Intré Camp 20 e 21 Giugno: abbiamo festeggiato i nostri primi 20 anni
Siamo a Giugno, ed è tempo di camp aziendale: non un camp qualunque, perché siamo nel 2019 e Intré è stata fondata nel 1999… quindi quest’anno la nostra software house compie 20 anni!
Abbiamo organizzato una 2 giorni con gli scrum team tutti riuniti per l’occasione, nella splendida cornice dell’agriturismo La Filanda a Manerba del Garda.
Un momento di festa e divertimento, con tanto di cena e brindisi presso il ristorante Santo Gusto, ma non solo: anche un momento di formazione e di coesione, tra gli speech della nostra unconference, gilde, approfondimenti e attività di team building.
Se volete sentirvi parte di questa celebrazione, così importante per noi, ecco il video che riassume sia i momenti di formazione che le attività di team building.
Intré, il nostro nuovo payoff: Learn / Code / Deploy Value
Apre i lavori Francesco Rigillo, Head of Network Operations nonché CEO di Intré, facendo ascoltare l’inno di Mameli. Ci sentiamo patriottici, infatti: riprendendo il nostro nuovo payoff aziendale LEARN / CODE / DEPLOY VALUE, ci siamo chiesti cosa può fare Intré per questo mondo, per il nostro Paese?
Continuare a imparare e diffondere cultura agile e vivere la nostra quotidianità nel modo migliore possibile, con una forte etica personale e professionale.
Intré non vende competenze specifiche, ma team: è il nostro valore aggiunto, perché solo insieme riusciamo a scrivere codice, a sviluppare in modo efficace, a innovare.
La coesione e la capacità di essere un team è fondamentale, deve andare oltre ogni altro aspetto. Lo è da 20 anni, e lo sarà anche per i prossimi 20.
Il CEO ha ripercorso le tappe della storia aziendale, dall’anno di fondazione sino ad arrivare ad oggi, alla struttura organizzativa attuale: con una punta di commozione abbiamo visto il video celebrativo, una collezione di fotografie che immortalano le persone che hanno fatto parte di Intré e che ancora ne sono parte integrante.
Unconference: la non conferenza in cui la regola è che non ci sono regole
Una unconference è una conferenza organizzata al momento.
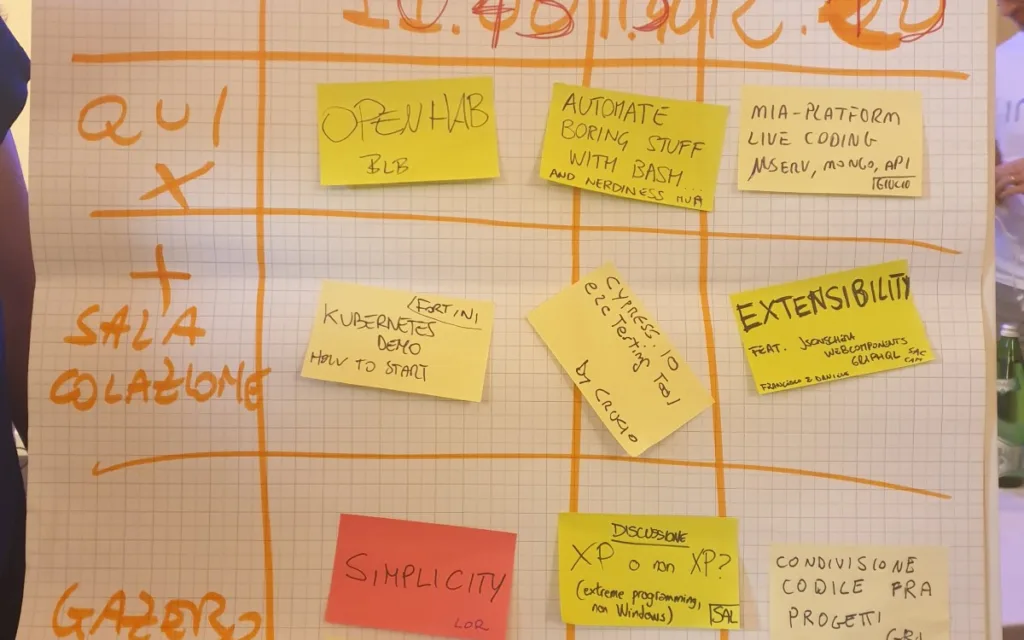
In una prima fase, infatti, vengono proposti degli argomenti: chiunque può proporne uno, collocando un post-it sul foglio di una flipchart dove è rappresentata una griglia orari\spazi (solitamente 3 aule).
