pezzo di codice lo lascio, magari serve più avanti”.
- Formatting: mantenere una certa spaziatura tra metodi, tra variabile e suo assegnamento; dichiarare variabili in prossimità del loro utilizzo; in una classe, dichiarare gli attributi tutti assieme, non tra un metodo e l’altro.
- Objects and data structures: una buona norma sarebbe di non esporre dettagli dei dati di una classe; importante conoscere la differenza tra codice Object Oriented e codice procedurale; legge di Demetra: un modulo non dovrebbe conoscere le interiora degli oggetti che manipola; un Data Transfer Object dovrebbe essere utilizzato per operazioni su database, quindi dovrebbe contenere metodi di salvataggio, ricerca del dato.
Molti altri principi di clean code Andrea ci avrebbe spiegato, ma vuoi il tempo tiranno, vuoi che in aula più volte si è acceso un sano dibattito tra i partecipanti (tra cui il sottoscritto)…è andata molto bene così!
Grazie Andrea, lavoriamo sempre duro per mantenere il codice sempre più pulito di come lo troviamo 🙂
#siamotuttiboyscout
Qui potete scaricare le slide dell’intervento.
Java: Legacy cutting edge
Damiano ha riproposto il talk tecnico su Java e la sua evoluzione lungo le varie versioni che aveva portato allo scorso camp aziendale.
Qui potete trovare quanto riportato sul talk, all’epoca intitolato Java++
#avolteritornano
Machine learning (Python)
Johan e altri colleghi si sono trovati con l’intento di chiarire le idee sul mondo del machine learning e vedere alcuni esempi (tra cui la tesi di laurea di Giulio).
Malgrado il poco tempo a disposizione, questo incontro ha aiutato i partecipanti a meglio comprendere i difficili algoritmi che entrano nel merito di questa disciplina.
In poche parole si è giunti alla conclusione che la difficoltà maggiore non sta tanto nell’algoritmo scelto (sono disponibili diverse librerie che li implementano) quanto nel reperire la mole di dati da elaborare e nel tempo richiesto per elaborarli.
#ilproblemastaneldato
Specteex: test di un chatbot web-app
Specteex è un chatbot che permette a team delocalizzati di fare retrospettive da remoto.
Gianni ed Emanuele hanno realizzato un “wizard of Oz” per testarne la sua efficacia proprio durante uno degli slot del mattino. Il wizard of Oz è una tecnica di test di un prototipo, in cui si simula l’interazione dell’utente con il sistema attraverso un operatore nascosto che interpreta il sistema stesso. L’utente crederà d’interagire con un sistema implementato, ma in realtà le risposte che riceverà sull’interfaccia sono inserite dall’operatore stesso.
Il test ha mostrato delle buone prospettive di successo per il futuro, facendo emergere anche alcuni punti deboli.
Il progetto proseguirà all’interno di un’altra gilda.
Javascript WTF
Francesco ha un conto in sospeso con Javascript, e in questo talk ha voluto spiegarne le ragioni.
Javascript ha la fama di essere poco coerente e pieno di scelte implementative dubbie o controintuitive.
Oltre ai classici post sulle operazioni aritmetiche tra numeri e stringhe, alcuni esempi sono le keyword new e this.
Queste sono ottimi candidati a creare confusione in quanto hanno un significato ben definito in tutti i più famosi linguaggi Object Oriented, e in particolare Java, da cui JavaScript ha preso ispirazione per parte della sintassi.
In JavaScript però, non essendoci classi, istanze, metodi, costruttori, queste keyword devono avere necessariamente un significato diverso da quello che ci aspettiamo, deludendo quindi le nostre aspettative e creando frustrazione.
Alcuni altri aspetti, come i prototypes e la gestione dell’asincronicità, sono invece tipici di JavaScript e richiedono quindi uno sforzo diverso per imparare a usarli.
Di fronte a queste differenze abbiamo due vie: cercare di aggirarle e far funzionare il codice, oppure capire come funziona veramente il linguaggio capendo le differenze e usandole a nostro vantaggio.
Francesco ha chiuso il suo intervento lasciandoci un ottimo spunto (nonché gratuito) per migliorare e approfondire la conoscenza di JavaScript.
You don’t know JS? This is the answer.
#conosciamomegliojavascript
Il bug è nei vostri occhi e orecchie
Mantenere e continuare a sviluppare legacy code è un lavoro complesso e frustrante, perché spesso i bug che correggiamo si ripresentano oppure generano altri bug.
