Virtual Unconference – la nostra prima volta
Lo sappiamo tutti, il momento non è dei migliori e dobbiamo rimanere a casa. Noi di Intré non ci siamo fermati e abbiamo continuato le nostre attività quotidiane. Il lavoro, certo, ma anche i momenti di gilda, le gildonferenze, e l’Intré Camp del 24 marzo 2020 tenuto in forma ridotta per evidenti ragioni.
E l’unconference? Niente paura, non ce ne siamo dimenticati! Il 21 Aprile è andata in scena la prima Intré Virtual Unconference.
Riuniti in più stanze virtuali utilizzando Google Meet, abbiamo trascorso il pomeriggio scambiandoci conoscenze e opinioni tramite il format dell’unconference, e, perché no, facendo quattro chiacchiere. Per l’occasione abbiamo aperto l’appuntamento anche a persone di aziende nostre clienti.
Introduzione
Francesco Rigillo, Head of Network Operations nonché CEO di Intré, ha ufficialmente aperto le danze presentando l’agenda della giornata, e illustrando il punto della situazione aziendale.
Potessimo definire a oggi questo 2020, potremmo farlo usando l’aggettivo eccezionale. Nella sua accezione negativa, dato che non poche difficoltà si sono poste nel cammino di noi tutti, compreso Francesco che lo ha vissuto in prima persona, oltre che come CEO, ma anche nella sua accezione positiva: stiamo imparando a lavorare in modi nuovi, a fare le cose diversamente, mentre la qualità del nostro lavoro non sta subendo impatti e i clienti continuano a manifestarci la loro soddisfazione.
L’inserimento di nuovi collaboratori e gli appuntamenti come il camp e le gildonferenze: Intré va avanti, con una struttura aziendale sempre più ramificata e consolidata. Confidando in un futuro migliore per tutti.
Colgo l’occasione per ribadire il mio e il nostro benvenuto a Christian De Simone, Mosé Raguzzini, Veronica Brosio, Fabio Nava, Domenico De Angelis e Michele Nava, nuovi colleghi giunti negli ultimi mesi, alcuni dei quali stanno portando avanti la sfida dei primi giorni di lavoro e dell’onboarding completamente da remoto.
La parola è poi passata ad Alessandro Giardina, Agile Delivery Manager (che ringraziamo per il grandissimo contributo finora dato) di Intré, per l’occasione nei panni del moderatore di questa unconference. Ma cosa vuol dire unconference? E come è stata organizzata in maniera virtuale?
Unconference – regole e principi
Basata sulla metodologia Open Space Technology (1), una unconference (o open conference) è sì una conferenza, ma la cui agenda è organizzata al momento. L’idea è che le proposte arrivino dal basso, dai partecipanti stessi, affinché si abbiano argomenti tutti di reale interesse.
Non solo argomenti da proporre, ma anche richieste di aiuto, dubbi, spunti che possano generare una discussione costruttiva.
Esiste una sola legge, la Legge dei due piedi, ossia che abbiamo il dovere di andare dove possiamo trarre/apportare valore, e si basa su quattro principi:
- quando comincia è il momento giusto;
- chiunque venga è la persona giusta;
- quando è finita, è finita;
- qualsiasi cosa accada, è l’unica che poteva accadere.
E come i calabroni e le farfalle, spostiamoci di stanza in stanza, trasportando in questo caso informazione e conoscenza.