Non solo proposte, ma anche richieste di aiuto su qualunque argomento o tematica. L’intento è ottenere 3 sessioni di talk di durata di 45 minuti l’uno.
Damiano ha ricordato come ci si dovrebbe comportare durante una unconference.
C’è una sola legge, la “Legge dei 2 piedi”, ossia che andiamo dove possiamo trarre/apportare valore, e si basa su 4 principi:
- quando comincia è il momento giusto
- chiunque venga è la persona giusta
- quando è finita, è finita
- qualsiasi cosa accada, è l’unica che poteva accadere
Come sempre, sono arrivate diverse proposte di topic, tutte interessanti: ripercorriamo l’agenda dell’unconference, ricordandovi che potete approfondire ogni argomento cliccando sul link del blogpost dedicato:
- OpenHAB
Il nostro collega Carlo ci ha presentato OpenHAB (acronimo di Open Home Automation Bus), una piattaforma open source di automazione domestica. - Kubernetes – How to start
Fabio Fortini ha organizzato questo talk con l’intenzione di introdurre Kubernetes a chi ancora ne fosse all’oscuro.
Kubernetes è un argomento il quale, col passare del tempo e con la complessità sempre crescente dei progetti e sistemi software, acquisisce sempre più peso: non appena nasce un nuovo progetto si cerca subito di applicare le pratiche di Continuous Integration – Continuous Deployment (CI/CD).
Dopo un’introduzione riguardante i principali concetti, Fabio ha dimostrato come in pochi passaggi è possibile arrivare ad avere risultati concreti. Precisamente, ha eseguito un client git in locale con lo scopo di configurare una pipeline di CI/CD per un progetto creato da zero.
Tutto il talk, fatta eccezione per la demo, è basato sul libro Kubernetes in Action di Marko Luksa per il quale Fabio ne consiglia la lettura. - Semplicità
Cosa si intende per semplicità? Marco Loregian ha preso spunto dal libro Le leggi della semplicità di John Maeda, designer del MIT. - Lottie.js
Il nostra collega UX designer Giacomo Nava ha parlato di questa libreria sviluppata dai designer di Airbnb che permette di utilizzare animazioni vettoriali per applicazioni web, iOS e Android.Le animazioni vettoriali, come quella dei 20 anni di Intré visibile nella sezione in alto a sinistra di ogni pagina del sito aziendale, vengono realizzate con Adobe After Effects e di conseguenza utilizzate nella pagina web grazie al plugin Bodymovin grazie al quale è possibile creare un file JSON e un file Javascript da importare all’interno dell’html della pagina appunto. - Automate boring stuff with bash… and some nerdiness
Con Alex, partner e CTO di Intré, abbiamo visto come poter utilizzare bash per automatizzare dei task ripetitivi anche in ambito gestionale e non prettamente di sviluppo.
In particolare, l’architettura mostrata è basata su un NAS Synology con WebDav, un server Aruba VPS e alcuni script e permette di archiviare automaticamente pdf di fatture o scontrini.Per fare questo viene analizzato il contenuto del file, vengono estratte le informazioni rilevanti (tipo di fattura o scontrino, data di emissione, etc) e quindi il file viene catalogato nella cartella corretta.Queste cartelle sono poi sincronizzate sul NAS che provvedere all’archiviazione. Il NAS, a sua volta, esegue un backup su Amazon Glacier, tutto molto nerd; non dite che non vi avevamo avvisato!
Qualche informazione in più la trovate nella presentazione. - Cypress.io
Luca Cruciani ha tenuto una presentazione su Cypress.io, suddivisa in una prima parte introduttiva del framework e la seconda parte dedicata a live coding. - XP o non XP?
Damiano propone una discussione sulla tematica dell’Extreme Programming. - MIA-Platform live coding
Giulio Roggero, Chief Strategy e partner di Intré, ci ha guidato in una sessione di live coding alla scoperta di Developer Console, uno strumento di MIA-Platform, azienda di sviluppo software del quale è fondatore e CTO.