Avete capito l’argomento trattato da Gianni Bombelli.
Come affrontarli?
É necessario assumere un atteggiamento positivo e propositivo che permetta di apportare miglioramenti reali e cost-effective al software e trasformare in energia positiva i sentimenti negativi dello sviluppatore che si approccia all’analisi e soluzione del bug!
Ok, ma come fare e da dove iniziare?
Analizzare il codice con metodi alternativi permette d’individuare dove e come intervenire, mentre le tecniche di eXtreme Programming ci permetteranno di estirpare i bug alla ridice e migliorare la nostra code-base. Analisi del problema, comprensione della causa e sua risoluzione, cercando di applicare i valori e i principi del Manifesto Agile e puntando alla Eccellenza Tecnica sono la via da percorrere.
Vedere i bug come occasioni da sfruttare per migliorare la code-base e i processi di test, delivery e deploy porta a un aumento nelle nostre motivazioni e soddisfazioni inaspettate!
#ilbugpuòessertiamico
Demistifying blockchain
Ammettiamocelo, blockchain, cryptovalute, Bitcoin…Tutti termini sulla nostra bocca, ma quanto realmente ne sappiamo?
Io, e per fortuna non solo io, sono arrivato a questo camp con l’intento di cercare di capirne di più, avere un confronto costruttivo. Il talk di Johan è proprio cascato a fagiolo 🙂
Il termine blockchain è composto dai termini:
- block: blocco
- chain: catena
Le transazioni viaggiano su una catena di blocchi appunto, e l’oggetto della transazione (moneta, dati sensibili, qualunque cosa) è criptato con un hashcode. Il blocco va inteso come un dado particolare, con 3 facce:
- Il dato oggetto della transazione.
- L’hashcode del blocco precedente.
- Il proprio hashcode.
Una transazione, per essere considerata valida, deve appunto deve essere validata dal 51% dei nodi della rete. Provare ad alterare il dato di un blocco, appunto per provare a recuperare il dato, è molto complesso e porterebbe al ricalcolo dell’hashcode, invalidando il blocco e quindi rompendo la catena!
Per questo entrano in gioco delle regole di sicurezza che si basano sul consenso e sul proof of work. Minare, come si dice, cioè cercare di recuperare l’informazione da uno di questi blocchi significa cercare di recuperare la chiave, il che è un’operazione che richiede grande potenza di calcolo ed elettricità, dal momento in cui le macchine sul quale si cerca di fare questa attività di mining dovrebbero rimanere accese e lavorare per un lunghissimo periodo. Non è un caso che si dice appunto minare il bitcoin…
Johan ci ha poi mostrato un piccolo esempio di codice che realizza una blockchain, scritto in Node.js, con tanto di metodo per il calcolo dell’hashcode e mining del blocco.
Per chi volesse saperne di più, qui potete trovare sia le slide che il codice della Blockchain implementata e mostrata alla demo.
Bravo Johan e grazie, ci hai rischiarato le idee 🙂
#blockchainnontitemiamo
Sketch
In questa sessione Nando ha proposto un confronto sul tema del disegno a mano libera.
Ogni collaboratore di Intré, designer, sviluppatore o esperto di sistemi che sia, è un “lavoratore della conoscenza”: il suo pane quotidiano è la gestione delle informazioni, continua acquisizione e trasmissione. A causa di questo, nella quotidianità lavorativa può capitare di voler esprimere le proprie idee attraverso uno schema, un fumetto, o una generica rappresentazione grafica di concetti.
Acquisire manualità nel disegno a mano libera non è facile, ci vuole tanto allenamento; scopo di questo momento quindi è stato quello di condividere strategie e tecniche per accelerare l’apprendimento e imparare il prima possibile come rappresentare semplici forme e concetti.
Si è scoperto che nessuno dei partecipanti avesse uno specifico percorso di studio alle spalle; nonostante questo, sono emersi interessanti trucchetti e approcci per superare lo scoglio della scarsa manualità. Ad esempio si è visto come rappresentare forme complesse componendo delle forme semplici come triangoli, quadrati e cerchi; si è concordato sul fatto di utilizzare convenzioni note per esprimere concetti di base (ad es. un semaforo verde per indicare qualcosa di consentito, e uno rosso per qualcosa di vietato).
