Intré Camp – 26 giugno 2018
Siamo a fine del mese di giugno, le ferie sono alle porte, ma soprattutto è tempo di camp!
Come già successo per il camp di ottobre nel 2017, abbiamo deciso di tornare nella tranquilla e accogliente location dell’agriturismo La Camilla a Vimercate.
“Sarà un camp diverso dai soliti”, “la mattinata sarà organizzata diversamente” ci dissero. Ed effettivamente così è stato. Ma ciò che non è cambiato è stato l’inizio di questa splendida giornata.
Icebreaker
Caro lettore, ti dice nulla la parola icebreaker?
Se sì, bene, vuol dire che hai letto delle nostre avventure in passato (o semplicemente dato uno sguardo al link del camp di ottobre 🙂 ), in caso contrario, lo scoprirai nell’immediato.
Dapprima disposti a formare un grande cerchio, Fabio ci ha introdotto la sfida: morra cinese.
Vi domanderete “Bene, ci sfidiamo a forbice-carta-sasso…e il gruppo, il team?”
Ci arriviamo.
Divisi in coppie, il vincitore man mano deve sfidare il vincitore della partita della coppia a fianco, incitati dagli avversari che una volta sconfitti diventano automaticamente parte della tifoseria del vincitore, un gruppo che assieme quindi si muove verso l’obiettivo. Lascio alla vostra immaginazione la situazione che si è creata per la sfida finale 🙂
Intré camp: il programma
Belli carichi e divertiti, ora diamoci sotto con il camp, così organizzato:
- Mattina
- Workshop
- Pranzo
- Pomeriggio
- Presentazione dei lavori delle gilde
- Definizione nuove gilde
Intré Camp: i workshop del mattino.
Francesco ha ufficialmente aperto la giornata presentandoci attraverso alcune slide l’andamento dell’ultimo periodo aziendale, mettendo in evidenza dati di ulteriore crescita e miglioramento anche negli spazi lavorativi. Sì, la sede di Monza è stata ristrutturata e ammodernata!
Torniamo a quanto avete letto prima, di un camp diverso dal solito: ci siamo. Workshop per tutti!
Alberto Acerbis e Massimo Iacolare hanno preso la scena per spiegarci le loro proposte.
Massimo ha proposto un workshop basato sulla realizzazione di una Command-Line Interface (CLI) in JavaScript e Node.Js, seguendo l’approccio descritto all’architettura esagonale, il tutto condito con un po’ di agilità (Story mapping e TDD).
Alberto dal canto suo ha proposto un workshop su DDD, CQRS, EventStore e microservizi: più precisamente, come “smontare” un’applicazione con database condiviso in una totalmente disaccoppiata e basata su microservizi indipendenti.
E per i nostri colleghi designer? Non sono stati lasciati al loro destino 🙂
Durante la mattinata il design team di Thanks ha presentato al nuovo collega Andrea il metodo progettuale Design Eye e i diversi tool del Design Kit. Da questo momento di condivisione è nata l’ispirazione per il tema della nuova Gilda designer, che verterà su un’analisi dell’intero workflow progettuale e prenderà inoltre in considerazione nuovi software e tool emersi nell’ultimo anno.
Workshop TDD
Come precedentemente accennato, Massimo ha organizzato un workshop relativo allo sviluppo di una semplice CLI per facilitare l’utente nella gestione dei propri task (aggiunta, aggiornamento, rimozione) nel backlog.
Cosa deve fare quindi questa applicazione? Chi sono gli utenti?
Story mapping
In questa prima fase Massimo ci ha guidati sulla attività di story mapping, quindi definizione delle story necessarie alla realizzazione della nostra applicazione. Abbiamo quindi attaccato su di una parete post-it relativi a:
- goal, utenti, tipo di applicazione;
- funzionalità dell’applicazione: add, insert, update, remove log;
- affinamento di ogni funzionalità.