Virtual unconference
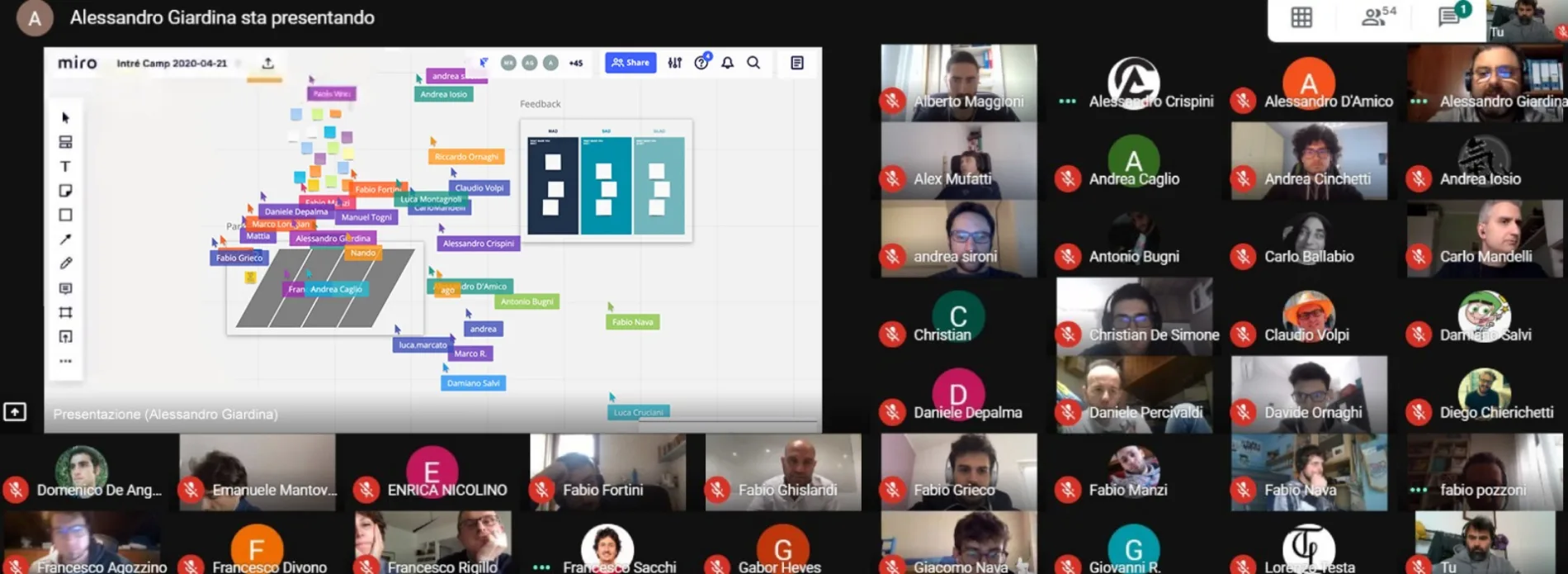
Grazie all’utilizzo di Miro (2) e Google Meet, Alessandro ha organizzato questa virtual unconference. Brevemente, Miro è una online collaborative whiteboarding platform che consente a team distribuiti di lavorare efficacemente insieme, dal brainstorming con sticky notes digitali alla pianificazione e gestione di flussi di lavoro Agili. Miro mette a disposizione una serie completa di funzionalità di collaborazione tra cui video, chat, presentazione e condivisione, per rendere più semplice il lavoro cross-funzionale di team e semplificare la collaborazione.
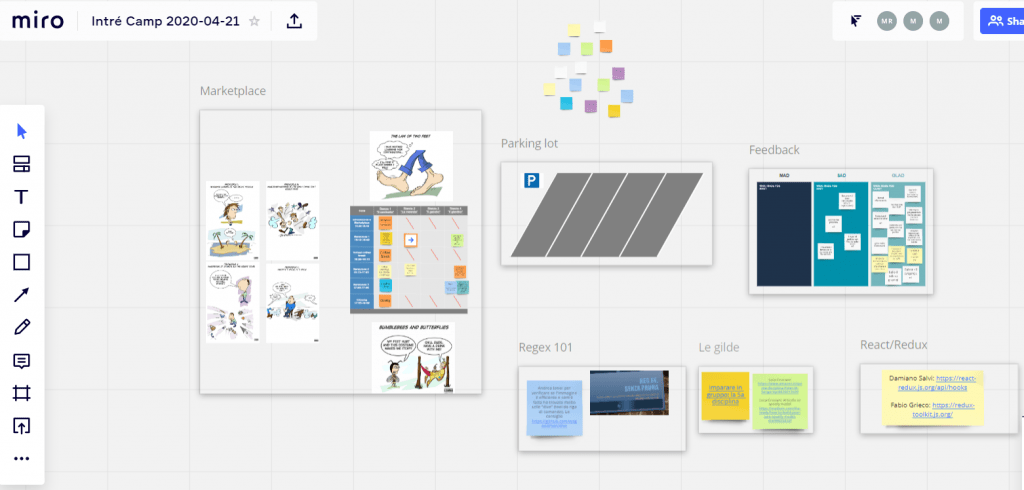
Alessandro ha organizzato la whiteboard in spazi ben definiti:
- il Marketplace, contenente immagini evocativi dei quattro principi e la regola dei due piedi, e appunto la scaletta dell’unconference con i talk proposti;
- il Parking lot, un vero e proprio parcheggio di tutte le proposte fatte e magari scartate;
- il Feedback, con tre poster per collezionare feedback sullo schema Mad Sad Glad (3).