Nell’ultima parte di questo incontro, i partecipanti si sono divertiti un po’ a rappresentare semplici situazioni: dopo una prima fase di scrittura proposte su un foglietto, a turno ogni ognuno ha pescato una tra le proposte, e disegnato per due minuti mentre gli altri cercavano d’indovinare. Sì, Pictionary insomma 😊
É stato un bel momento, divertente e istruttivo!
#pictionarynonèsoloungioco
Legacy code: come affrontarlo
Marco ha voluto discutere sull’annoso problema del legacy code, o debito tecnico (peraltro oggetto di capitolo del libro Clean Code).
Come dobbiamo comportarci quando abbiamo a che fare con codice scritto da altri? É corretto lamentarsene a priori? Noi siamo effettivamente più bravi e quindi nella posizione di poter criticare?
Forse dovremmo assumere un atteggiamento diverso, magari più costruttivo e quindi lavorare su tale codice al fine di migliorarlo.
Ricordiamoci della regola del boy scout: come un bravo boy scout dovrebbe lasciare l’ambiente migliore di come lo ha trovato, un bravo programmatore dovrebbe lasciare il pezzo di codice migliore di come lo ha trovato 🙂
Ognuno di noi è soggetto a scrivere del codice legacy, quindi come poter evitare, o meglio, far sì che sia il più possibile mantenibile e quindi meno criticabile?
Sfruttare alcune tecniche come il pair programming, fare refactoring frequente e confrontarsi spesso con il team.
Adottare il test driven development (TDD) quando scriviamo codice per nuove funzionalità, adottare assieme al team alcune regole e principi di programmazione tali per cui sì, all’inizio comporta più lavoro e sforzo per tutti, ma sicuramente nel tempo riduce il debito tecnico.
É stata un’interessante discussione, ognuno ha portato esempi dalla propria esperienza e questo ha portato diversi spunti per come migliorarsi tutti.
#uniticontroillegacycode
Brand
Emanuele ha voluto raccontarci l’evoluzione del processo di brandizzazione aziendale.
Intré ha un logo, ha un monogramma, simboli che aiutano a distinguere l’azienda tra le altre. Loghi che dovrebbero essere pensati anche per tutte le attività che vengono svolte:
- Intré camp
- Intré gilde
Anche i punti di contatto che Intré ha con l’esterno, o meglio touchpoint, contribuiscono alla definizione di un brand.
A ora abbiamo diversi touchpoint:
- digitali: account Facebook, Twitter
- cartacei: flyer, brochure, biglietti da visita, gadget
- fisici: spazi lavorativi
Tutti elementi che sì aiutano a definire un brand, ma che ancora può essere migliorabile secondo Emanuele, per ancor meglio definire chi siamo, cosa facciamo 🙂
Come fare quindi per migliorare? Lavorare sui touchpoint:
- digitali: proporre dei siti tematici, ad esempio camp.intre.it che funge da storico degli articoli, o gilde.intre.it come storico delle gilde svolte
- cartacei: rendere più autentici i biglietti da visita, magari corredandoli con foto, testimonianze
- fisici: pensare a una welcome box comprendente maglietta, felpa…tutto ciò che serve per accogliere al meglio futuri collaboratori; riorganizzare gli spazi di lavoro attorno a noi:
- la nostra storia, chi siamo;
- le nostre esigenze lavorative.
Un’altra idea di miglioramento del brand è la realizzazione di un “metabrand”, che sia personale e che in qualche modo ci identifichi.
Ognuno di noi ha un nickname dato dalle prime 3 lettere. Siamo tutti sviluppatori e designer, cosa potrebbe produrre l’incontro tra un designer e un programmatore? Dopotutto dietro a un’interfaccia, un qualunque software back-end o front-end, ci sono 1 e 0…
Presentazione dei lavori delle gilde
Rifocillati dal pranzo e goduto del bel panorama offerto dalla terrazza dell’agriturismo, è giunto il tempo di presentare i lavori delle gilde definite all’ultimo camp del 5 ottobre:
- missione DeLorean design (studio dell’esperienza utente del futuro);
- Docker per esecuzioni di applicazioni in ambiente distribuito;
- approfondimento del linguaggio Kotlin;
- studio del linguaggio Go (o Golang).
Gilda Kotlin
A rompere il ghiaccio siamo stati noi cavalieri della gilda Kotlin. Io, assieme a Damiano (candidato come presentatore del nostro lavoro), Ferdinando, Francesco, Fabio e Fabio abbiamo pensato di non preparare slide, bensì una demo live. Dopotutto Kotlin è un linguaggio di programmazione, e come tale va presentato mostrandolo per quello che è, righe di codice 🙂
Armato di istanza di IntelliJ (sì, Kotlin è sviluppato, come peraltro come IntelliJ, da quei bravi ragazzi di JetBrains),Damiano ha dato una breve ma significativa dimostrazione dei vantaggi che si avrebbero nel passare da un codice scritto in Java a uno scritto in Kotlin.