Architettura esagonale
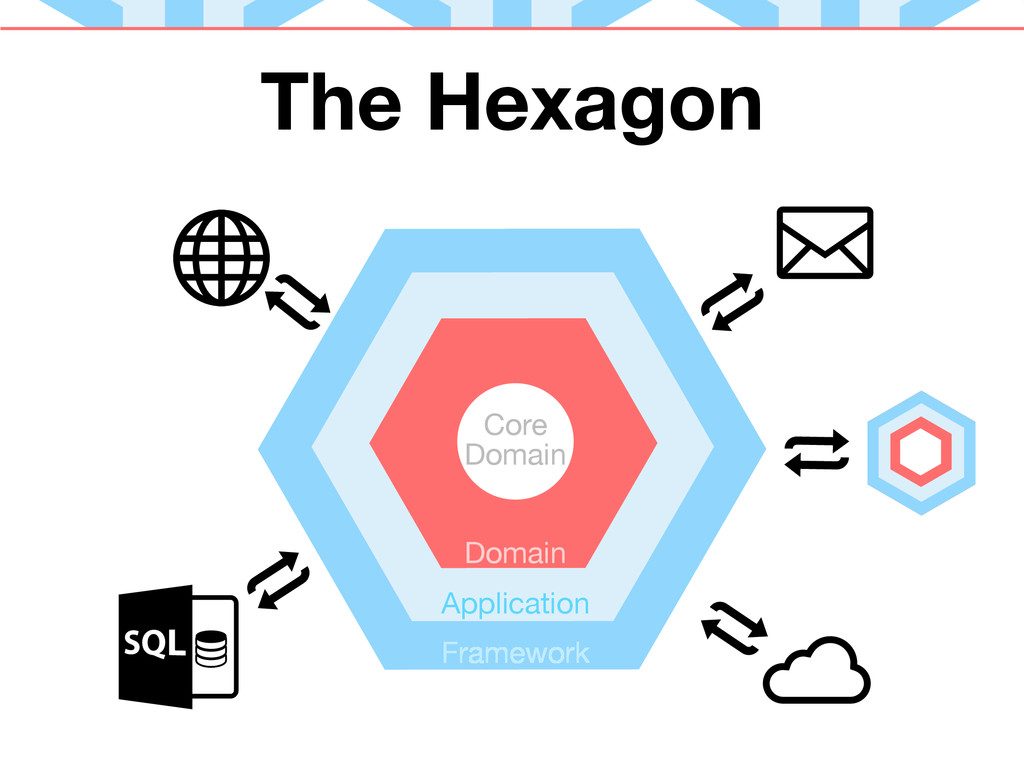
Terminato lo Story mapping, è arrivato il momento di scrivere del codice; non prima di aver spiegato però cosa voglia dire architettura esagonale, e di alcuni vantaggi che porta l’adottare questo tipo di architettura.
In un’architettura esagonale, ogni strato comunica con il precedente\successivo, e questa comunicazione avviene tramite interfacce. Lo strato più importante è quello del dominio.

Si parte con lo sviluppo del dominio, che influenza il modo in cui le interfacce, o meglio adapter, saranno sviluppati.
Si identificano quindi 3 livelli:
- adapter
- porte
- dominio
Le porte sono interfacce, gli adapter le loro implementazioni.
Dal momento che esistono diversi framework, linguaggi e tecnologie per implementare una stessa applicazione, adottando questo tipo di architettura si ha l’enorme vantaggio di poter gestire le dipendenze tecnologiche tramite gli adapter.
Si può quindi cambiare la tecnologia cambiando l’adapter ma non il dominio. Ad esempio se serve cambiare database, modifico l’adapter, poi l’entry point per l’uso dell’adapter ma non il dominio.
Questo approccio, conosciuto anche come “Ports and Adapter”, trova punti in comune anche con altri modi di modellare un progetto, come ad esempio la Onion Architecture e Clean Architecture.
Hands on – scriviamo la nostra applicazione
Per motivi di non molto tempo a nostra disposizione, Massimo ha messo a disposizione un progetto Node.js di una CLI già pronto nel quale poter sviluppare codice per nuove funzionalità definite nella fase di story mapping.
In questa fase, Massimo ci ha seguiti passo passo spiegandoci e scrivendo assieme a noi codice in Node.js seguendo il processo del Test Driven Development (TDD).
Ad esempio, per la gestione dei parametri di input abbiamo inizialmente scritto codice di test utilizzando mocha. Eseguendo il test e ovviamente ottenendo un fallimento, abbiamo quindi iniziato a scrivere il codice.
Con TDD quindi, abbiamo implementato alcune funzionalità quali la gestione dei parametri di input (utilizzando i moduli minimist e argv), affinando il codice tramite refactoring iterazione dopo iterazione.
Per la funzionalità relativa alla lista di task che un utente può ottenere, Massimo ha spiegato e implementato assieme a noi il codice di un adapter per il recupero dei dati.
Un consiglio che Massimo ci ha dato, e che personalmente ritengo davvero utile, è fare uso di una test list, cioè scriversi quali test si possono avere sul progetto al quale si sta lavorando.