- Estensibilità
Che cosa si intende per estensibilità di un progetto? Francesco Sacchi ha portato la sua esperienza in merito, mostrandoci alcune soluzioni software.
Nell’ultima parte del talk, Daniele Cammarata ha curato una demo su GraphQL, un linguaggio di query per le API che a runtime soddisfa tali query con i dati esistenti.
GraphQL fornisce una descrizione completa e comprensibile dei dati nella API, offre ai clienti la possibilità di chiedere esattamente ciò di cui hanno bisogno e nient’altro, semplificando lo sviluppo e l’evoluzione delle nostre API. - Condivisione codice tra progetti
Fabio Grieco ha proposto un momento di confronto riguardo a quali azioni poter compiere per rendere condiviso tutto quel codice che è uguale o molto simile tra i vari nostri progetti.Tale condivisione porterebbe diversi vantaggi quali:- risparmio di tempo
- evitare di dover risolvere problemi già risolti magari da qualcun altro
- avere a disposizione del codice ben incapsulato e già testato
Fabio, assieme ad altri componenti del team, ha già provato a realizzare questa idea adottando una libreria di componenti condivisi tra il suo team e altri ma purtroppo, forse per scarsa esperienza in questa attività e l’aver sottovalutato i vari problemi di incompatibilità ovviamente emersi, questo lavoro si è arenato.
Ma abbiamo fatto tesoro anche di questa esperienza: la discussione ha ispirato la proposta di una gilda dal nome share-tested-code. Ai posteri l’ardua sentenza… tra 4 mesi, sempre che la gilda trovi sufficienti adesioni.
Icebreaker: ci mettiamo alla prova con l’architettura degli strumenti quotidiani
Fabio, Executive Agile Coach nonché partner di Intré, ha preso spunto da un icebreaker di un docente di architettura degli elaboratori. Lo scopo? Farci collaborare per tornare all’essenza del nostro lavoro.
Qualora voleste approfondire l’argomento, potete leggere il blogpost dedicato (link al blogpost).
Per riprendere fiato dopo l’icebreaker, c’è stato un momento di annunci aziendali:
- Emanuele, Head del team di UX Design della venture Thanks Design, ha mostrato una preview di quello che sarà il nuovo video di Intrè, frutto delle riprese negli uffici di Monza e Seriate;
- Alberto e Fabio hanno colto l’occasione per presentare un nuovo servizio a disposizione di Intré, books.intre.it: una vera biblioteca online, dalla quale è possibile consultare libri e manuali tecnici, con la possibilità di lasciare recensioni;
- Infine, Ferdinando Santacroce ha ricordato l’imminente evento Working Software, del circuito Italian Agile Venture di Italian Agile Movement, che si terrà il 3 Luglio al Vodafone Theatre a Milano. Intré è main sponsor, non mancare anche per fare 2 chiacchiere e perché no, lasciarci la tua candidatura. Intré is hiring!
Le Gilde durante il Camp di giugno
Molte le gilde realizzate durante la giornata di lavori, e molti anche gli argomenti proposti per le prossime! Una “gilda”, per noi, è la conditio sine qua non di tutto il nostro lavoro come team: una gilda è un momento di formazione e di confronto, in cui ciascuno condivide ciò che sa, la propria expertise, con gli altri. Ognuno può richiedere una gilda su un argomento di suo interesse, o proporre di tenerne una su qualcosa che ha imparato: un flusso di conoscenza, utile e sano, che innesca un vero circolo virtuoso.
Gilda sulle transazioni distribuite: saghe
Carlo Ballabio, Marco Rotondi e Claudio si sono occupati di approfondire il tema delle transazioni distribuite, riassumibile con il termine saga.
Non solo saghe, anche event sourcing, CQRS e DDD.
Il punto di partenza delle saghe è un’analisi dettagliata, la definizione dei domini e delle competenze, in poche parole la base è il DDD, cioè Domain Driven Design.
Una saga è un meccanismo che garantisce la consistenza dei dati tra i servizi. In caso di errore la saga riporta i dati ad uno stato equivalente (quindi, non identico) a quello di partenza.