Vorrei essere onesto con voi, per quanto descritto prima, tramite IntelliJ si può effettuare questa operazione Java -> Kotlin conversion con una semplice opzione messa a disposizione, quindi sì, Damiano ha fatto vedere ciò ma è proprio da questo punto in poi che si è entrati nel vivo della dimostrazione.
Come esempio abbiamo preso un pezzo di codice che definisce un backlog, composto da qualche Sprint, ognuno a sua volta composto da User Story con assegnatario, titolo e stima. Potete immaginare quindi come possa essere facile scrivere del codice verboso in questo caso.
Siccome il tempo a disposizione non era granché, ci siamo preparati di una serie di commit ad hoc (evvia git) per mostrare man mano come il codice kotlinizzato potesse e dovesse essere reso il più chiaro e leggibile possibile, sfruttando appunto il linguaggio Kotlin.
Grazie all’uso delle extension function, data classes e altre ottimizzazioni di codice permesse grazie ai costrutti e sintassi di Kotlin, Damiano ha mostrato come la versione finale del codice d’implementazione di un backlog fosse praticamente uguale a un oggetto Json, un elenco di attributi e proprietà leggibile e comprensibile anche a chi non conosce il linguaggio 🙂 Ovviamente funzionante ed eseguibile!
Prima di chiudere la presentazione, Nando ha ricordato giusto una robetta… Organizzeremo la prima conferenza italiana su Kotlin!
#nientediserioingilda
P.S. per arrivare a realizzare una presentazione live con Kotlin, ringrazio lo sforzo impiegato da tutti i componenti della gilda, impegnati in ore di kata e TDD su esercizi come Roman numbers converter e Game of life.
Gilda Golang
Ecco il turno dei nostri “nemici”, coloro i quali hanno deciso di studiare un altro linguaggio di programmazione molto interessante, Go!
Claudio, assieme ad Alex Marina Lorenzo Alberto Giulio Johan Luca e Gopher (la mascotte del linguaggio) hanno organizzato il loro intervento in due parti.
La prima parte relativa ai motivi che hanno spinto allo studio di questo linguaggio. Go, come Kotlin, è un linguaggio di programmazione relativamente giovane (prima versione di Go datata 2012, Kotlin nel 2011), pensato per sviluppo del backend di Web app, sviluppo di applicazioni da riga di comando (basti pensare che Docker è stato sviluppato in Go). Non adatto se si vuole sviluppare la grafica, o meglio il front-end di applicazioni.
La presentazione è proseguita spiegando il modus operandi tenuto per gli incontri di studio, gli esercizi svolti (TDD e kata), e il progettino finale oggetto poi della seconda parte della presentazione, ovvero una chat da riga di comando, chiamata i3Talk
É stato molto interessante vedere live la creazione di 4 utenti (uno per ogni istanza di riga di comando) in una chat che ricevono un messaggio in broadcast, e vedere un esempio di comunicazione tra due di questi utenti.
I ragazzi di Go hanno poi chiuso la loro presentazione spiegando quali secondo loro fossero i punti di forza e di debolezza del linguaggio, dandoci l’arrivederci per la prossima Goliardata 🙂
Qui potete scaricare la presentazione.
#goliardiciebravi
Gilda Docker
Daniele Percivaldi, Marco Rotondi, Carlo Mandelli, Carlo Ballabio, Riccardo Sironi e Francesco Rigillo ci hanno presentato il loro lavoro di studio su Docker, con l’obiettivo d’imparare e comprenderne al meglio le potenzialità, contestualizzare Docker nei processi Intré e non solo 🙂
Ma…che cos’è Docker? Ce lo spiega Marco Rotondi.
Docker è un software open source, leggero (non occupa molto spazio installarlo su disco) che permette di eseguire singoli processi in ambienti isolati chiamati container. Aiuta sia noi sviluppatori che sistemisti fornendo la possibilità di creare\eseguire immagini contemporaneamente o meno (in base all’esigenza) via Docker compose.
Marco ha poi spiegato brevemente l’architettura di Docker, e come siano arrivati a imparare a gestire container Docker.