Tra un test fallito e un refactoring, il tempo a disposizione è letteralmente volato, lasciandoci tutti soddisfatti e desiderosi di cimentarci nuovamente con questo approccio.
Davvero grazie Massimo, sei stato allo stesso tempo un coach simpatico e preparato, forse anche per questo è sembrato di partecipare a un workshop di 30 minuti anziché due ore 🙂
Workshop Domain-Driven Design
Nel tempo a sua disposizione, Alberto ha dedicato una prima parte alla teoria legata a questo approccio facendone emergere i molti pregi e qualche difetto, portando spunti di riflessione tecnici legati a come vengono solitamente definiti e organizzati gli oggetti in ogni progetto software.
É stato introdotto il pattern CQRS, illustrato come si lega con DDD e mostrato, tramite l’implementazione di un’applicazione seguita passo a passo con tutti i partecipanti, la complessità e i vantaggi nell’adottare questo pattern architetturale:
- separazione tra parte di lettura dei dati e quella di modifica degli stessi;
- semplicità di scalare a richiesta una delle due parti;
- oggetti che hanno comportamento e Value Objects;
- pensare ai comandi che il nostro sistema deve gestire e agli eventi che ne scaturiscono.
Alberto ha proseguito descrivendo le caratteristiche che un buon Event Store dovrebbe avere per essere preso in considerazione durante l’implementazione del pattern CQRS sia in termini di capacità sul numero di eventi sia della semplicità nell’effettuare backup.
Una delle regole da tenere in considerazione infatti è che nell’Event Store ci sono i dati. O meglio l’Event Store sono i dati, l’unica vera fonte della verità, attraverso i quali è sempre possibile ricreare tutto l’aggregato partendo da un momento qualsiasi della storia.
Come per il workshop di Massimo Iacolare, il tempo è stato tiranno per cui Alberto si è avvalso di un progetto con del codice già pronto, scaricabile e consultabile da questo repository GitHub per chiunque sia interessato ad approfondire.
Il workshop proposto da Alberto è stato molto interessante, tutti i partecipanti hanno seguito con attenzione e partecipato attivamente. Peccato per il poco tempo dedicato al coding ma ciò che resta sono i tanti spunti che sono emersi e che hanno generato un interessante momento di “Domanda e risposta” durante il quale si sono approfonditi molti dei temi trattati.
Pranzo
I camp sono sì giornate di condivisione e attività di gruppo, ma anche giornate di divertimento e chiacchiere in buona compagnia. E quale momento migliore se non quello del pranzo 🙂
Tranquilli, non ce le siamo bevute tutte le bottiglie raccolte in questo splendido mobile 🙂
Intré Camp: pomeriggio
Tempo di gilde, o meglio, presentazione dei lavori delle gilde e definizione di nuove gilde, ma prima di ciò Emanuele e Andrea hanno voluto aggiornarci sulla situazione branding aziendale, come migliorare per rafforzare ancora di più la nostra identità ai clienti, al mondo.
Dove eravamo rimasti? Al precedente camp di Febbraio erano state definite delle azioni da compiere ad esempio a livello di touchpoint digitali, magari pensando a nuovi siti\sezioni tematiche del sito di Intré. Ebbene, sono in essere…lo scoprirete solo vivendo e seguendoci 🙂
It’s Gilde time now!
Data visualization
In questa gilda i colleghi designer hanno approfondito il tema della data visualization, inteso come l’insieme delle conoscenze e degli strumenti inerenti alla raccolta, comprensione e rappresentazione di dati.
Attraverso lo studio di alcun libri di Alberto Cairo e due corsi di Nicholas Felton, si è affrontato sia l’aspetto teorico, razionalizzando le attuali conoscenze in merito alle attività di percezione e rappresentazione, sia quello pratico, focalizzandosi sull’utilizzo di linguaggi come Processing o tool ad-hoc.
L’output di questo corso, seguito da Roberto, è stato un’infografica realizzata appunto con Processing e Adobe Illustrator e un poster sulle scale di attività percettive elementari, basato su uno studio di Alberto Cairo.
Nella sua presentazione Roberto ha spiegato alcune caratteristiche del linguaggio Processing 2, che permette di trasformare le nozioni teoriche di data visualization in prodotti grafici coerenti con i dati raccolti senza il rischio di incorrere in possibili errori dovuti alla manualità di inserimento dati. Questo grazie all’applicazione di formule matematiche.