Il resto della whiteboard è a disposizione dei partecipanti per creare qualunque nota relativa a spunti acquisiti, link a slide o altro materiale inerente alle sessioni.
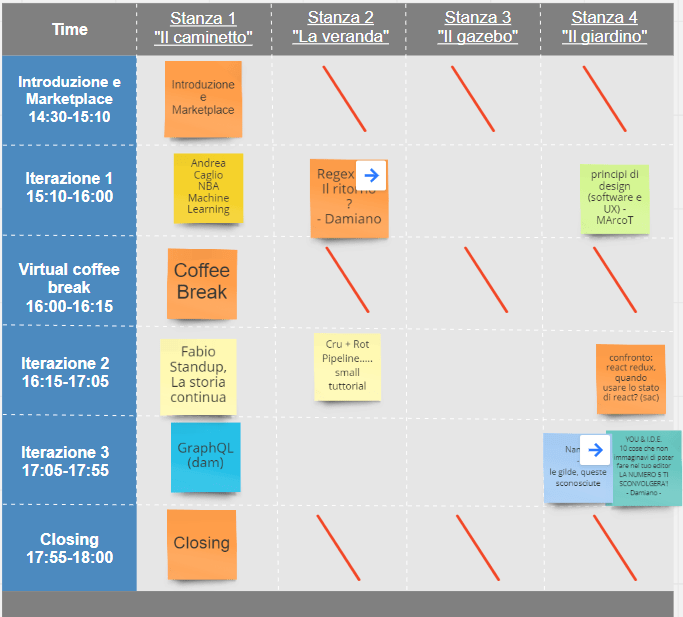
Terminata la sua spiegazione, Alessandro ha avviato la fase di proposta dei talk, della durata di 15 minuti circa, dopodiché è avvenuto il marketplace per posizionare le proposte in corrispondenza delle quattro stanze Google Meet a disposizione. Il link a ogni stanza virtuale è raggiungibile dall’intestazione della colonna della tabella nel marketplace. Anche per questo ringrazio personalmente Alessandro, ottima come trovata.
Di seguito una panoramica della whiteboard:
Virtual unconference – le sessioni
Diverse le sessioni proposte, frutto del contributo non solo di collaboratori di Intré ma anche degli ospiti, molto incuriositi dall’evento. Divise in tre interazioni da circa 50 minuti l’una, ecco una carrellata delle sessioni che hanno animato la conferenza.

Prima interazione
Andrea Caglio ha proposto un talk tecnico durante il quale ha presentato un suo progetto di machine learning (4) per la gestione dei dati sui risultati delle partite e giocatori della lega professionistica americana di basket NBA.
Altra sessione tecnica quella curata da Damiano Salvi sulle regular expression (5), già proposta all’Intré camp del 5 marzo 2019. Una presentazione che riscosse un buon successo già al suo esordio, forse perché le espressioni regolari sono uno strumento sì potente ma non di facile utilizzo e quindi avere qualcuno che fa un po’ di chiarezza è sempre ben accetto. Per ulteriori approfondimenti, potete scaricare le slide.
Chiude questa prima interazione Marco Testa con una discussione sui principi di design, software e non solo. L’idea della sessione nasce dalla curiosità e dagli spunti che Marco ha trovato nella lettura di un articolo scritto da David L. Parnas negli anni ’70 dal titolo “On the Criteria To Be Used In Decomposing Systems into Modules”. Seppure scritto oramai 50 anni fa, l’articolo tratta della modularizzazione come meccanismo per migliorare la flessibilità e la comprensibilità di un sistema riducendo nel contempo i tempi di sviluppo. Se volete approfondire, vi invito a leggere l’articolo di approfondimento.
Partendo da quanto scritto da Parnas, Marco ha condotto un’interessante discussione su come bisognerebbe pensare agli oggetti software nel mondo Object Oriented, non dimenticando mai da dove nascono i pattern architetturali del mondo software. Dall’architettura, ed ecco il perché della presenza di diversi colleghi UX designer che hanno contribuito nella discussione scaturitasi.
Seconda interazione
Fabio Ghislandi, Executive Agile Coach nonché presidente dell’Italian Agile Movement, ha animato una sessione sulla cerimonia dello Stand-Up meeting, o Daily Stand-up (6), ripartendo dal video in stop-motion realizzato da AgiLEGO, una delle gilde passate.