La saga definisce una serie di transazioni ognuna delle quali implementa una parte delle business logic (T). Per ogni transazione bisogna prevedere una transazione di compensazione (C) che riporti i dati elaborati da T ad uno stato equivalente a quello di partenza.
Una saga quindi risulta semplice da sviluppare se e solo se supportata da un’analisi architetturale dettagliata del sistema.
Grazie al corso che hanno seguito durante la gilda, Carlo e gli altri componenti hanno fatto chiarezza sull’argomento, con il senno di poi forse è troppo piccolo per essere affrontato in una gilda di 4 mesi.
Un altro aspetto positivo ha riguardato la presenza di persone esterne durante il corso svolto. Questo ha aiutato nei rapporti con gli stessi e ha dato inoltre maggior visibilità su quello che fa Intré per quanto riguarda la formazione.
Gilda su come programmare una nuova skill di Alexa
La gilda tenuta da Luca Cruciani, Marco Ranica, Matteo Balestrini, Alberto, Alessandro, Andrea Caglio Marco Loregian e Marina ha avuto come tema un vero hot topic del momento: lo sviluppo di funzionalità per gli assistenti vocali.
Una skill Alexa è un’applicazione che permette di estendere le funzionalità base di ciascun dispositivo della serie Amazon echo e trarre il massimo dall’assistente digitale Alexa, incorporato in questi dispositivi.
Obiettivo della gilda è stato quindi l’implementazione di una skill per la gestione della lista spesa, con funzionalità come aggiunta di prodotto, eliminazione di prodotto, lettura della lista e altre.
È stato molto interessante ed istruttivo, dato che ciascun componente ha accresciuto le competenze sull’ecosistema Amazon Web Services, sull’utilizzo delle Lambda AWS nonché la comprensione dell’architettura di una skill.
Siete curiosi di vedere, meglio sentire che abbiamo combinato con Alexa? A voi il video della demo tenuta al camp, mentre trovate maggiori approfondimento nell’articolo dedicato alle Alexa Skill.
Gilda su reactive programming e reactive canvas
Gabor, Manuel, Roberto e l’ex-collega Gianni si sono occupati di reactive programming e utilizzo di canvas.
Per reactive programming si intende un nuovo paradigma di programmazione in cui si fa uso di flussi di dati asincroni.
Il flusso, o stream, è l’elemento centrale nelle tecnologie reactive come RxJS perché può essere, oltre che creato, combinato con altri filtri o filtrato. In buona sostanza un flusso può essere usato come input per un altro flusso ed anche flussi multipli posso essere combinati come input oppure può essere effettuato un merge. Inoltre ai flussi possono essere applicati filtri al fine, magari, di recuperare solo gli eventi che ci interessano ed infine i valori di un flusso possono essere mappati su un altro flusso.
Aggiunto con HTML5, Canvas, o meglio HTML <canvas> è un elemento che può essere usato per disegnare elementi grafici tramite script (di solito JavaScript). Per esempio, può essere usato per disegnare grafici, creare composizioni fotografiche, creare animazioni e perfino realizzare elaborazioni video in tempo reale.
L’obiettivo della gilda è stato la realizzazione del gioco della battaglia navale, con tanto di grafiche relative a cielo, mare e navi e soprattutto l’animazione del missile lanciato da una nave e in caso l’esplosione quando una nave veniva colpita, con tanto di onde del mare che si muovevano.
Come hanno ottenuto questo fantastico risultato? Dapprima c’è stato uno studio sulle potenzialità e limiti dell’utilizzo di canvas. Dopodiché hanno realizzato il gioco del tris e, infine, quello della battaglia navale, mantenendo lo stesso server.
La comunicazione client-server è stata gestita tramite websockets, mentre per gestire le animazioni 3d all’interno della pagina del browser hanno utilizzato three.js, una libreria Javascript cross-browser che fornisce anche un API.
Gilda Lambda: introduzione al Functional Programming
Carlo Mandelli, Fabio Fortini, Daniele Cammarata, Lorenzo, Luca Marcato, Ferdinando Santacroce, Marco Testa e Alex hanno approfondito l’argomento della programmazione funzionale.
La gilda è stata suddivisa in 2 momenti:
- lettura del libro “Domain Modeling Made Functional” di Scott Wlaschin;
- esercizi di applicazione di programmazione funzionale, magari facendo refactoring di codice già scritto.