Nonostante una prima fase non semplice di raccolta dati, Roberto ha spiegato come si sia trovato bene ad applicare il codice del linguaggio per lavorare sui dati e rappresentarli in un file, questo grazie alla sua semplicità e intuitività.
Il risultato del lavoro è un file PDF che rappresenta tutte le meteore cadute sulla Terra, rappresentate ognuna da circonferenze con grandezza relativa al loro peso.
Le prime dieci meteore sono state arricchite da una label che specifica dove fosse accaduto lo schianto.
Blockchain
La rivoluzione blockchain è partita e noi di Intré vogliamo farne parte.
L’obiettivo di questa gilda, al quale ho partecipato, è quello di acquisire le nozioni fondamentali di questa tecnologia, per poi passare a una realizzazione concreta di una blockchain Ethereum.
La blockchain Ethereum ci ha permesso di realizzare degli smart contract e, tramite una pagina web, siamo riusciti a mettere in contatto fornitori di servizi software con clienti permettendo loro di definire un accordo, confermare il risultato del lavoro, ed effettuare il pagamento, tutto tramite blockchain.
Ethereum ci ha permesso quindi di avere uno strumento sicuro, affidabile e liberamente verificabile. Questo grazie ad alcune sue caratteristiche come sistema inviolabile, distribuito e accessibile.
Qui potete consultare le slide della presentazione, comprendenti anche l’architettura della nostra blockchain 🙂
Kotlin 2
Una gilda nata per uno scopo e sfociata in ben altro 🙂
I componenti di questa gilda hanno infatti dedicato tutto il tempo alla preparazione della prima Kotlin Community Conf a Milano. È stata una gilda un po’ diversa dalle altre, organizzare l’evento non è stato semplice anzi… Ogni minimo dettaglio è stato curato, dalla call for sessions alla identity dell’evento, la gestione delle registrazioni, l’organizzazione del catering e così via.
Per tutti i partecipanti è stata un’esperienza molto gratificante, in cui ognuno ha messo del suo arrivando a coinvolgere anche persone di Intré al di fuori della Gilda, come il sottoscritto :).
IoT
Smartband, telecamere, termostati… Il mondo dell’IoT è sempre più parte integrante della vita di tutti i giorni e anche per molte grandi aziende lo è.
É infatti fondamentale poter raccogliere e aggregare i dati dalle macchine di produzione con particolare attenzione alla sicurezza. L’obiettivo di questa gilda è stato cercato di costruire un sistema per rispondere a questa esigenza.
I partecipanti si sono quindi suddivisi in 3 team:
- realizzazione dell’hardware e del software basato su Nodemcu per ricevere comandi o raccogliere i dati dal singolo sensore e inviarlo via Wi-Fi a un Raspberry;
- ricezione dati su Raspberry e invio dati a un sistema centrale che aveva il compito di ricevere i dati da un gruppo di sensori e inviarli al sistema centrale;
- gestione sistema centrale il quale, prima tramite QBoat e poi tramite Node-RED, ha il compito di configurare, aggregare ed eventualmente esporre i dati.
I3-WAY
Terminata l’esposizione delle gilde e passare alla definizione di nuove, Fabio ha presentato il risultato del suo lavoro svolto in Intré per la sua tesi di laurea, e cioè I3-WAY.
Che cos’è I3-WAY? E perché questo nome?
I3-way è una applicazione web, sviluppata in AngularJs, con lo scopo di tenere traccia degli spostamenti delle persone in azienda.
“Where are my colleagues?” Questa la domanda a cui I3-WAY risponde: tramite questa applicazione è possibile, per ognuno dei collaboratori, accedere al calendario e inserire per un determinato giorno se si è in ferie o al lavoro, e nel qual caso dove (sede di Monza o di Seriate).
Conclusione
Il tempo purtroppo è stato tiranno anche nel pomeriggio, per cui Francesco, “faciligildatore” (nuovo termine coniato per descrivere il “facilitatore delle gilde”) in pectore ha ottimizzato i tempi per la proposta di nuove gilde e discussione tutti riuniti in cerchio.
Altro camp terminato quindi e un arrivederci a fine Ottobre, quando sarà tempo di una storia…di camp 🙂
Un grazie, come sempre, a Intré che permette la realizzazione di queste bellissime giornate assieme, e ai miei colleghi che contribuiscono alla stesura degli articoli.
A questo giro un bel grazie a Marco, per il sunto sul workshop DDD, ed Emanuele 🙂