Francesco Sacchi si è occupato di React (7) e Redux (8), due framework usati solitamente assieme e molto in voga per lo sviluppo di applicazioni. Nello specifico, Francesco ha proposto un confronto sulla gestione dello stato in una applicazione React: quando conviene usare Redux e quando lo stato di React.
Io e il collega Marco Rotondi abbiamo parlato delle pipeline di CI/CD (Continuous Integration/ Continuous Deployment) (9) in GitLab. Un talk organizzato in due momenti: il primo dedicato più alla teoria, dove Marco ha spiegato il come e perché di ambienti di CI e CD e quali strumenti poter adottare per repository del codice e come sistemi di build e deploy automatico.
Dato che sempre più spesso viene usato git, abbiamo deciso di utilizzare GitLab che offre un ambiente ricco di servizi tra cui il modulo di CI/CD.
Cypress.io (10)
Nella seconda parte dell’intervento ho curato una demo di un progetto open source sul quale abbiamo lavorato dapprima per “dockerizzare” il backend e il frontend (per MongoDB abbiamo preso un’immagine ufficiale) dopodiché è stato creato il docker-compose per l’esecuzione del sistema tramite istanze di immagini precedentemente create. Per quanto riguarda le pipeline, ne abbiamo previste tre: backend, frontend e test end-to-end con Cypress.io. Le prime due pipeline sono composte di stage per esecuzione di test, build dell’immagine e push su di un registry interno, la terza è composta di stage per l’esecuzione del sistema tramite docker-compose, esecuzione dei test su di un container Cypress, e generazione di artefatti relativi ai test eseguiti.
Vista la modalità e le tempistiche a disposizione, ho mostrato un’esecuzione dei test via Test Runner di Cypress sul sistema eseguito in locale, un’esecuzione degli stessi test in modalità “headless” (ovvero su di un browser senza interfaccia grafica, ciò che facciamo nella pipeline di CI/CD) e mostrato le tre pipeline e il codice .yml di ognuna.
Terza interazione
Damiano Salvi ha proposto una sessione tecnica e divertente, già dal titolo nello stick note: “YOU & I.D.E. 10 cose che non immaginavi di poter fare nel tuo editor”. Dall’alto della sua esperienza nell’uso di IntelliJ, Damiano ha mostrato alcune shortcut per l’elaborazione veloce di un file Markdown. Partendo da una lista NOMI, COGNOMI, ETA’, ha dapprima aggiustato la formattazione di queste tre colonne, dopodiché aggiunto altre colonne. Il tutto in pochi minuti. In ultimo ha sistemato i nomi e cognomi in vari formati (ad esempio camelCase o kebab-case) e fatto altre operazioni sulle stringhe tramite il plugin String Manipulation.
Alessandro D’Amico ha parlato di un framework molto in voga e usato spesso insieme a React, ovvero GraphQL (11). Durante la sua sessione Alessandro ha mostrato con un progetto di esempio come integrarlo e usarlo. In breve, GraphQL è una sintassi che descrive come richiedere i dati e viene generalmente utilizzato per caricare i dati da un server a un client. GraphQL inoltre:
- permette al client di specificare esattamente quali dati necessita;
- semplifica l’aggregazione dei dati da più fonti;
- utilizza un sistema di tipi per descrivere i dati.
Ultimo ma non per importanza, è stato dedicato del tempo per rispondere ad alcune domande in merito al discorso delle gilde aziendali. Bandierina alzata da uno degli ospiti esterni di questa virtual unconference, Ferdinando Celentano. Fabio Ghislandi ha ricordato del perché delle gilde in Intré, citando il modello Spotify (12) come sì anti pattern ma anche come genesi di questi team che lavorano a un argomento di interesse. È stata una discussione davvero interessante, animata da diversi interventi per colmare la curiosità di Ferdinando.
Conclusioni
Come prima esperienza di virtual unconference, posso affermare che non è andata affatto male. Organizzare una conferenza non è mai semplice, per di più se virtuale. Vorrei ancora una volta ringraziare il collega Alessandro per l’impegno e le belle idee proposte, nonché tutta Intré che crede nello spirito di questi eventi.
Ringrazio anche tutti gli ospiti esterni, per loro anche è stata la prima volta. Dai feedback lasciati per le sessioni e la partecipazione mostrata, sento di credere che siano rimasti soddisfatti.
Non mi resta che salutarvi tutti, anzi…credo di avere qualcosa di meglio, un bel saluto collettivo. Alla prossima!