Il libro è stato per certi versi una scoperta, dato che è per lo più incentrato sul Domain Driven Design. Ma è stato utile leggerlo, per capire in quali contesti applicare functional programming.
Inoltre, la lettura individuale libera è stata utile per gestirsi i tempi (anche extra-gilda) e per permettere ai nuovi collaboratori Daniele e Marco di entrare in corsa.
Per quanto riguarda il lato pratico, il gruppo ha svolto esercizi utilizzando il linguaggio C# (nonostante nel libro gli esempi siano scritti in F#).
Vista la dispersione geografica dei componenti (un po’ a Monza, un po’ a Seriate), sono stati svolti incontri da remoto, portando per ogni esercizio lo sviluppo di 2 soluzioni diverse ma in parte convergenti.
Gilda sugli User Research Tools
I colleghi UX designer Diego, Andrea, Giacomo Nava, Emanuele e Valentina hanno svolto un lavoro di ricerca di nuovi tool da utilizzare in fase di ricerca utente per:
- Raccogliere gli insight da user testing in maniera efficiente.
- Far convergere e organizzare i feedback raccolti attraverso i diversi strumenti (es. Interviste, user testing, questionari,…).
- Definire uno standard a livello di report di usabilità.
Vediamo quali strumenti hanno trovato e provato:
- hotjar: è un tool che consente di rilevare il comportamento degli utenti di siti/web app unendo le funzionalità di un’analisi quantitativa (es. Google Analytics) ad un’analisi qualitativa. In pratica si registra una sessione di un utente che naviga un sito, per tirare fuori delle statistiche
- UsabilityHub: è una piattaforma che consente al designer di effettuare user testing da remoto attraverso una suite di strumenti volti a far emergere problematiche legate all’usabilità ed a facilitare il processo progettuale. Propone diversi test quali navigation test, five second test, first click test.
- User Testing: tool simile a UsabilityHub, infatti permette di condurre user testing remoto:
- permette di definire rapidamente una serie di task da testare con gli utenti
- consente agli utenti di lasciare anche feedback vocali e video
- Airtable: piattaforma accessibile online, che permette di creare e gestire spreadsheet (fogli di calcolo) contenenti sia testo che non (immagini, video…). È semplice creare connessioni tra contenuti di tabelle diverse nonché la possibilità di creare report stampabili
Proposte per le prossime gilde: stay tuned!
Morta una gilda, se ne fa un’altra. Non recita così il detto, dopotutto?
Sotto tutte le proposte, ricordate che troverete le nostre gilde online man mano che vengono realizzate:
- Gilda agiLEGO: la gilda ha come obiettivo quello di produrre materiale informativo relativamente alle cerimonie agili, utile a membri di Intré ma anche all’esterno
- Gilda Machine Learning: l’obiettivo è studiare più approfonditamente l’argomento
- Gilda Experience mapping tool: proposta dai colleghi designer, l’obiettivo è realizzare una app per il mapping dell’esperienza utente
- Gilda Svolazzare: realizzare una app nativa Android e iOS con l’utilizzo del framework Flutter
- Gilda GraphQL: per studiare e sperimentare GraphQL, dimostrato da Daniele Cammarata durante l’unconference
- Gilda Machine Learning + Python: l’obiettivo è trattare ed approfondire l’argomento machine learning utilizzando come linguaggio di programmazione Python
- Gilda New frontiers of testing: l’obiettivo è esplorare nuove tecniche quali mutation testing, property-based testing, approval testing.
- Gilda Share the love for code: l’obiettivo è produrre 1 o più librerie di utility
- Gilda XP school: gilda che si pone come obiettivo quello definire un programma di studio sulle pratiche eXtreme Programming
- Gilda Open source software: l’obiettivo è confrontarsi e contribuire su piattaforme come Exercism
- Gilda Google Home: sull’onda del successo della gilda Alexa skill, l’obiettivo è ha lo sviluppo su un dispositivo Google Home, per poi appunto fare un confronto con il mondo Amazon
- Gilda Gatsby.js: GatsbyJs è un tool per realizzare velocemente siti web, basato su GraphQL. L’obiettivo è approfondire l’argomento magari confrontando con altri tool simili
Tantissime proposte, come sempre. Quante e quali gilde nasceranno? Lo scoprirete tra qualche mese, leggendo l’articolo del prossimo camp.