E come contestualizzare Docker nei processi Intré?
Nel suo tempo a disposizione, Daniele ci ha spiegato come poter accedere ai container Docker. Degno di nota l’utilizzo di Portainer.io come interfaccia di gestione immagini Docker, e Harbor (by VMware) per la gestione del registry delle immagini Docker aziendali.
Ultimo ma non per questo meno importante, Carlo ha spiegato il progetto scelto dal gruppo come caso d’usoper integrare Docker.
Grazie amici scaricatori di porto, presentazione molto divertente nonché utile la nave Docker è pronta per il varo 🙂
#dockerspacca
Gilda DeLorean
É arrivato il turno della gilda dei nostri colleghi designer. Con un intruso, se così si può definire 🙂
Emanuele ha curato una breve introduzione spiegando quale fosse l’obiettivo della gilda, e cioè accrescere le conoscenze teoriche e pratiche sulle nuove tecnologie (da qui il nome DeLorean, richiamo della mitica trilogia cinematografica “Ritorno al Futuro”).
Modus operandi comune ai 3 mini gruppi è stata la modalità di lavoro, composta da 3 fasi:
- ricerca generale sul proprio argomento;
- elaborazione di un processo progettuale relativo al proprio argomento;
- progetto finale: un qualcosa che possa aiutare a migliorare la nostra vita. Due fasi di lavoro:
- envisioning: ideare l’idea, progettare l’idea;
- designing: pianificare il progetto.
Prima di lasciare la parola alle presentazioni dei progetti, Emanuele ci ha spiegato ciò che si è appreso da questa esperienza.
Virtual reality
Valentina e Matteo si sono occupati di realtà virtuale, presentando dapprima il loro lavoro di ricerca (tecnologie disponibili, campi di applicazione ecc.) e soprattutto Aclumate (dal greco aclus = oscurità e dall’inglese mate = amico), un’applicazione che si prefigge di aiutare tutte quelle persone, adulte e no, che vorrebbero sconfiggere la paura del buio.
Come anticipato da Emanuele, Valentina e Matteo ci hanno illustrato come hanno applicato la vision board, product canvas, business model canvas e soprattutto due user journey di un bambino prima e una ragazza poi.
Ulteriori dettagli potete trovarli scaricando la presentazione.
#combattiloscuritaconaclumate
Augmented reality
Diego e Roberto hanno approfondito le loro conoscente sulla realtà aumentata, che per certi versi può essere vista come simile alla realtà virtuale.
La differenza è nei casi d’uso e conseguente implementazione.
La caratteristica principale della realtà virtuale consiste nella creazione di una realtà immersiva completamente alternativa a quella che ci circonda nel quotidiano. Un visore isola completamente dall’ambiente circostante.
Parlando invece di realtà aumentata, Internet e GPS possano confluire assieme per dar vita a dispositivi in grado di “aumentare” o arricchire soprattutto a livello di informazioni, il mondo che ci sta davanti.Ed è proprio questa la differenza fondamentale, perché i visori di realtà aumentata non prevedono l’isolamento totale dall’ambiente, al contrario necessitano invece che l’utente mantenga il contatto visivo con esso.
Roberto ha spiegato il progetto scelto, e cioè Arssistant, fusione tra augmented reality e assistant, cioè l’assistente che si può trovare in aereoporto.
L’idea infatti è una applicazione che aiuti chiunque viva poco serenamente, o con una insicurezza dovuta all’inesperienza, i momenti di attesa prima di un volo. Arssistant fornisce tutte le informazioni necessarie per condurre l’utente al gate corretto, piuttosto che informazioni sull’orario del volo o il numero dell’aeromobile.
#nostressconarssistant
Chatbot
Gianni ed Emanuele si sono occupati dello studio prima e realizzazione poi di Specteex, chatbot che come scopo ha l’aiutare un team nella configurazione e creazione di una board per la fase di retrospettiva di un progetto.
In questo articolo avete già letto in merito di Specteex, oggetto di uno dei talk durante la open conference, ma qui potete trovare ulteriori dettagli in merito al lavoro di ricerca e di progettazione svolto dai due colleghi.
#magodioz
Conclusione della giornata
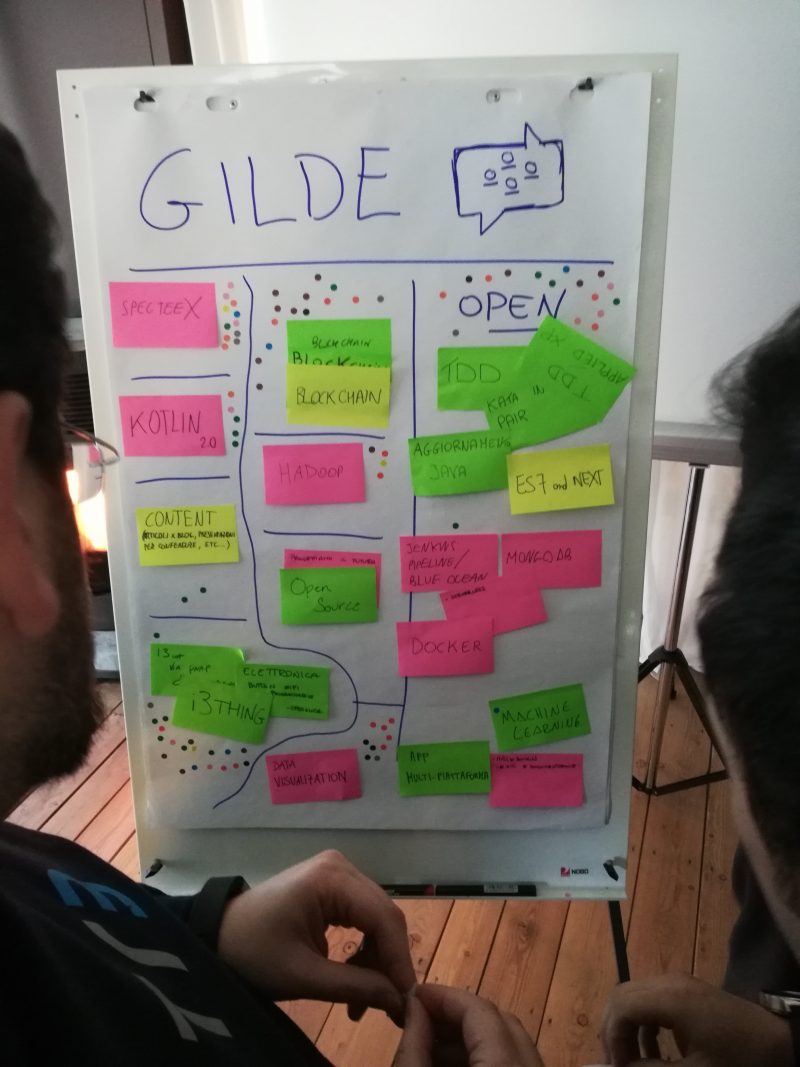
Terminate le presentazioni delle vecchie gilde, sotto con la proposta di nuove gilde!
Francesco ha moderato il momento concedendo qualche minuto per elaborazione e presentazione proposte a tutti.
Dopodiché si è proceduto al dot voting, armati di ben tre mini adesivi tondi a persona 🙂
Tutto chiaro, no? 🙂
Scherzi a parte, ecco le gilde proposte:
- Specteex – backend in Kotlin: sì, ancora lui, anzi loro. Il nostro amico Specteex, orfano di un backend che si rispetti, e perché non svilupparlo in Kotlin?
- Blockchain: gilda di cui faccio parte, il talk di Johan ha aiutato ma non basta…bisogna fare qualcosa, le mani sono pulite e vorremmo sporcarcele 🙂
- IoT, TDD, Machine learning…: più argomenti, vedetela come una gilda composta da gilde di durata inferiore ma proprio perché ricca di argomenti che avrebbe poco senso trattare in tre mesi
- Data Visualization: come poter rappresentare graficamente i dati nelle applicazioni che sviluppiamo? Avrebbe senso definire un template, una linea guida? Pane per i nostri amici e colleghi designer 🙂
Prima di salutarci, Fabio ci ha intrattenuto con un divertente icebreaker sulla coordinazione del team. Come poter disegnare nel più beve tempo possibile una casa, un’auto…Qualunque cosa quando si ha a disposizione un pennarello montato su di un sostegno collegato a 10 fili, e quindi manovrare tale marchingegno coordinandosi appunto in 10 persone, una per ogni filo?
Ce l’abbiamo fatta, chi mettendoci di più chi meno, ma anche questa sfida è stata superata 🙂
Dopotutto siamo un bel gruppo, e rispetto a qualche annetto fa…
Se prima eravamo in tre
A lavorare per Intré,
Adesso siamo in
A lavorare per Intré!
Arrivederci al prossimo camp.