Team building: collaborare, progettando un’automobile da zero
Dopo una cena tutti insieme, con tanto di torta di compleanno per l’azienda, e una bella dormita, tutto il team era pronto per un nuovo giorno di Camp: ci siamo riuniti nel cortile interno della location, dove ad attenderci c’erano 3 persone in tenuta atletica, munite di cronometro, fischietto e megafono.
È serpeggiato un dubbio atroce: “Non penseranno di sottoporci a prove atletiche, vero?”. Fortunatamente no: siamo un’azienda che fa del lavoro in team uno dei punti di forza, quindi è stata organizzata un’attività che ci ha portato a collaborare, fuori dalla comfort zone dello sviluppo software.
Divisi in squadre, avevamo come obiettivo hanno la realizzazione, la sponsorizzazione e l’utilizzo di un prodotto, nel caso un’automobile.
Automobile che ha poi partecipato ad una gara in un circuito creato all’interno dell’agriturismo.
Quattro i parametri valutati per decretare la squadra vincitrice:
- grido di battaglia
- slogan
- prodotto
- tempo in gara
Dal momento che attualmente Intré ha un team di UX designer composto da 5 persone e che il design, l’estetica di un prodotto, è molto importante per il suo successo, è stato deciso di creare 6 squadre, 5 delle quali con un designer.
Ogni squadra contraddistinta da un colore, da un nome e uno slogan, un vero “urlo di battaglia”.
Abbiamo iniziato l’attività riuniti in team per definire nomi e slogan appunto. Momento terminato con le presentazioni di ogni team.
In seguito, in un’ora di tempo, si doveva dapprima progettare il prototipo del veicolo, rispettando il colore della squadra e la parola chiave assegnata. Dopodiché si doveva realizzare il prodotto e pensare ad uno spot per il suo lancio.
Ogni team aveva a disposizione un kit base, in aggiunta era possibile acquistare materiale extra spendendo dei crediti. Occhio agli sprechi dunque, perché rispettare il budget è essenziale per ogni progetto.
Terminata la fase di realizzazione del prodotto, è arrivato il momento di presentare i risultati, un team alla volta, sotto l’occhio attento della giuria e anche degli ospiti dell’agriturismo, che di tanto in tanto passavano per il cortile, chiedendosi probabilmente cosa stessimo combinando.
La creatività e la fantasia, unite all’impegno e alla collaborazione tra i componenti dei vari team, hanno portato davvero dei gran bei risultati.
Ultima fase della competizione, la gara di velocità vera e propria! Un veicolo alla volta, si doveva portare a termine il percorso nel più breve tempo possibile: il motore delle vetture, ovviamente, eravamo noi.
Per ogni auto si è stabilito un pilota e 2 motori, cioè persone con il compito di spingere il veicolo. Chi con poche difficoltà, chi con qualche fuori pista, la gara si è conclusa senza feriti e con tanto divertimento.
Dopo aver decretato il team vincitore, abbiamo concluso questa bellissima attività con un momento di condivisione su quanto appreso:
- In un progetto, fin dalla fase di analisi, è bene che tutti i componenti del team partecipino dando la propria opinione;
- Il feedback è importante, perciò sin da subito testare ciò che si sta realizzando (diversi team hanno testato l’auto, solamente dopo aver montato le ruote del carretto);
- Più l’obiettivo finale del progetto è chiaro, e più è alta la partecipazione e la qualità del lavoro svolto da tutto il team;
- Non aver paura di fallire, anzi sbagliare sin da subito, perché il fallimento porta al miglioramento.
Il Camp di Intré si è concluso in salone, con l’inno del nostro Paese e un discorso di chiusura da parte di Francesco: 2 giorni insieme, dove abbiamo imparato tanto, conclusi anche con un regalo molto gradito per tutto, uno zaino brandizzato per i nostri laptop.
Ne ha fatta di strada Intré in questi 20 anni, la salita è stata faticosa ma ne è valsa la pena. Ma non ci fermiamo: ci sono altre vette da raggiungere e per farlo dobbiamo continuare a dare il meglio.
Tutti insieme, come sempre.